Gadget/Restful 客户端实现
Gadget 实现
清单 3. SocialAppTest.xml
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs
title="Social Application Test"
author_email="lisanh@cn.ibm.com">
<Require feature="osapi" />
<Require feature="dynamic-height" />
</ModulePrefs>
<Content type="html" ><![CDATA[<!-- Fetching People and Friends -->
<div>
<button onclick='fetchPeople();'>Fetch people and friends</button>
<div>
<span id='viewer'></span>
<ul id='friends'></ul>
</div>
</div>
<script type='text/javascript'>
var allPeople;
function render(data) {
var viewer = data.viewer;
allPeople = data.viewerFriends.list;
document.getElementById('viewer').innerHTML = viewer.id;
document.getElementById('friends').innerHTML = '';
for (var i = 0; i < allPeople.length; i++) {
document.getElementById('friends').innerHTML += '<li>' +
allPeople[i].name.formatted + '</li>';
}
gadgets.window.adjustHeight();
}
function fetchPeople() {
var fields = ['id','age','name','gender','profileUrl','thumbnailUrl'];
var batch = osapi.newBatch();
batch.add('viewer', osapi.people.getViewer({sortBy:'name',fields:fields}));
batch.add('viewerFriends',
osapi.people.getViewerFriends({sortBy:'name',fields:fields}));
batch.add('viewerData', osapi.appdata.get({keys:['count']}));
batch.add('viewerFriendData',
osapi.appdata.get({groupId:'@friends',keys:['count']}));
batch.execute(render);
}
</script>]]></Content>
</Module>
<Module>
<ModulePrefs
title="Social Application Test"
author_email="lisanh@cn.ibm.com">
<Require feature="osapi" />
<Require feature="dynamic-height" />
</ModulePrefs>
<Content type="html" ><![CDATA[<!-- Fetching People and Friends -->
<div>
<button onclick='fetchPeople();'>Fetch people and friends</button>
<div>
<span id='viewer'></span>
<ul id='friends'></ul>
</div>
</div>
<script type='text/javascript'>
var allPeople;
function render(data) {
var viewer = data.viewer;
allPeople = data.viewerFriends.list;
document.getElementById('viewer').innerHTML = viewer.id;
document.getElementById('friends').innerHTML = '';
for (var i = 0; i < allPeople.length; i++) {
document.getElementById('friends').innerHTML += '<li>' +
allPeople[i].name.formatted + '</li>';
}
gadgets.window.adjustHeight();
}
function fetchPeople() {
var fields = ['id','age','name','gender','profileUrl','thumbnailUrl'];
var batch = osapi.newBatch();
batch.add('viewer', osapi.people.getViewer({sortBy:'name',fields:fields}));
batch.add('viewerFriends',
osapi.people.getViewerFriends({sortBy:'name',fields:fields}));
batch.add('viewerData', osapi.appdata.get({keys:['count']}));
batch.add('viewerFriendData',
osapi.appdata.get({groupId:'@friends',keys:['count']}));
batch.execute(render);
}
</script>]]></Content>
</Module>
如清单 3 所示,fetchPeople 使用了 osapi 获得 OpenSocial 数据,并把它们展示在 HTML 页面上。osapi 是一个轻量级的 JavaScript 类库,用于帮助客户端获得 OpenSocial 数据。显示该 Gadget 的 HTML 页面代码 (socialtest.html),请读者详见文章后面的资源类表,在这里我们就不一一列出。
现在,我们可以在 Eclipse IDE 中启动 Shindig, 在你的浏览器里输入地址:
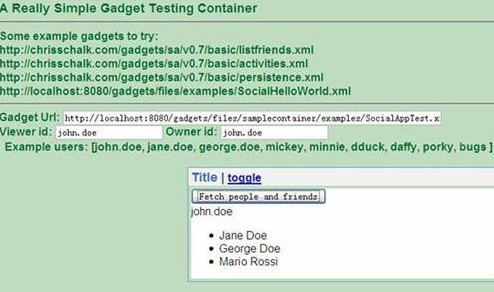
http://localhost:8080/gadgets/files/samplecontainer/socialtest.html,打开 SocialAppTest Gadget,点击”Fetch people and friends”按钮,SocialAppTest Gadget 向本地 Shindig 请求数据,Shindig 从 socialtestdb.json JSON 文件中获取数据,返回给 Gadget, 并在浏览器中显示,如图 4 所示:
图 4. SocialAppTest Gadget