【IT168 资讯】ASP.NET 和VS2013RC Web工具今天发布了。如果喜欢的话,你可以抽空在VS2013预览版上安装它。这正是我所做的。

确认你在http://www.asp.net/vnext上查看了发布的注意事项和文档,还有更新过的教程。更多的文档和视频将会出来,包括如何去扩展和使用每样东西的详细步骤。因为这是候补发布版(而不是最终版)所以还有一些事情需要完成。
我最喜欢的一个功能,一个我认为最具代表我们发展方向的一个功能是浏览器链接而且最厉害的是它的可扩展性模块。
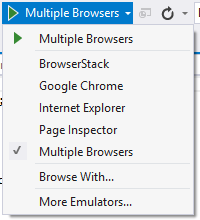
例如,你还记得你如何选择用浏览方式,设置多个浏览器作为你的默认浏览器么?(一些朋友还没注意到这个功能)我做了一个通常的幻灯片,用浏览方式对话框选择IE和Chrome作为我的默认浏览器(按住Ctrl健多选浏览方式)。

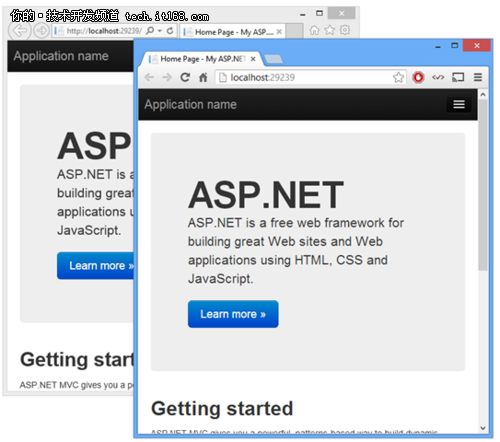
现在,按Ctrl-F5打开两个浏览器:

注意看Bootstrap现在是默认的模板了。我们将在最终版使用Bootstrap 3.0.
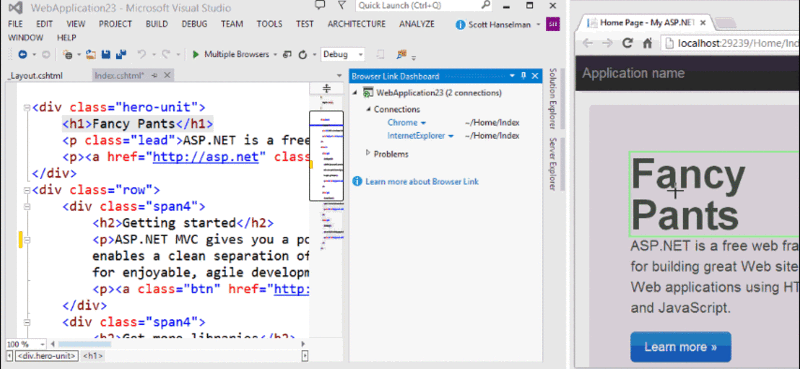
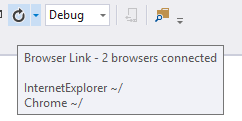
我将在Index.cshtml里改动一些文本。将鼠标悬停在工具栏上的浏览器链接按钮上:

它知道两个浏览器正在用SignalR和JavaScript与VS对话。这不是魔法,只是web的基本功能。
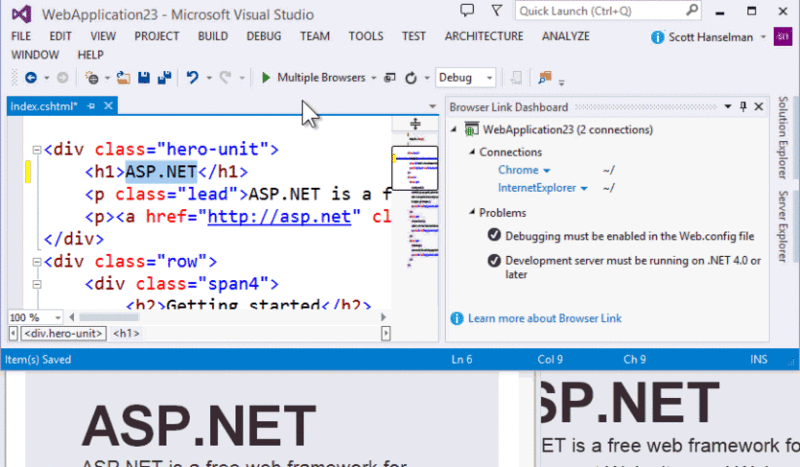
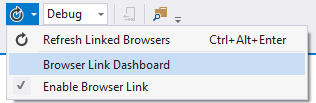
现在你可以敲代码和html脚本并按下Ctrl+Alt+Enter键刷新所有连接的浏览器,或者你点击浏览器链接仪表盘:

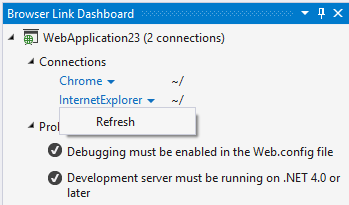
这就是仪表盘。我在已经在IE上点击过了:

更有趣的是,浏览器链接是可自扩展的。
我们与一个特定浏览器对话的那个浏览器链接仪表盘里的菜单在哪呢?你可以往里面加东西。Mads Kristensen已经用Web Essentials做到了这点并且向Browser Link里添加了扩展。(确保获得VS Web Essentials 2013 RC 版本, 或者你可以从源码编译!)
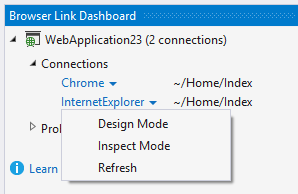
这就是安装了浏览器链接扩展的浏览器链接仪表盘的样子。看到添加的菜单项了么?

旁白:还要注意错误列表,我们可以在VS里添加新的一些列的错误甚至可以双击来修复它们。

如果我点击设计模式,看看会发生什么。设计面板隐藏地移动到了浏览器本身,用的是JavaScript但是是VS和浏览器之间的双向通信。