【IT168 资讯】ASP.NET 和VS2013RC Web工具今天发布了。如果喜欢的话,你可以抽空在VS2013预览版上安装它。这正是我所做的。

确认你在http://www.asp.net/vnext上查看了发布的注意事项和文档,还有更新过的教程。更多的文档和视频将会出来,包括如何去扩展和使用每样东西的详细步骤。因为这是候补发布版(而不是最终版)所以还有一些事情需要完成。
我最喜欢的一个功能,一个我认为最具代表我们发展方向的一个功能是浏览器链接而且最厉害的是它的可扩展性模块。
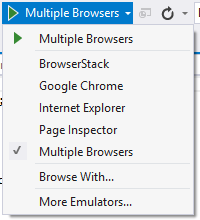
例如,你还记得你如何选择用浏览方式,设置多个浏览器作为你的默认浏览器么?(一些朋友还没注意到这个功能)我做了一个通常的幻灯片,用浏览方式对话框选择IE和Chrome作为我的默认浏览器(按住Ctrl健多选浏览方式)。

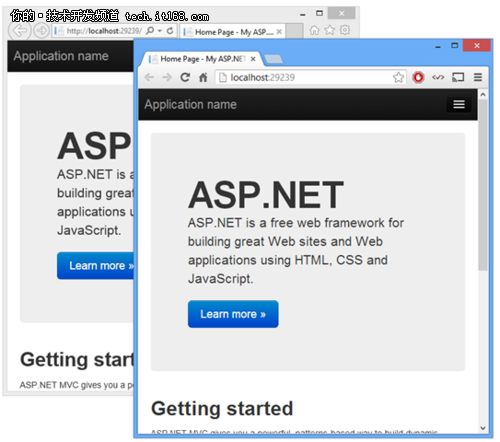
现在,按Ctrl-F5打开两个浏览器:

注意看Bootstrap现在是默认的模板了。我们将在最终版使用Bootstrap 3.0.
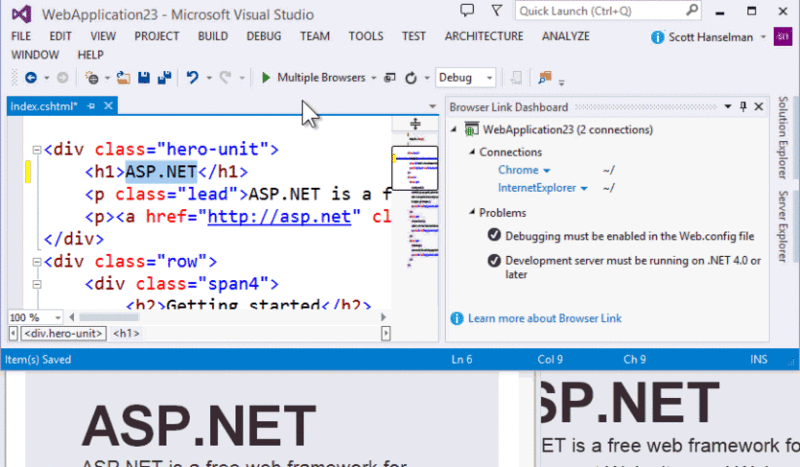
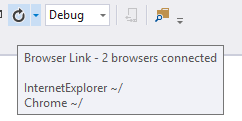
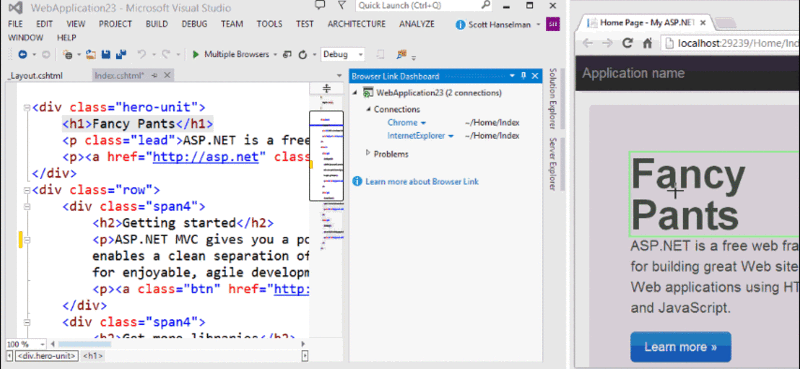
我将在Index.cshtml里改动一些文本。将鼠标悬停在工具栏上的浏览器链接按钮上:

它知道两个浏览器正在用SignalR和JavaScript与VS对话。这不是魔法,只是web的基本功能。
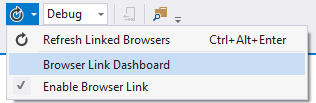
现在你可以敲代码和html脚本并按下Ctrl+Alt+Enter键刷新所有连接的浏览器,或者你点击浏览器链接仪表盘:

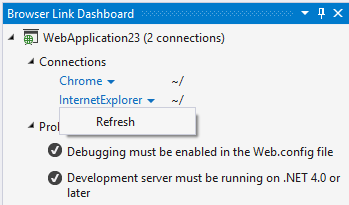
这就是仪表盘。我在已经在IE上点击过了:

更有趣的是,浏览器链接是可自扩展的。
我们与一个特定浏览器对话的那个浏览器链接仪表盘里的菜单在哪呢?你可以往里面加东西。Mads Kristensen已经用Web Essentials做到了这点并且向Browser Link里添加了扩展。(确保获得VS Web Essentials 2013 RC 版本, 或者你可以从源码编译!)
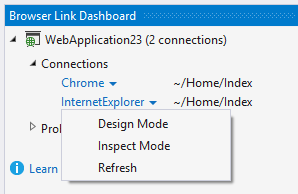
这就是安装了浏览器链接扩展的浏览器链接仪表盘的样子。看到添加的菜单项了么?

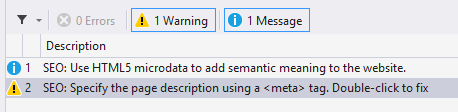
旁白:还要注意错误列表,我们可以在VS里添加新的一些列的错误甚至可以双击来修复它们。

如果我点击设计模式,看看会发生什么。设计面板隐藏地移动到了浏览器本身,用的是JavaScript但是是VS和浏览器之间的双向通信。

请记住Web Essentials是开源的,所以我可以通过读代码来了解这些是怎么回事。因为不用深究,我看了监督模式并且发现它正在用MEF。
[BrowserLinkFactoryName("InspectMode")] // Not needed in final version of VS2013
public class InspectModeFactory : BrowserLinkExtensionFactory
{
...
}
这是行为的列表:
{
get
{
yield return new BrowserLinkAction("Inspect Mode", InitiateInspectMode);
}
}
这是用SignalR与注入的JavaScript对话:
private void InitiateInspectMode()
{
Clients.Call(_connection, "setInspectMode", true);
_instance = this;
}
我可以看到在浏览器的JavaScript里,当我鼠标悬停在浏览器里的元素上面,我可以选定它VS里面的源码甚至把VS拉到前端:
inspectOverlay.css("height", "0");
var target = document.elementFromPoint(args.clientX, args.clientY);
inspectOverlay.css("height", "auto");
if (target) {
while (target && !browserLink.sourceMapping.canMapToSource(target)) {
target = target.parentElement;
}
if (target) {
if (current && current !== target) {
$(current).removeClass("__browserLink_selected");
}
current = target;
$(target).addClass("__browserLink_selected");
browserLink.sourceMapping.selectCompleteRange(target);
}
}
});
inspectOverlay.click(function () {
turnOffInspectMode();
browserLink.call("BringVisualStudioToFront");
});
这就是将要来临的技术的味道。One ASP.NET只是一段旅程,并不是目的地。我们还会朝着我们这个方向以及在今后的更新中(Update1等等)有更多的改进,更多的构架,和持续的改善。
浏览器链接只是其中一个功能,请确保查看(和订阅)MSDN上有关ASP.NET和Web工具的Web开发博客。
•One ASP.NET
•Authentication
•The new HTML5 editor
•Azure Web Site tooling
•Scaffolding
•MVC5, Web Forms, SignalR 2, Web API 2
•Entity Framework 6
•OWIN Support and Self-Hosting
•ASP.NET Identity
•NuGet 2.7
请记住,虽然它看上去很多,但是这些几乎都是可由你取舍的附加的更改。你仍然可以在VS2013中制作开发ASP.NET 2应用程序。你可以用你自己的视图引擎,你自己的ORM,你自己的特性,你自己的构架,你自己的组件。由你决定。

我们很快将会有关于构架,修改和自定义添加你自己的新项目的文档和更新,还有新功能的列表并以NuGet软件包发布。详情请参阅http://www.asp.net/vnext 和关于诸多细节的发布说明以及任何重大更改。


