第二种生成图表方法:用户输入数据
第二种生成图表的方法,是可以让用户在输入界面中输入要在图表中显示的数据,然后动态生成图表,方法如下:
1) 同样地,往ASP.NET的页面中添加Fusion Charts的脚本调用代码,如下:
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
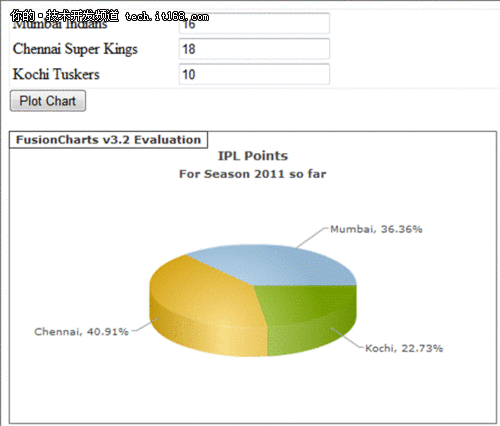
2)在页面中添加一个表格,如下图所示:

在这个表格中,允许用户输入三个不同的数值,然后我们进行相应的处理。
3) 在提交的按钮的事件代码中,编写如下代码:
StringBuilder xmlData = new StringBuilder();
xmlData.Append("<chart caption='IPL Points' subCaption='For Season 2011 so far'
showPercentValues='1' pieSliceDepth='30' showBorder='1'>");
xmlData.AppendFormat("<set label='Mumbai' value='{0}' />", txtMumbai.Text);
xmlData.AppendFormat("<set label='Chennai' value='{0}' />", txtChennai.Text);
xmlData.AppendFormat("<set label='Kochi' value='{0}' />", txtKochi.Text);
xmlData.Append("</chart>");
Literal1.Text = FusionCharts.RenderChart("FusionCharts/Pie3D.swf", "",
xmlData.ToString(), "Sales", "500", "300", false, false);
xmlData.Append("<chart caption='IPL Points' subCaption='For Season 2011 so far'
showPercentValues='1' pieSliceDepth='30' showBorder='1'>");
xmlData.AppendFormat("<set label='Mumbai' value='{0}' />", txtMumbai.Text);
xmlData.AppendFormat("<set label='Chennai' value='{0}' />", txtChennai.Text);
xmlData.AppendFormat("<set label='Kochi' value='{0}' />", txtKochi.Text);
xmlData.Append("</chart>");
Literal1.Text = FusionCharts.RenderChart("FusionCharts/Pie3D.swf", "",
xmlData.ToString(), "Sales", "500", "300", false, false);
可以看到,这里实际上也是构造了一个符合Fusion Charts格式规范的XML文档,只不过这里的value中,传入的参数是用户的输入而已。最后的用户输入界面和结果输出如下图所示: