结合使用 Grails 与 WML 2.X(或 XHTML-MP)
提到 WML 2.x,WML 更像是一个品牌的名称,而不是一个独立的标记语言(WML 1.x 才是)。事实上,WML 2.x 只不过是 XHTML 的一个方言:明确地说是 XHTML-MP。
XHTML-MP 严格要求创建格式良好的 XML。这就意味必须正确地关闭每一个容器标记(<p></p>、<li></li>),属性前后要用引号(<a href="http://somewhere.com">),并且元素名称只能用小写字母(<h1> 而不是 <H1>)。
XHTML-MP 是 XHTML-Basic 的一个超集。只要稍作调整,您的网站就遵循 XHTML-Basic 规范。XHTML-MP 不可以使用嵌套的表格或框架。它只支持 gif 和 png 图像格式。至于其他的非常好的实践(比如指定图像大小和替换文本)则是 XHTML-Basic 的要求。很多常见的 HTML 标记(虽然不是全部)都可以找到。参阅 参考资料 获得可用于 XHTML-Basic 和 XHTML-MP 的标记的列表链接。
要优化网站使其适合较小屏幕,就必须减少针对每个请求发回的数据。Web 网页(包括 HTML、CSS 和图像)最好小于 20KB。并且要使用 Expires 或者 Cache-Control header 来主动缓冲文件。当为移动设备提供内容时,要将网页分割为 2 到 3 页。http://m.cnn.com 在这方面做的就很好,它可以将整篇文章分成 3 到 4 页显示,但也提供了 “整篇文章” 的链接,如果您不介意额外开销的话。
就像使用 WML 1.x 一样,必须在文件的开始包含正确的 DTD。同时还要修改 标记,使其包含 xmlns 属性,如清单 5 所示:
清单 5. 启动 XHTML-MP 文件
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
...
</html>
虽然很多移动设备也接受更加通用的 MIME 类型 application/xhtml+xml ,但您仍然要用适当的 MIME 类型 application/vnd.wap.xhtml+xml 将其发送。application/xhtml+xml 可以帮助您在标准桌面浏览器中调试代码。
查看 XHTML-MP
访问 http://m.yahoo.com 可以查看 XHTML-MP。(虽然它在 Web 浏览其中看起来很简朴,但在手机上的效果却很好)。选择 View > Source,就会在文档顶端看见 XHTML-MP DTD 了。
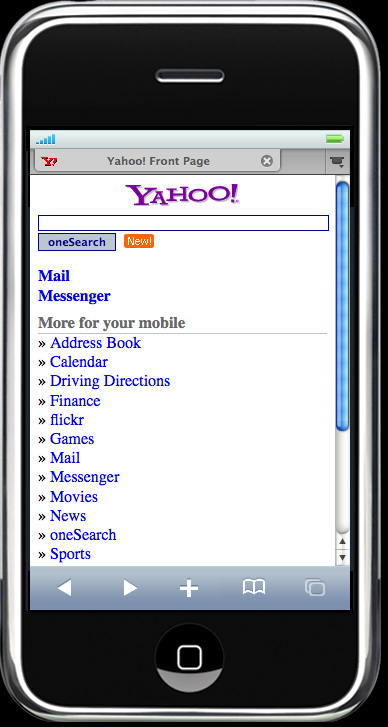
想要更深入地了解这样的网站在真机上的效果到底如何,您还需要找到另外一个仿真器。例如,Sandip Chitale 的博客提供了 Firefox 插件,它看来真的很象一个 iPhone(参阅 参考资料)。注意,这个仿真器要比真机大一些,但是它显示的网站效果跟在 iPhone 上显示的效果非常接近。(我将指出一些更精确的验证器)。图 2 展示了用 Chitale 的仿真器仿真的 m.yahoo.com:
图 2. 使用 iPhone 仿真器查看 Yahoo 移动 web