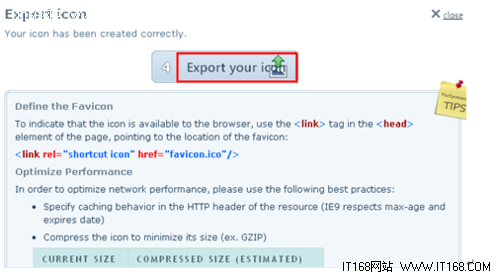
4.最后选择Export ,对logo输出保存。形成一个favicon.ico的图标文件

▲
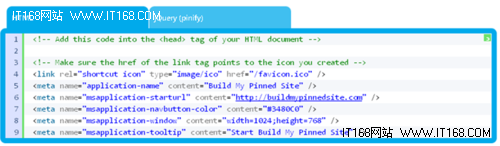
5.通过对你的网站头部代码进行编辑,高分辨率的 Favicon就OK了。代码修改规则如下图

第二步 添加跳转列表
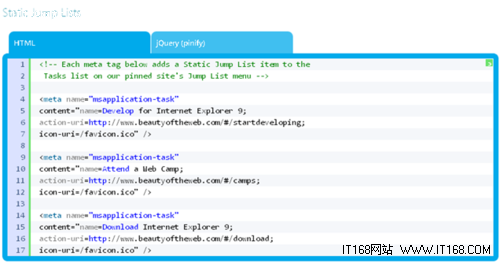
此功能考虑到您的网站不仅仅包含一个页面。网站中提供了丰富的内容,但用户通常不会查看。您可以采用跳转列表,吸引用户查看更多内容。单击左侧的齿轮来获取代码.
代码修改规则如下图:

第三步:设置通知
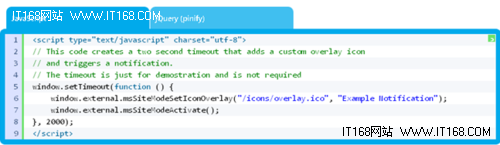
如果用户没有经常浏览您的网站,您将如何吸引客户的注意力?您可以及时给他们发送通知,以吸引其注意力。您可以在推出了新内容之后使用图标重叠,或者在需要客户采取操作时让任务栏闪烁(与应用程序类似)。
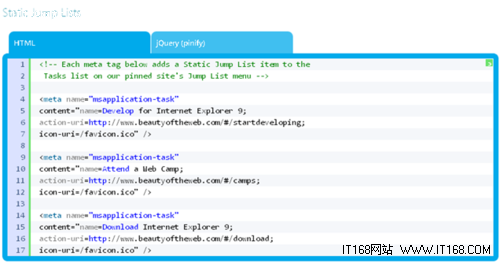
单击左侧的齿轮来获取代码.如下图

第四步
通过允许用户从浏览器外部控制您的网站,使网站更加类似于本地应用程序。让网站更加有益于社交或媒体。

其它的几个步骤:让用户了解固定功能,衡量您的成果,共享和推介属于总结性的内容,大家不用太在意。
经过以上步骤的操作,你的网站就有了IE9pinned site(固定功能)了.
想要了解关于IE9pinned site更具体的操作流程请参考
http://buildmypinnedsite.com/zh-hans#step_4


