【IT168评论】目前,Android开发者的数量正在日益增长,由于移动开发是一个很新的专业领域,所以需要很多方面的人才,比如专门负责程序设计的以及界面设计的。而在Android的界面设计中,其中涉及的很多方面内容都可以从传统的web界面中获得灵感和相关的知识。比如传统web设计中的HTML,CSS和Javascript等知识和技术,都应该值得Android 的开发者进行学习和了解。
本文将为Android开发者介绍一些在Web页面中的知识和技术,而这些知识和技术都值得Android开发者在设计Android应用界面时值得注意或借鉴的。本文的读者对象为具备一定Android基础及Web开发基础的开发者。
分辨率和物理尺寸大小
无论是Android 还是web开发,其中一点很重要的是对多种屏幕分辨率和不同的设备大小的支持。比如在web开发中,需要页面适应不同的显示设备以及适应不同的浏览器。同样的,手机上的应用也要适应从2.5寸屏幕大小到10寸的平板电脑(更甚至有的情况下,要在电视上如google tv也能运行不走样)。所以,我们先来看下如何利用web中的CSS,用在Android的界面开发中。
不同布局下的分辨率
CSS3能让开发者为不同尺寸的屏幕引入不同样式的css文件,比如,开发者能为了移动设备而提供额外的CSS文件或者重写覆盖已经存在的CSS样式文件。CSS3能做到布局文件界面不改变,但利用其先进的特性能使用不同的样式文件改变不同页面元素的布局位置。
Android一直提供了使用资源目录的方式,提供了类似CSS的处理界面的方法。比如把不同类型的资源(布局,图片或者样式等)放到不同前缀区别的目录中去。这样的好处在于,开发者可以根据移动设备的大小动态选取不同的样式或资源文件。比如,可以特别针对平板电脑,将特定的布局文件放置在res/layout-xlarge或者res/layout-sw600dp(最小宽度为600独立设备像素,即600dp, 一个设备独立像素(dp)相当于一个160 dpi屏幕上的物理像素)。注意后一种目录的命名方法仅在Android 3.2版本后对其支持。更多关于dp和dpi的论述,读者可以参考http://developer.android.com/guide/practices/screens_support.html
下面的一个例子,讲解了如何在一个小尺寸的移动设备中,隐藏其左边的面板,并在屏幕中至少以600象素显示的的CSS代码:
display: none;
}
@media screen and (min-device-width:600px) {
#leftPane {
display: block;
}
}
而在Android中,则可以通过使用多个放置在不同的目录下的界面进行设置:
<FrameLayout>
<View android:id="main_pane">
</FrameLayout>
res/layout-sw600dp/foo.xml:
<LinearLayout android:orientation="horizontal">
<View android:id="left_pane">
<View android:id="main_pane">
</LinearLayout>
要特别提到的是,如果需要在应用中设置使用多个面板的布局的话,建议使用Android 3中提供的Fragments片断的功能(
详见:http://developer.android.com/guide/topics/fundamentals/fragments.html),它能很方便地对一个屏幕中涉及的多个部分的面板进行有效的管理。
同样,比如可以创建valus/dimens.xml和valus-sw600dp/dimens.xml文件,在其中分别设置不同的字体大小,而在程序中使用时,只需要设置android: textSize="@dimen/my_body_text_size"来获得其大小。这种方法同样可以适用于设置边界、线条等其他页面元素。
Android中如何做复杂布局
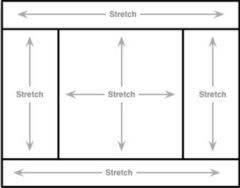
web开发者一直都喜欢使用一种称为“Holy_Grail”的布局界面(意思是:页面的头部,尾部,中间部分被分为左,中,右三栏)。这是一种十分常见的web页面布局文件(如下图),而使用CSS3的话,则很容易实现,只需要通过position:fixed, float:left等则可很轻易地实现,比如在下面这个连接中则介绍了相关的实现方法:
http://www.w3.org/TR/css3-flexbox/

▲
接下来,我们看下在Android中如何通过布局文件去实现。
首先我们想到的是LinearLayout布局去实现。LinearLayout可以很方便地将其布局中的子控件拉伸到剩余的空间(假设布局中还有空间的话),或者通过使用android:layout_weight属性去设置其子控件分别占所剩余空间的比例。如果LinearLayout中的两个控件有固定的尺寸,而第三个控件有一个非零的layout_weight的话,则这个控件会自动拉伸填充剩余的空间,更多的如何使用LinearLayout的技巧,请参考下面这个地址:
http://developer.android.com/resources/articles/layout-tricks-efficiency.html
下面我们看下如何在Android中实现上面的这种布局,相关代码如下:
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!—头部区域 -->
<View android:id="@+id/top_pane"
android:layout_width="match_parent"
android:layout_height="50dp" />
<LinearLayout android:id="@+id/middle_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<!—左边区域 -->
<View id="@+id/left_pane"
android:layout_width="300dp"
android:layout_height="match_parent" />
<!—中间区域部分-->
<View id="@+id/center_pane"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<!—右边区域 -->
<View id="@+id/right_pane"
android:layout_width="300dp"
android:layout_height="match_parent" />
</LinearLayout>
<!—最底端区域 -->
<View android:id="@+id/bottom_pane"
android:layout_width="match_parent"
android:layout_height="50dp" />
</LinearLayout>
要注意的是,在Android 3.0中,由于是为平板设置的SDK,因此在布局上,会出现一个在最顶端的Action Bar状态栏位,这个是自动生成的,因此不用考虑其具体布局位置。
下面我们看下CSS3+DIV的实现,代码如下,请注意CSS3中跟Android 布局中的相似的地方,假如读者不熟悉CSS3,也可以从中类比得知CSS3中其中的奥妙。
html, body { margin: 0; height: 100%; }
#container {
height: 100%;
display: -webkit-box; /* 类似LinearLayout */
display: -moz-box;
-webkit-box-orient: vertical; /* 类似 android:orientation */
-moz-box-orient: vertical;
}
#top, #bottom { height: 50px; }
#middle {
-webkit-box-flex: 1; /*类似android:layout_weight */
-moz-box-flex: 1;
display: -webkit-box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
}
#left, #right { width: 300px; }
#center {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
</style>
<div id="container">
<div id="top"></div>
<div id="middle">
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
</div>
<div id="bottom"></div>
</div>
Android 中关于层的设计
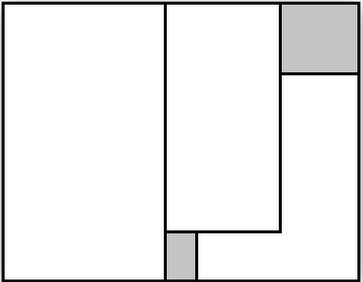
在CSS的页面设计中,经常使用到层的概念,比如使用position:absolute可以实现页面中各元素之间互相的位置精确定位,而在Android 中,同样可以使用FrameLayout布局进行界面的布局设计,其中使用layout_gravity属性,可以表明在该布局空间中,各子控件的摆放的位置,下图是一个使用FrameLayout布局的界面示意图,其中包含了三个不同的子控件

