WML 仿真器
要使这个页面在个人电脑上显示,则需要一个 WAP 仿真器(参阅 参考资料,查看文中提到的所有仿真器的链接)。访问 dotMobi 仿真器,它是一个 Java applet。输入 URL davisworld.org/testwml.gsp(注意 http:// 前缀已提供在输入框的左侧),您将看到类似于图 1 的内容:
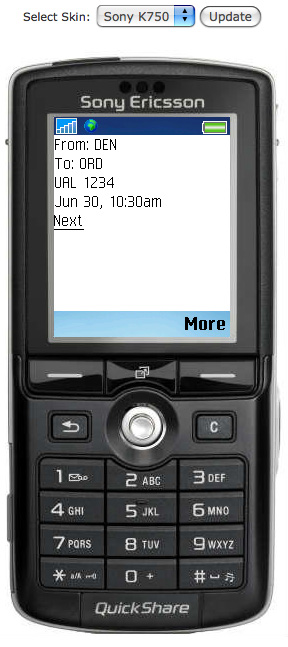
图 1. 仿真 WAP 页面

注意 dotMobi 仿真器有两种不同的皮肤,它不仅代表着不同设备的外观和感觉,还代表设备的不同功能。如果对仿真某个设备感兴趣的话,它的硬件制造商通常会提供一个开发者网站,您可以从哪里下载安装所需的仿真器。
从 GSP 发送静态 WML
第一个 WML 例子为静态代码。清单 4 是一个使用常见的
清单 4. 结合 GSP 和 WML
<%
def flightList = []
flightList << [iata1:"DEN", iata2:"ORD"]
flightList << [iata1:"ORD", iata2:"DEN"]
%>
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//PHONE.COM//DTD WML 1.1//EN"
"http://www.phone.com/dtd/wml11.dtd" >
<wml>
<g:each in="${flightList}" var="${flight}" status="i">
<card id="f${i}" title="Flight ${i}">
<p mode="wrap">From: ${flight.iata1}</p>
<p mode="wrap">To: ${flight.iata2}</p>
<g:if test="${flightList.size() > i+1}">
<p>
<anchor>Next<go href="#f${i}"/></anchor>
</p>
</g:if>
</card>
</g:each>
</wml>
注意我仅仅模仿了 HashMap 中的一些机载数据,而不是设置完整的 MVC 基础设施。重要的是它能保证了 GSP 标记与 WML 的结合,就像我在 “精通 Grails: 用 Groovy 服务器页面(GSP)改变视图” 中处理 JavaScript 一样(可以在 http://davisworld.org/testwml2.gsp. 中查看到这个页面的示例)。
WML 1.x:一个时代的终结
虽然常有人断言 WML 的生命快到头了,但仅支持 WML 的手机仍在流通。没错!— WML 1.x 正在淡出江湖。越来越多的现代手机开始避免这种 “分离但平等的” WML 平台,转而使用真正的 Web 浏览器。正如下一节所演示的一样,要为 WML 2.x 设备或 iPhones 创建一个便于移动的浏览网站,只需在现存的 HTML 上做些变动,而不是将其转换成完全不同的标记语言。


