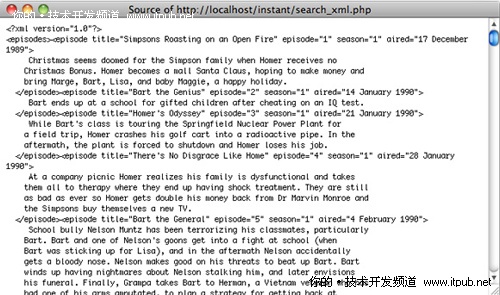
不过,一些浏览器可能以更结构化的方式显示已返回的文本。如果您想查看原始的源 XML,则您可以选择 View - Source 以便看到类似 图 5 中的窗口。

▲图5 XML 响应页面源代码
如您所见,该脚本创建了一些良好格式化的 XML,准备好供新的客户端代码使用。
解析 XML(而不是直接使用 HTML)的新客户端代码位于 清单 7 中。
清单 7. 使用 XML 的即时搜索页面
<html><head>
<script src="jquery-1.4.2.min.js"></script>
<link rel="stylesheet" href="styles.css" type="text/css" />
<title>Instant Search - XML Based</title>
</head>
<body>
Simpsons Search: <input type="text" id="term" />
<table id="results">
</table>
<script>
$(document).ready( function() {
$('#term').keyup( function() {
$.get('search_xml.php?q='+escape($('#term').val()), function(data) {
html = '<table id="results">';
$(data).find('episode').each( function() {
var ep = $(this);
html += '<tr><td class="episode"><b>'+
ep.attr('title')+'</b> ';
html += 'Season '+ep.attr('season')+' ';
html += 'Episode '+ep.attr('episode')+' ';
html += 'Aired '+ep.attr('aired')+'</td></tr>';
html += '<tr><td class="summary">'+
ep.text()+'</td></tr>';
} );
html += '</html>';
$('#results').replaceWith( html );
} );
} );
} );
</script>
</body>
</html>
<script src="jquery-1.4.2.min.js"></script>
<link rel="stylesheet" href="styles.css" type="text/css" />
<title>Instant Search - XML Based</title>
</head>
<body>
Simpsons Search: <input type="text" id="term" />
<table id="results">
</table>
<script>
$(document).ready( function() {
$('#term').keyup( function() {
$.get('search_xml.php?q='+escape($('#term').val()), function(data) {
html = '<table id="results">';
$(data).find('episode').each( function() {
var ep = $(this);
html += '<tr><td class="episode"><b>'+
ep.attr('title')+'</b> ';
html += 'Season '+ep.attr('season')+' ';
html += 'Episode '+ep.attr('episode')+' ';
html += 'Aired '+ep.attr('aired')+'</td></tr>';
html += '<tr><td class="summary">'+
ep.text()+'</td></tr>';
} );
html += '</html>';
$('#results').replaceWith( html );
} );
} );
} );
</script>
</body>
</html>
用于监控击键和发出 Ajax 请求的客户端代码几乎完全一样。所不同的是不同的 URL 获取 XML 数据而不是 HTML 数据。
在数据返回以后,该代码使用 jQuery 来寻找所有剧集标签。然后它可格式化大量 XML 并使用 replaceWith 函数来用新表替换旧表。由于使用了 jQuery,此代码比在使用浏览器的原生 DOM 功能时更容易使用。
传输数据的另一种方式是通过 JSON(JavaScript 对象符号)。


