【IT168 技术】现在,用户对能看到直观形象的图表的要求是越来越高了,这对于ASP.NET开发者来说,需要一款很好的图表展示工具。而FusionCharts则是目前一款十分优秀的图表展示工具,它能用很少的代码量完成很好的效果,而且很容易跟各类语言整合。在本文中,将一步步指导读者如何使用Fusion Charts及asp.net去开发图表应用,其中给出了三种结合使用的场景,其中第一种情景是使用XML文件作数据源,第二种是使用用户输入数据的方式,第三种方式是使用连接ACCESS数据库读取图表所需的数据。读者在阅读完本文后,应该能掌握如何在ASP.NET中轻松地使用Fusion Charts图表工具。
准备工作
为了使用Fusion Charts,先到Fusion Chart的网站下载试用版本(www.fusioncharts.com),目前最新版本是3.0。下载解压后,会看到有许多相关的很好的应用例子作参考。由于本文是使用asp.net进行学习,因此我们只关心在code/cs目录下的一个FusionCharts.DLL,因为我们将要使用这个DLL文件来加载相关的Fusion Chart功能。同时,本文使用的是Visual Studio 2010这个工具,同时本文要求读者已掌握基本的Visual Studio 2010及asp.net的基本知识。
第一种使用方法:使用XML作为图表数据源
下面介绍第一种使用Fusion Charts的方法,就是使用XML作为图表数据源。步骤如下:
1) 启动Visual Studio 2010。
2) 在File菜单中,选择新建立一个空白的网站,并且选择c#作为构建语言在项目网站建立后,再在这个项目中新建立一个XML文件,如下:
showValues='0' formatNumberScale='0' showBorder='0'>
<set label='Mumbai Indians' value='16' />
<set label='Chennai Super Kings' value='14' />
<set label='Kolkata Riders' value='12' />
<set label='Bangalore Royals' value='14' />
<set label='Kochi Tuskers' value='10' />
<set label='Kings XI Punjab' value='10' />
</chart>
在这个XML文件中,指定了图表的X轴及Y轴的名称,分别是Teams和Points,并且用set label的标签方法分别指定了6个不同的数据(数据的值用value表示)。
3) 将前面提到的Fusion Charts解压后的文件夹中包含的code/cs和bin目录都复制到你的当前项目中,以方便引入Fusion Charts的库文件和相关JS文件。
4) 在default.aspx代码中,引入Fusion Charts的JS文件,如下:
5) 在default.aspx中添加一个按钮,一个Literall控件,在按钮的事件中编写如下代码:
"XMLFile.xml", "", "myFirst", "700", "500", false, true);
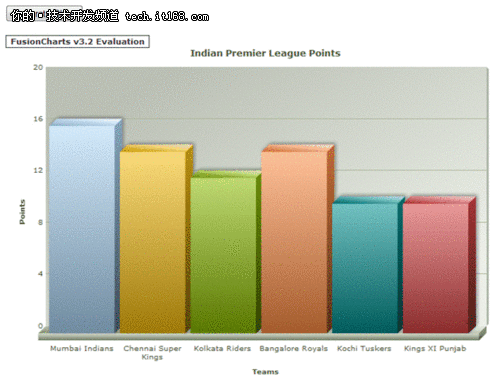
在这里,通过调用RenderChart方法,在页面中输出相关的柱状图,其中指定了数据的来源文件XMLFile.xml,并指定了图表的尺寸大小。运行工程项目,马上会得到如下的实际效果图: