【IT168评论】目前,Android开发者的数量正在日益增长,由于移动开发是一个很新的专业领域,所以需要很多方面的人才,比如专门负责程序设计的以及界面设计的。而在Android的界面设计中,其中涉及的很多方面内容都可以从传统的web界面中获得灵感和相关的知识。比如传统web设计中的HTML,CSS和Javascript等知识和技术,都应该值得Android 的开发者进行学习和了解。
本文将为Android开发者介绍一些在Web页面中的知识和技术,而这些知识和技术都值得Android开发者在设计Android应用界面时值得注意或借鉴的。本文的读者对象为具备一定Android基础及Web开发基础的开发者。
分辨率和物理尺寸大小
无论是Android 还是web开发,其中一点很重要的是对多种屏幕分辨率和不同的设备大小的支持。比如在web开发中,需要页面适应不同的显示设备以及适应不同的浏览器。同样的,手机上的应用也要适应从2.5寸屏幕大小到10寸的平板电脑(更甚至有的情况下,要在电视上如google tv也能运行不走样)。所以,我们先来看下如何利用web中的CSS,用在Android的界面开发中。
不同布局下的分辨率
CSS3能让开发者为不同尺寸的屏幕引入不同样式的css文件,比如,开发者能为了移动设备而提供额外的CSS文件或者重写覆盖已经存在的CSS样式文件。CSS3能做到布局文件界面不改变,但利用其先进的特性能使用不同的样式文件改变不同页面元素的布局位置。
Android一直提供了使用资源目录的方式,提供了类似CSS的处理界面的方法。比如把不同类型的资源(布局,图片或者样式等)放到不同前缀区别的目录中去。这样的好处在于,开发者可以根据移动设备的大小动态选取不同的样式或资源文件。比如,可以特别针对平板电脑,将特定的布局文件放置在res/layout-xlarge或者res/layout-sw600dp(最小宽度为600独立设备像素,即600dp, 一个设备独立像素(dp)相当于一个160 dpi屏幕上的物理像素)。注意后一种目录的命名方法仅在Android 3.2版本后对其支持。更多关于dp和dpi的论述,读者可以参考http://developer.android.com/guide/practices/screens_support.html
下面的一个例子,讲解了如何在一个小尺寸的移动设备中,隐藏其左边的面板,并在屏幕中至少以600象素显示的的CSS代码:
display: none;
}
@media screen and (min-device-width:600px) {
#leftPane {
display: block;
}
}
而在Android中,则可以通过使用多个放置在不同的目录下的界面进行设置:
<FrameLayout>
<View android:id="main_pane">
</FrameLayout>
res/layout-sw600dp/foo.xml:
<LinearLayout android:orientation="horizontal">
<View android:id="left_pane">
<View android:id="main_pane">
</LinearLayout>
要特别提到的是,如果需要在应用中设置使用多个面板的布局的话,建议使用Android 3中提供的Fragments片断的功能(
详见:http://developer.android.com/guide/topics/fundamentals/fragments.html),它能很方便地对一个屏幕中涉及的多个部分的面板进行有效的管理。
同样,比如可以创建valus/dimens.xml和valus-sw600dp/dimens.xml文件,在其中分别设置不同的字体大小,而在程序中使用时,只需要设置android: textSize="@dimen/my_body_text_size"来获得其大小。这种方法同样可以适用于设置边界、线条等其他页面元素。
Android中如何做复杂布局
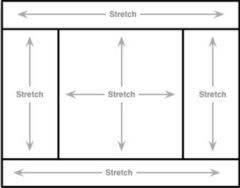
web开发者一直都喜欢使用一种称为“Holy_Grail”的布局界面(意思是:页面的头部,尾部,中间部分被分为左,中,右三栏)。这是一种十分常见的web页面布局文件(如下图),而使用CSS3的话,则很容易实现,只需要通过position:fixed, float:left等则可很轻易地实现,比如在下面这个连接中则介绍了相关的实现方法:
http://www.w3.org/TR/css3-flexbox/

▲
接下来,我们看下在Android中如何通过布局文件去实现。
首先我们想到的是LinearLayout布局去实现。LinearLayout可以很方便地将其布局中的子控件拉伸到剩余的空间(假设布局中还有空间的话),或者通过使用android:layout_weight属性去设置其子控件分别占所剩余空间的比例。如果LinearLayout中的两个控件有固定的尺寸,而第三个控件有一个非零的layout_weight的话,则这个控件会自动拉伸填充剩余的空间,更多的如何使用LinearLayout的技巧,请参考下面这个地址:
http://developer.android.com/resources/articles/layout-tricks-efficiency.html
下面我们看下如何在Android中实现上面的这种布局,相关代码如下:
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!—头部区域 -->
<View android:id="@+id/top_pane"
android:layout_width="match_parent"
android:layout_height="50dp" />
<LinearLayout android:id="@+id/middle_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<!—左边区域 -->
<View id="@+id/left_pane"
android:layout_width="300dp"
android:layout_height="match_parent" />
<!—中间区域部分-->
<View id="@+id/center_pane"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<!—右边区域 -->
<View id="@+id/right_pane"
android:layout_width="300dp"
android:layout_height="match_parent" />
</LinearLayout>
<!—最底端区域 -->
<View android:id="@+id/bottom_pane"
android:layout_width="match_parent"
android:layout_height="50dp" />
</LinearLayout>
要注意的是,在Android 3.0中,由于是为平板设置的SDK,因此在布局上,会出现一个在最顶端的Action Bar状态栏位,这个是自动生成的,因此不用考虑其具体布局位置。
下面我们看下CSS3+DIV的实现,代码如下,请注意CSS3中跟Android 布局中的相似的地方,假如读者不熟悉CSS3,也可以从中类比得知CSS3中其中的奥妙。
html, body { margin: 0; height: 100%; }
#container {
height: 100%;
display: -webkit-box; /* 类似LinearLayout */
display: -moz-box;
-webkit-box-orient: vertical; /* 类似 android:orientation */
-moz-box-orient: vertical;
}
#top, #bottom { height: 50px; }
#middle {
-webkit-box-flex: 1; /*类似android:layout_weight */
-moz-box-flex: 1;
display: -webkit-box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
}
#left, #right { width: 300px; }
#center {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
</style>
<div id="container">
<div id="top"></div>
<div id="middle">
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
</div>
<div id="bottom"></div>
</div>


