【IT168 评论】新的一年刚刚开启, Zing 设计团队认为这是一个很好的时间来回顾 2013 年 web 的设计场景,同时也对 2014 的 web 设计趋势做了些分析,总结出了十大网页设计趋势和预测,希望能给大家一些启发
1. 大背景图片
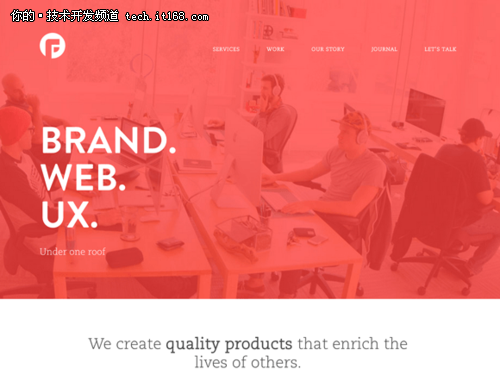
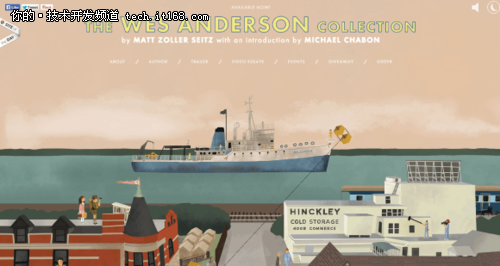
大背景图片(Large hero areas),是从印刷设计中借来的专业术语,指包含少量文字内容、位于网站顶部的图片。在很多网站上,你可以发现现 在 web 设计师们放弃曾经喜欢滑块轮播设计风格,转向了大背景图片设计风格,以大标题为中心,并配以简单模糊的图片为背景,有的则是精心设计的插图,可以前往Lateral inc 和 Focus Lab 查看漂亮的典型示例。
从滑块轮播到大背景图片的转换最大的原因就是大背景图片更能抓住用户的注意力,吸引他们继续探索网站的其他页面。这个趋势越来越流行,并且没有丝毫停顿的节奏,这必将是 2014 年 web 设计的潮流与大趋势!
2. 更多视频内容
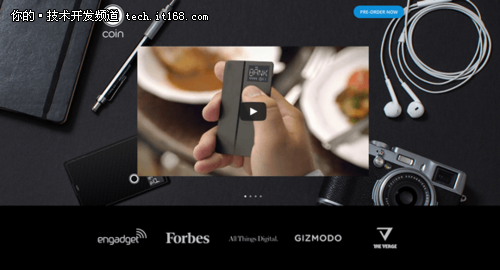
越来越多的网页使用视频替代文字去诠释新技术新概念,随着 YouTube 和 Kickstarter 越来越流行,互联网用户也更倾向于观看视频而不是阅览文字。有更好的方式为什么不去使用?视频提供独特的文字和图片组合,能在短时间内更好的传达新的想 法。很重要的一点,视频也能帮助提升在搜索引擎的排名,例如 Google。
有人会说,视频会消耗很多内存空间和流量,但是当今科技发展迅速,带宽限制在不断提高,允许快速的下载和提供大量的流量。所以就目前而言,视频绝对是 2014 年持续增长的趋势。同时,另外一个有趣的地方是,很多网站已经趋向于自己保管,管理和控制视频,而不再是依赖于 youtube 上面的视频了。
3. 扁平化 UI 设计
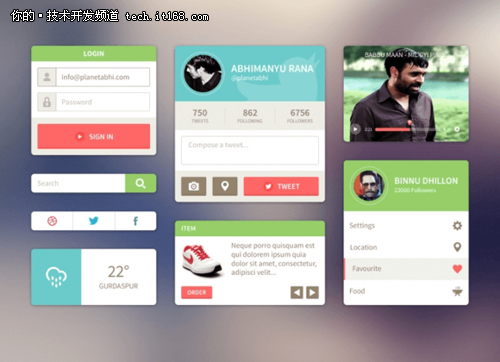
她的大名就是摇晃,这么说当然有充分的理由。扁平化 UI 设计拿到了 skeuomorphic design 的宝座,这是一个新数字世界的入门指引。现在我们理解了庞大的互联网世界是怎么工作的,我们就需要抛开废弃的东西——现在是时候抛开一切外物来单纯的讨论根源了。
