7. Speed Tracer

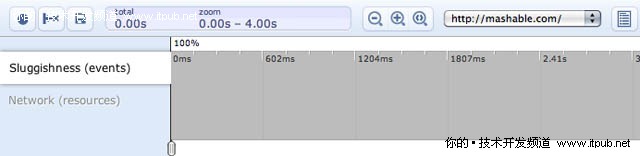
Speed Tracer 通过浏览器内建的测量工具来记录网页应用在执行不同任务时所用的时间,以便于开发者找到致使网站运行缓慢的原因。该插件可以显示浏览器在解读执行布局、Javascript时所有的时间以及其它一些细节。
这个插件唯一的缺点在于,必须使用“–enable-extension-timeline-api”这个参数来启动 Chrome 浏览器才能让其正常运作。但既然是网站开发者,这点麻烦就是小菜一碟了,对吧?
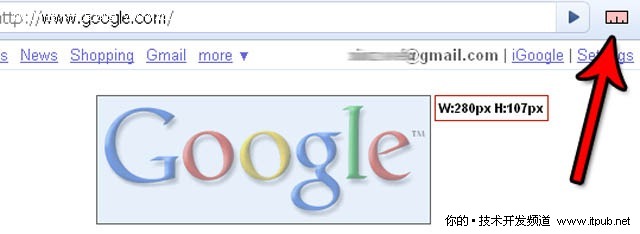
8. MeasureIt!

MeasureIt! 名字就很直观。它可以显示出所浏览网页中任意元素的尺寸(像素宽度和高度)。和这个列表中很多插件一样,这个插件也有 Firefox 版本。
9. 1-Click Web Proxy

地址: https://chrome.google.com/extensions/detail/kjdehhkgdgjcekacdccoflccmhbkefce
这个插件应该是国人做的。因为她的中文名字是—— 一键翻墙!
她已经连续一个月排到Chrome Extension 官方Top Rated的第7名了~ 囧~ 看来还真是迎合国民的需求啊~
真相在这里:https://chrome.google.com/extensions/list/rating
做IT的经常去国外网站查资料,遇到打不开的网页,比如google groups 、blogspot等,只需要点击这个插件的按钮就可以了。速度还挺不错。
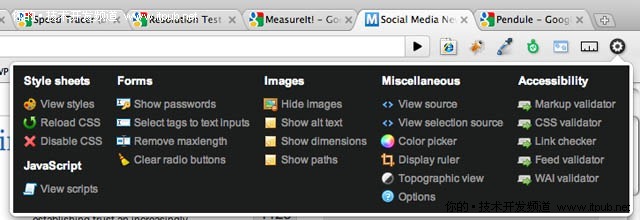
10. Pendule

Pendule 会弹出一个简单易用且设计精美的控制面板,其中包含了很多对于开发者来说很有帮助的任务选项。比如重新载入或是禁用 CSS,查看 JavaScript 代码,隐藏图片,取色器,测量尺,查看页面源代码,以及多种编码验证工具等。是一个很不错的功能基础且全面的开发者用扩展。
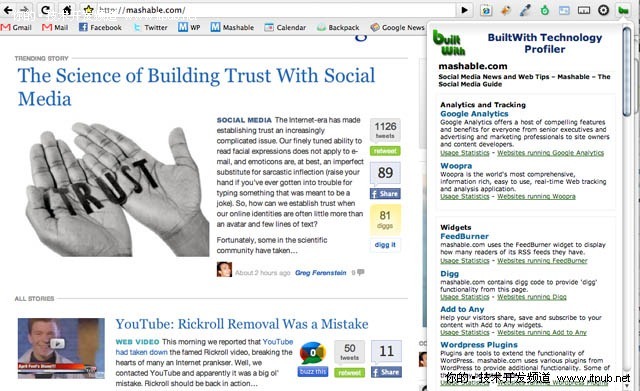
11. BuiltWith

BuiltWith 可以给出关于当前网页的一个资料信息,列出了网站中所使用的相关技术。它会显示网页中所使用的小挂件、网站管理员所用的网站流量分析追踪服务、网页所使用的框架以及广告平台等等。


