【IT168专稿】目前,随着IE 9及众多浏览器开始逐渐支持HTML 5标准,HTML5的发展越来越快,并在某些程度上形成跟FLASH的竞争。HTML5在页面结构,多媒体处理等多方面都与以往的HTML有很大的不同。在本系列文章中,将带领读者实际设计一个符合HTML5标准的网页,读者可以从中学习到HTML5 新的页面基本元素以及HTML5 中的设计技巧。本文的读者为有一定HTML基础或者对HTML5概况有一定认识的读者。
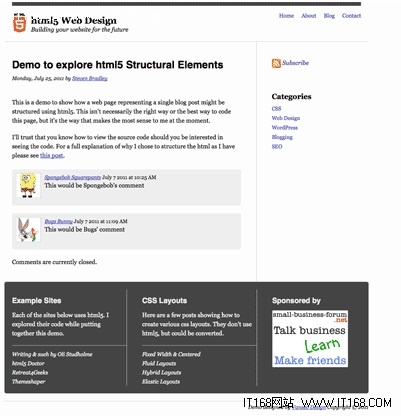
在本教程中,将指导读者完成一个如下图所示的HTML5网页(示例地址为:http://vanseodesign.com/blog/demo/html5-semantics/):

▲
页面布局
为了简单起见,这里我是使用了传统大家熟悉的两列式页面结构,在页面中,我们将使用到HTML5中的如下标签元素:
• header
• content area
• sidebar
• footer
我们先来看下页面的基本结构,一步步来设计页面,如下代码:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="Demo for a typical blog post coded using new html5 semantic elements" />
<title>HTML5 Structural Semantics</title>
< link rel="stylesheet" href="style.css" >
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
在这里,我们为了让在IE 9以下的浏览器中都能识别和渲染HTML5中的新的元素,所以采用了http://html5shiv.googlecode.com/svn/trunk/html5.js这个脚本,它可以让IE 浏览器能识别和渲染其中的HTML5元素。
接下来,我们用DIV声明页面的基本结构,如下代码所示:
<header id="masthead" role="banner"></header>
<div id="content"></div>
<aside class="primary"></aside>
<div id="footer"></div>
<footer class="contentinfo" role="contentinfo"></footer>
</div>
在这里,使用了HTML5中的新的一系列标签。header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其它内容,例如数据表格、搜索表单或相关的logo图片。在整个页面中的标题一般放在页面的开头,一个网页中没有限制header元素的个数,可以拥有多个,可以为每个内容区块加一个header元素。这里还使用了role属性为banner,就是为了语义上更容易识别,该header区域主要是放置一个banner图标。
而新的标签aside,其主要目的是用来表示当前页面或文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条,以及其它类似的有别与主要内容的部分。这里用类放置RSS订阅和文章目录分类。而footer标签中,则可以声明比如版权部分的内容。
而在<div id=“content”>中,则是放置页面的主要内容,这里我们打算设计有文章的主要内容部分(post),关于文章的作者介绍部分(meta),以及用户的评论部分三部分(comments),所以大致的代码架构如下,在稍后的文章中将详细介绍:
<article class="post">
post, meta, comments
</article>
</div>
Header部分
在header部分中,我们可以放置相关的标题或者图片,以标识出页面的首部结构,注意在HTML5中,一个页面中可以有多个header,我们现在详细将header部分进行编写,如下代码:
<div class="bar"></div>
<a href=""><img id="logo" src="" alt="" /></a>
<hgroup>
<h1>html5 Web Design</h1>
<h2>Building your website for the future</h2>
</hgroup>
<nav role="navigation">
<ul id="main-nav">
<li><a href="" title="">Home</a></li>
<li><a href="" title="">About</a></li>
<li><a href="" title="">Blog</a></li>
<li><a href="" title="">Contact</a></li>
</ul>
</nav>
</header>
在header部分中,首先有一个小的div层,定义为bar的css样式(其值详细见style.css文件中的定义)。接下来的为HTML5新定义的元素,hgroup一般被用作将一个或者更多的h1到h6的元素群组放置在一起,它最适合于做比如正副标题的组合,这里<h1>中为主标题,<h2>中为副标题。
