【IT168专稿】目前,随着IE 9及众多浏览器开始逐渐支持HTML 5标准,HTML5的发展越来越快,并在某些程度上形成跟FLASH的竞争。HTML5在页面结构,多媒体处理等多方面都与以往的HTML有很大的不同。在本系列文章中,将带领读者实际设计一个符合HTML5标准的网页,读者可以从中学习到HTML5 新的页面基本元素以及HTML5 中的设计技巧。本文的读者为有一定HTML基础或者对HTML5概况有一定认识的读者。
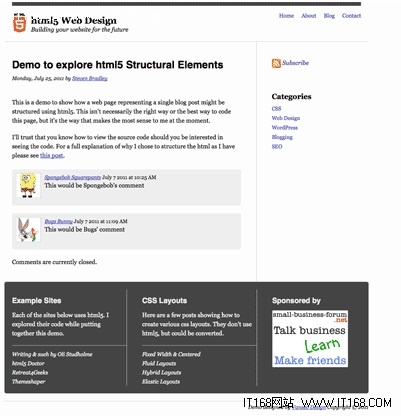
在本教程中,将指导读者完成一个如下图所示的HTML5网页(示例地址为:http://vanseodesign.com/blog/demo/html5-semantics/):

▲
页面布局
为了简单起见,这里我是使用了传统大家熟悉的两列式页面结构,在页面中,我们将使用到HTML5中的如下标签元素:
• header
• content area
• sidebar
• footer
我们先来看下页面的基本结构,一步步来设计页面,如下代码:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="Demo for a typical blog post coded using new html5 semantic elements" />
<title>HTML5 Structural Semantics</title>
< link rel="stylesheet" href="style.css" >
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
在这里,我们为了让在IE 9以下的浏览器中都能识别和渲染HTML5中的新的元素,所以采用了http://html5shiv.googlecode.com/svn/trunk/html5.js这个脚本,它可以让IE 浏览器能识别和渲染其中的HTML5元素。
接下来,我们用DIV声明页面的基本结构,如下代码所示:
<header id="masthead" role="banner"></header>
<div id="content"></div>
<aside class="primary"></aside>
<div id="footer"></div>
<footer class="contentinfo" role="contentinfo"></footer>
</div>
在这里,使用了HTML5中的新的一系列标签。header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其它内容,例如数据表格、搜索表单或相关的logo图片。在整个页面中的标题一般放在页面的开头,一个网页中没有限制header元素的个数,可以拥有多个,可以为每个内容区块加一个header元素。这里还使用了role属性为banner,就是为了语义上更容易识别,该header区域主要是放置一个banner图标。
而新的标签aside,其主要目的是用来表示当前页面或文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条,以及其它类似的有别与主要内容的部分。这里用类放置RSS订阅和文章目录分类。而footer标签中,则可以声明比如版权部分的内容。
而在<div id=“content”>中,则是放置页面的主要内容,这里我们打算设计有文章的主要内容部分(post),关于文章的作者介绍部分(meta),以及用户的评论部分三部分(comments),所以大致的代码架构如下,在稍后的文章中将详细介绍:
<article class="post">
post, meta, comments
</article>
</div>