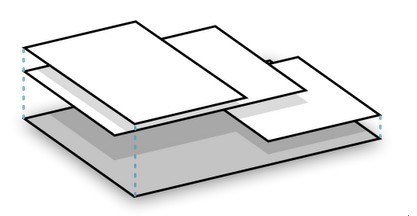
下图则是其垂直剖面图:

下面是实现的Android 代码:
android:layout_width="300dp"
android:layout_height="200dp">
<!—最下面的子控件,位置是底端靠右对齐 -->
<View android:layout_gravity="bottom|right"
android:layout_width="100dp"
android:layout_height="150dp" />
<!—中间的子控件,位置是顶端靠左对齐 -->
<View android:layout_gravity="top|left"
android:layout_width="200dp"
android:layout_height="175dp" />
<!—最顶端的子控件,位置是顶端靠左对齐—>
<View android:layout_gravity="top|left"
android:layout_width="100dp"
android:layout_height="match_parent" />
</FrameLayout>
如何控制滚动的内容
接下来,我们看下在Android 中,如何实现控制滚动的内容显示。在通过浏览器浏览的网页中,浏览器中有自带的滚动条,让用户可以自由上下拖动进行观看。而在Android中,默认并不提供滚动条,但不少控件中都提供了滚动的功能,比如listview和EditText文本框等,而且可以在界面布局外再嵌套一层ScrollView或者HorizontalScrollView。
此外,还可以使用一些view中的scroll方法,比如View.scrollTo或者象小插件
Scroller(http://developer.android.com/reference/android/widget/Scroller.html)等,对于水平布局界面的滚动(比如图库的左右滚动),则可以使用象一些很不错的开源的实现方法去解决(比如http://android-developers.blogspot.com/2011/08/horizontal-view-swiping-with-viewpager.html一文中介绍的)。
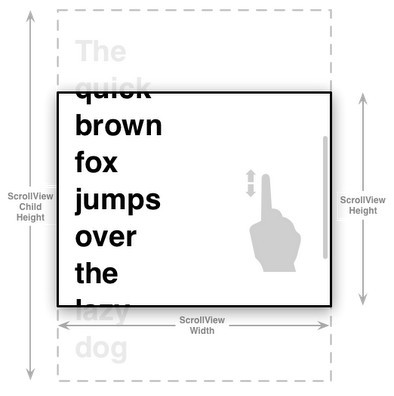
下图是在一个scrollview中包含了一个显示文本的区域,图中讲解了其相关位置关系

相关的实现代码如下:
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- the scrollable content -->
<TextView android:layout_gravity="bottom|right"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="32dp"
android:textSize="48sp"
android:text="The\nquick\nbrown\nfox\njumps\nover..." />
</ScrollView>
在Android中的布局设计
假如在Android中的布局设计中,以上都不能满足你的需求,则可以尝试使用一些开源的解决方案,比如DashboardLayout布局http://code.google.com/p/iosched/source/browse/android/src/com/
google/android/apps/iosched/ui/widget/DashboardLayout.java)。
开发者应注意的细节
最后,作为Android开发者,必须注意的是要注意屏幕的大小,而不应该象web界面设计那样考虑分辨率。
在一个120dpi的设备中(低物理象素),一个100px的按钮的宽度是0.9英寸,而如果在320dpi(超高物理象素的平板设备中),其宽度只有0.3英寸。Android 框架本身力求使开发者开发出来的界面能在不同物理象素中保持一定大小的比例,比如一张160px的图片会在240dpi的屏幕中扩大为240px。但开发者还是需要使用一些技巧去控制页面的元素,如果对于使用Android本身浏览器的应用,应尽量使用css 3去控制,更多的控制技巧可以参考下面的这篇文章
(http://designbycode.tumblr.com/post/1127120282/pixel-perfect-android-web-ui)。而如果是Android本身原生的应用,则可以采用本文前面提到的方法,根据不同的分辨率建立不同的目录,存放相关的图片及资源文件。
小结
在本文中,对比了Web界面设计中CSS 3以及Android 界面设计中的一些相似的知识点,并提出了在Android界面设计中一些值得注意的问题。


