创建 Ajax 响应页面
第一个版本的 UI 针对 Ajax 请求使用 HTML 响应。此方法是实现即时 UI 的最简单的方式。即时 UI web 页面采用搜索关键词并使用该关键词对服务器发出 Ajax 请求。然后,服务器格式化组成该响应的 HTML 块并将其返回到页面。在一个简单的调用中,即时 UI web 页面中的代码将使用更新的 HTML 替换该页面的一部分。
在本文的后面,我会演示使用来自服务器的 XML 响应和 JSON 响应,但是现在,为了简单起见,我们从 HTML 版开始。
您首先需要的是 HTML 响应页面。此页面接受来自请求的查询字符串。然后使用该字符串调用 Simpsons 类来搜索剧集。接着,将已返回的剧集数组格式化 HTML。此代码位于 清单 3 中。
清单 3. HTML Ajax 响应页面
<?php
include 'Simpsons.php';
$s = new Simpsons();
$episodes = $s->find( $_REQUEST['q'] );
if ( count( $episodes ) == 0 ) {
?>
No results found
<?php
} else {
?>
<table>
<?php foreach( $episodes as $e ) { ?>
<tr><td class="episode"><b><?php echo( $e['title'] )
?></b> -
Season <?php echo( $e['season'] ) ?>
Episode <?php echo( $e['episode'] ) ?> -
Aired on <?php echo( $e['aired'] ) ?></td></tr>
<tr><td class="summary"><?php echo( $e['summary'] )
?></td></tr>
<?php } ?>
</table>
<?php
}
?>
include 'Simpsons.php';
$s = new Simpsons();
$episodes = $s->find( $_REQUEST['q'] );
if ( count( $episodes ) == 0 ) {
?>
No results found
<?php
} else {
?>
<table>
<?php foreach( $episodes as $e ) { ?>
<tr><td class="episode"><b><?php echo( $e['title'] )
?></b> -
Season <?php echo( $e['season'] ) ?>
Episode <?php echo( $e['episode'] ) ?> -
Aired on <?php echo( $e['aired'] ) ?></td></tr>
<tr><td class="summary"><?php echo( $e['summary'] )
?></td></tr>
<?php } ?>
</table>
<?php
}
?>
在顶部,清单 3 包括 Simpsons 类。然后该代码创建该类的一个新实例并进行 find 调用。之后它会查看响应是否为空,以及是否返回 “No Results Found”;否则,它遍历这些结果并组成一个结果表。
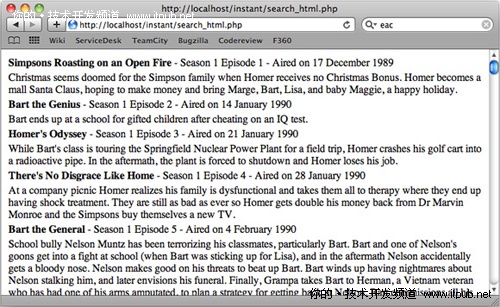
为了测试该页面,只需转到您的 web 浏览器并请求该网页。您可以在 图 1 中看到输出。

▲图1. HTML Ajax 响应页面
此时,您拥有开始构建即时搜索 UI 所需要的所有东西。


