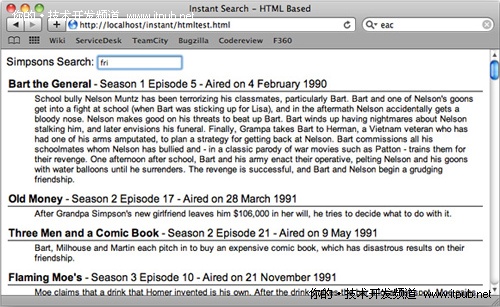
要测试该库,请在 web 浏览器中建立即时搜索 UI。在 图 2 中,您可以看到类似的东西。

▲图2 在搜索关键词中键入的少量字母
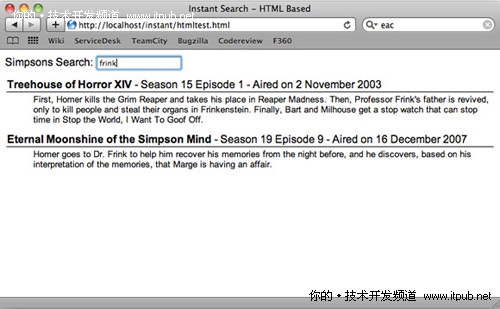
图 2 显示了我输入少量字符后的界面。在我键入关键词 “frink” 之后,您可以在 图 3 中看到结果。

▲图3 键入关键词之后
图 3 显示了在标题或两集概要中出现 “frink”。可笑的数据!Frink 教授(到目前为止节目中的非常好的角色)出现在不止两集中。但这仍是非常奇妙。本地计算机上的响应时间是非常出色的,即使服务器代码解析是通过 840K 的 XML。
现在您可能想通过在每一个按键之间放置一个延迟并在您真正发出请求时来控制请求的数量。在 清单 5 中,更新的代码可以执行此操作。