<nav>是HTML5新增加的标签,它的作用可以在里面存放一些站点中常用的导航链接,使代码结构在语义化方面更加准确,同时对于屏幕阅读器等设备的支持也更好根据W3C的规定,其中的导航元素链接到其他页面或当前页面的其他部分。并不是所有的链接组都要被放进<nav>元素;例如,在页脚中通常会有一组链接,包括服务条款、首页、版权声明等;这时使用<footer>元素是最恰当的,而不需要元素。这里,<nav>中,同样可以使用传统的〈ul>和<li>和元素。
而在我们的例子中,在页面的右侧部分,同样也会有使用的部分,如下图所示:

▲
接下来,我们讲解下其中HTML5的一个标签〈aside>,这个标签曾经经历了两次修订(尽管有可能还不是最后的版本),它的主要功能上文中已经有提及,当它放在中时,的内容应该是跟标签不在标签中时,的内容应该与当前页面的内容有一定的相关性,例子如下;
<header>
<h1>My Blog</h1>
</header>
<article>
<h1>My Blog Post</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<aside>
<!—aside标签在article中,因此内容应该与article中有一定的相关性-->
<h1>Glossary</h1>
<dl>
<dt>Lorem</dt>
<dd>ipsum dolor sit amet</dd>
</dl>
</aside>
</article>
<aside>
<!-aside标签在article标签外,因此内容 -->
<h2>Blogroll</h2>
<ul>
<li><a href="#">My Friend</a></li>
<li><a href="#">My Other Friend</a></li>
<li><a href="#">My Best Friend</a></li>
</ul>
</aside>
</body>
主要内容部分的设计
接下来,我们开始页面主要部分内容的设计,即<div id=“content”>部分的实际内容。我们再次细化后的框架代码如下:
<article class="post">
<header class="post-9 hentry"></header>
<section></section>
<footer class="meta"></footer>
<section id="comments"></section>
</article>
</div>
在这里,我们把文章区域(包括正文及评论都看作一为article标签元素中的内容)。根据W3C的规定,article标签中的内容可以是来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本或是来自其他外部源内容。
先来看正文部分中的header部分,代码如下:
<h1>Demo to explore html5 Structural Elements </h1>
<small class="meta">
<time datetime="2011-07-07" pubdate>Wednesday, July 7, 2011</time> <address class="vcard">by <a class="url n fn" rel="author" href="" title="View Steven Bradley's profile">Steven Bradley</a></address> </small>
<p class="intro">……….</p>
<p></p>
</header>
这里之所以用header标签,是将文章的标题,前言(或者导语)摘录出来,注意这里使用了html5的关于时间的标签,以及,address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、他们网站链接、电子信箱、真是地址、电话号码等。address元素不仅用来呈现联系邮件或详细地址,还应该用来展示跟文档相关联系人的所有联系信息。
而每段文章中,使用的是标签,它是用来定义文章的段或者节,每个段落我们大致的格式如下:
<h2></h2>
<p></p>
<section>
<h3></h3>
<p></p>
</section>
<section>
<h3></h3>
<p></p>
</section>
<p></p>
</section>
可以看到,section标签是可以嵌套的,并且要注意每一层中的标题字体<h2>,<h3>的正确嵌套使用。
在正文完结后,我们发现有一组的<footer>标签,如下:
<p>This post is archived…</p>
<section>
<h1>About Steven Bradley</h1>
<p>……….</p>
</section>
</footer>
这里实际上是一个关于对本文的一个附带的说明,比如说明作者的情况和文章的情况。再次提示,footer标签在页面中可以多次使用。下篇我们会讲文章评论区域部分。