扁平化 UI 也许是跳过 skeuomorphic 时期的开发者第一次接触的 web 设计风格。大多数是通过 iPad 或者是电子阅读器来接触扁平化 UI 设计的,也可能是当他们拿到他们的第一部智能手机的时候,就如同 UX 和 UI 设计者知道也确信新用户可以在应用商店接触到扁平化的设计。
去年,曾预测Apple将会动摇其拟真设计(Skeuomorphism)。iOS7的发布带来了所谓的“扁平化设计”,该设计丢弃了阴影及渐变效果,使 某些元素获得了视觉上的升级。 长期以来,Apple一直引领着设计的时代潮流,它所做的任何事情,都会引来世界的追随。iOS7发布不久,每天都会有很多具有“扁平化设计”风格的网站 上线。早期的扁平化 UI 设计开始时有很多创新的空间,所以在 2014 年,我们预测 web 设计风格将会更直观,简单,界面平面化!
4. 更简单的导航和空白使用
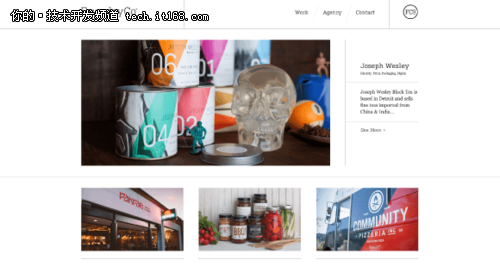
扁平化 UI 设计的引入给网站创建了空白的区域,没错,就是空白。空白空间提供了清晰简洁的风格,使网页更容易保留,而且提高可读性。这里是一些很受欢迎的空白使用示例: Exposure, Hello Monday 和FoundryCo.
创建这些空白空间的时候,我们也注意到了页面导航和侧边栏。页面导航会变得更简单,侧边栏可能会在某些时候被放弃。设想一下:你正在阅读一篇整齐、悦目, 没有任何其他干扰信息的文章。设计师通过去除那些分散用户注意力及扩展性的内容,努力打造更愉悦的阅读体验。这种是一种极受欢迎的改变,一种用户期望继续 保持的趋势。在 2014 年,我们预测更多的网页将会变得更简洁并且会更好的使用空白区域。
FoundryCo 的白色空间使用
5. 朴素的视差效果
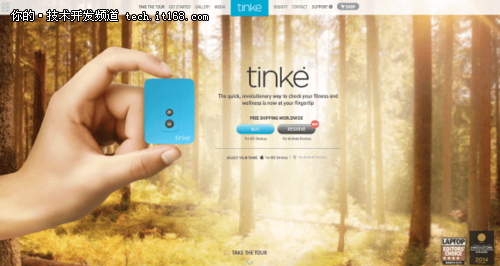
web 视差效果设计创建了一种 3D 的错觉,比如使用不同的速度或者布局的移动等等,这些通常是用户滚动网页内容触发的。视差效果如果使用的好,那么会让人印象深刻,吸引用户的注意力。这引发了一大群的跟随者,大家可以看看这些视差效果的忠实跟随者:Discover Shadow, Zensorium Tinke 和 Lost World’s Fairs。
视差效果,令人印象深刻,又很有趣,也可能会造成烦躁和引起喷射性的呕吐... ... 在 2014 年,我们预测视差效果将会被更多的使用,并且会变得比较简单朴素,得到更好的控制,我们现在就可以抛开呕吐的袋子啦!
