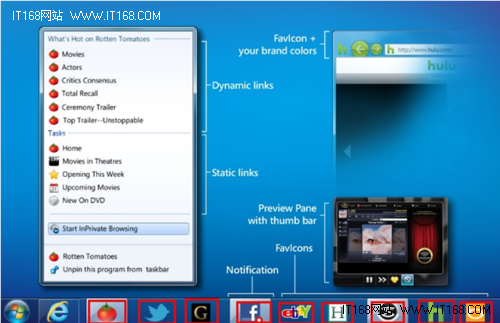
【IT168 专稿】谈到IE9就不得不提及一下Windows 7,Windows 7的出现一个最大前端页面特征就是使任务栏发生了巨大的变化,让windows交互设计更强劲了一步。无论是否在运行的应用程序,都可以在任务栏上占一个位置,并且这个位置可以固定下来,让用户可以更方便的操作这个应用程序。过去要通过系统托盘做的各种交互,现在直接做到任务栏上就可以了。
IE9 pinned site(固定功能)就是基于这种功能,你不必打开浏览器,只需将网站放在 Windows 任务栏即可,并且在点击图标后显示一个相关网站的列表。对于支持此功能的网站,还能定义图标、导航按钮颜色等内容,方便用户更快访问这些站点。

如何让你的网站支持这个新功能呢!
第一步:创建高分辨率的 Favicon
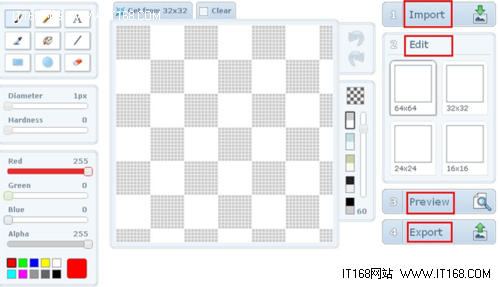
单击左侧的齿轮获取代码 ,使用 X-icon Editor 来获取用于为网站添加固定功能的基本代码。如下图:

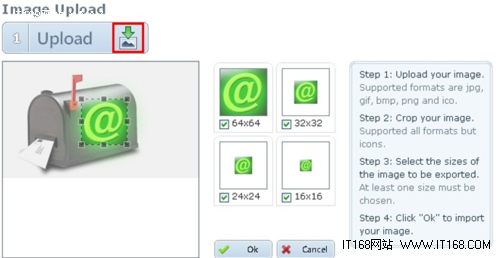
1.点击Import 可以上传自己的网站LOGO,如下图

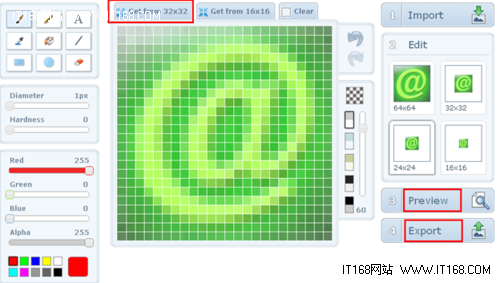
2.完成之后。通过你选择相应的尺寸(64*64,32*32,24*24,16*16),图片左侧是对LOGO图标修改的工具(类似photoshop的一些工具),对图标进行加文字,描边等操作,帮你简单的进行 DIY设计。在这里笔者选择Get from32*32 生成如32*32大小的logo,并没用进行LOGO编辑.如下图

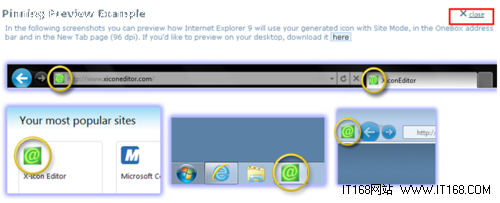
3.点击Preview 进行预览,如果对自己的选择不满,可以返回第2步修改。点击close关闭。如下图

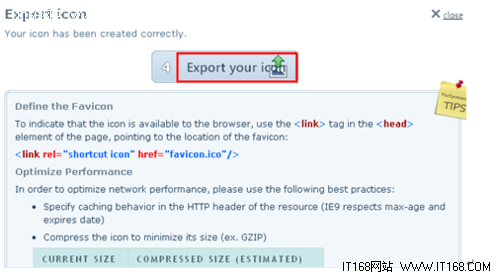
4.最后选择Export ,对logo输出保存。形成一个favicon.ico的图标文件

▲
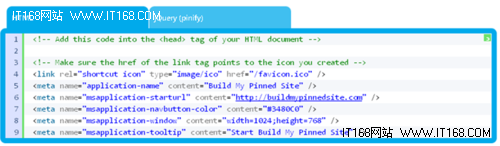
5.通过对你的网站头部代码进行编辑,高分辨率的 Favicon就OK了。代码修改规则如下图

第二步 添加跳转列表
此功能考虑到您的网站不仅仅包含一个页面。网站中提供了丰富的内容,但用户通常不会查看。您可以采用跳转列表,吸引用户查看更多内容。单击左侧的齿轮来获取代码.
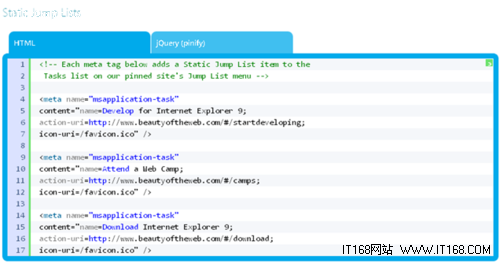
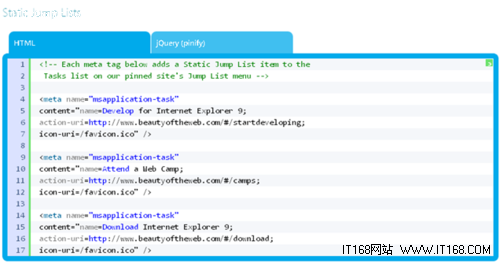
代码修改规则如下图:

第三步:设置通知
如果用户没有经常浏览您的网站,您将如何吸引客户的注意力?您可以及时给他们发送通知,以吸引其注意力。您可以在推出了新内容之后使用图标重叠,或者在需要客户采取操作时让任务栏闪烁(与应用程序类似)。
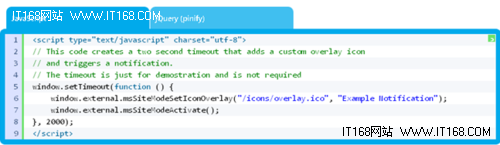
单击左侧的齿轮来获取代码.如下图

第四步
通过允许用户从浏览器外部控制您的网站,使网站更加类似于本地应用程序。让网站更加有益于社交或媒体。

其它的几个步骤:让用户了解固定功能,衡量您的成果,共享和推介属于总结性的内容,大家不用太在意。
经过以上步骤的操作,你的网站就有了IE9pinned site(固定功能)了.
想要了解关于IE9pinned site更具体的操作流程请参考
http://buildmypinnedsite.com/zh-hans#step_4


