迁移到 JSON
在 Web 2.0 的世界中,JSON 是一种非常流行的移动数据的方式。它小巧、方便、快捷,便于浏览器读取,因为需要做的所有操作就是评估已返回的 JavaScript 代码。创建 JSON 也很简单,就如您在 清单 8 中的 Ajax 搜索页面的 JSON 版本中所见的那样。
清单 8. JSON Ajax 页面
<?php
include 'Simpsons.php';
header( 'Content-type: application/json' );
$s = new Simpsons();
print json_encode( $s->find( $_REQUEST['q'] ) );
?>
include 'Simpsons.php';
header( 'Content-type: application/json' );
$s = new Simpsons();
print json_encode( $s->find( $_REQUEST['q'] ) );
?>
您只需使用 json_encode 函数来将已返回的数组转变为 JSON 代码。如果您好奇的话,这里也存在一个可将 JSON 转回为 PHP 基本类型的 json_decode 函数。大多数流行语言都具有与这里一样简单的 JSON 机制,可以将基本数据结构转化为 JSON,或者转换出 JSON。
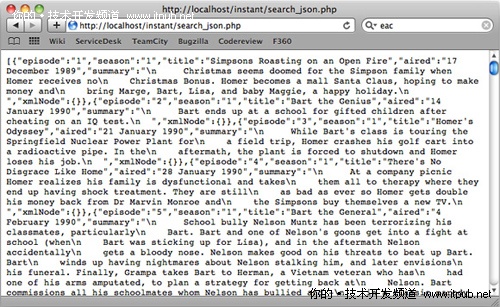
如果您在浏览器中查看 JSON 页面,则您会看到类似 图 6 中的响应页面。

▲图6 JSON 响应页面
虽然本页面可能不会太吸引人们的目光,但是对于浏览器中的 JavaScript 解译器来说,此页面看起来非常易于阅读。
用于读取 JSON 格式化输出的相应的即时 UI web 代码位于 清单 9 中。