Tinke 的视差效果
6. 响应式设计会成为工业标准
即使现在这已经成为 web 设计的主流,响应式网页设计对未来的网页发展起着非常重要的作用。有很多的响应式框架提供给设计者和开发者,帮助他们实现这个过渡。
在 2014 年,不断增长的用户会使用不同的智能设备来浏览 web 页面,比如智能手表,眼镜,电视机,甚至是冰箱 !响应式 web 设计可以在这些设备中应用,包括以后的各种各样的设备,让我们拭目以待吧!
移动端和触摸页面第二次大改革即将到来啦,在 2014 年,我们预测响应式设计将会成为工业化标准,而且我们会提供两个对大家很有帮助的表格来开启响应式网页设计的旅程:
What widths should I design for?What screen densities should I design for?
Media Queries 响应式设计展示
7. 智能转换
即使一些网页已经实现了智能转换,我们也确实可以看到设计者开始使用更多的动画调整转换来加强用户的方向和提供网页的体验。以往很少有动画效果能在桌面环 境和移动端转换,并且有一致的体验,现在越来越多的硬件已经支持在移动端显示浏览器的动画效果了,这也就免除了对智能转换的担心。
当然,不可否认这会造成这种类型的设计过度的使用,每个人都蒙头跳进了这个潮流,导致互联网用户对某些网页的体验比较混乱和迷茫。但是,我们也看到这种趋势的积极影响,只要坚定正确的方向,这是个很好的设计趋势。希望不好的会慢慢被遗忘,好的继续发扬光大。
你可以在 Smashing Magazine 中找到一篇很好的讲解智能转换过渡的文章。
8. 探索非矩形形状的探索
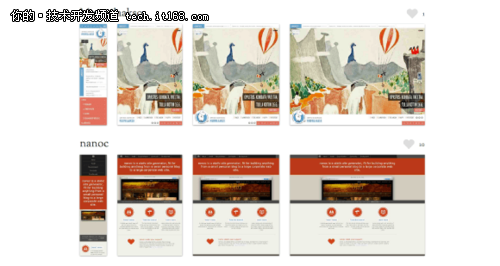
2014 年,使用与众不同的形状来显示内容越来越受到 web 开发者的追捧,这是广大开发者用来区别自己与他人设计风格的一种方式。大多数的网页现在已经摒弃了矩形形状,改用特别的非矩形形状风格,从这里可以知道 web 设计又开启了另一种开发方向。
通过形状,我们所指的不是矩形形状,目前已经是大多数网页框架设计的主流。我们希望在 2014 年能看到更多的网页设计使用三角形,六边形和非平行的角度来划分页面的布局,创造新维度的潮流。有很大的可能性,这些设计将会成为 2014 设计的主流。
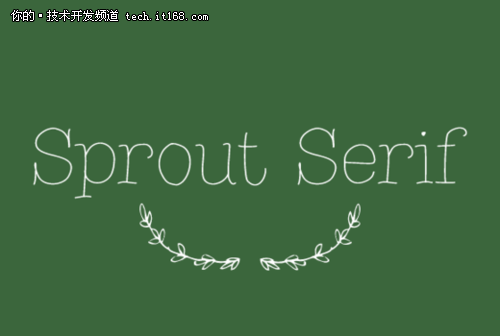
9. 各种各样的字体类型
自从Google 网页字体全面启动,我们就看到更多多样性的字体在网页中使用。在新的一年这种趋势越来越受欢迎,很多 web 开发者开始不断尝试各种各样的字体。
这将启发更有趣的和更有影响力的设计思想,随着越来越多的网页设计师开始实验与排版和像图像一样使用文本去吸引互联网用户和取得他们的关注。特别的一点是,我们认为手写和平面设计字体将在 2014 年成为 web 开发者的共识。
10. 图标和自定义艺术插图
艺术插画已经以很多种形式存在于 web ,图标,SVG,动画和火爆的大背景区域中,我们希望在很少的带宽限制中看到更多这种类型的设计。
艺术插画已经充分证明了他的古怪,漂亮,迷人或者是丰富的教育意义,我们希望在 2014 年这种自定义插画能越来越多,而那些不适合的库存照片越来越少。