更换Jquery Mobile的自定义样式
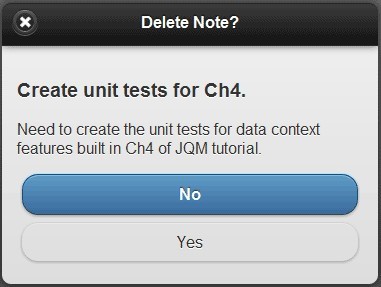
在完成上面的工作后,可以看到默认的删除界面的按钮样式,如果不经过改变,是如下的样子的:

如果要改变其样式,这就要需要使用jQuery Mobile的自定义样式。回忆一下之前的代码,在按钮中:
<a id="ok-to-delete-note-button" data-role="button" data-theme="f">Yes</a>
其中的data-theme=“f”,要求我们定义一个新的名为f的样式,这个可以通过
jQuery Mobile提供的在线样式编辑器实现,地址为:http://jquerymobile.com/themeroller/
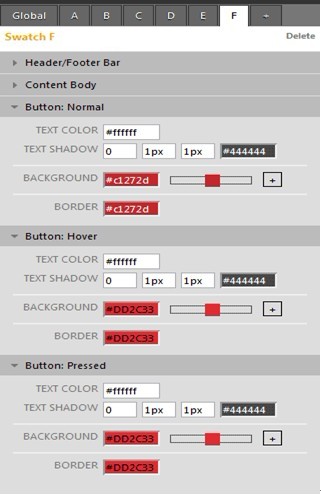
(需要在chrome,firefox下使用)。该设计器如下图:

用户可以根据自己的喜好,对所有的按钮,文字,超链接进行样式的自定义,十分方便,在定义好后,可以使用其download的功能,把样式导出下载,就可以把样式增加到我们的app.css中,如下代码:
.ui-btn-up-f {
border: 1px solid #c1272d /*{f-bup-border}*/;
background: #c1272d /*{f-bup-background-color}*/;
font-weight: bold;
color: #ffffff /*{f-bup-color}*/;
text-shadow: 0 /*{f-bup-shadow-x}*/ 1px /*{f-bup-shadow-y}*/ 1px /*{f-bup-shadow-radius}*/ #444444 /*{f-bup-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #D42A31 /*{f-bup-background-start}*/), to( #AD2328 /*{f-bup-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* IE10 */
background-image: -o-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/);
}
.ui-btn-up-f a.ui-link-inherit {
color: #ffffff /*{f-bup-color}*/;
}
.ui-btn-hover-f {
border: 1px solid #DD2C33 /*{f-bhover-border}*/;
background: #DD2C33 /*{f-bhover-background-color}*/;
font-weight: bold;
color: #ffffff /*{f-bhover-color}*/;
text-shadow: 0 /*{f-bhover-shadow-x}*/ 1px /*{f-bhover-shadow-y}*/ 1px /*{f-bhover-shadow-radius}*/ #444444 /*{f-bhover-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #F33038 /*{f-bhover-background-start}*/), to( #C6272D /*{f-bhover-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* IE10 */
background-image: -o-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/);
}
.ui-btn-hover-f a.ui-link-inherit {
color: #ffffff /*{f-bhover-color}*/;
}
.ui-btn-down-f {
border: 1px solid #DD2C33 /*{f-bdown-border}*/;
background: #DD2C33 /*{f-bdown-background-color}*/;
font-weight: bold;
color: #ffffff /*{f-bdown-color}*/;
text-shadow: 0 /*{f-bdown-shadow-x}*/ 1px /*{f-bdown-shadow-y}*/ 1px /*{f-bdown-shadow-radius}*/ #444444 /*{f-bdown-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #C6272D /*{f-bdown-background-start}*/), to( #F33038 /*{f-bdown-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* IE10 */
background-image: -o-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/);
}
.ui-btn-down-f a.ui-link-inherit {
color: #ffffff /*{f-bdown-color}*/;
}
border: 1px solid #c1272d /*{f-bup-border}*/;
background: #c1272d /*{f-bup-background-color}*/;
font-weight: bold;
color: #ffffff /*{f-bup-color}*/;
text-shadow: 0 /*{f-bup-shadow-x}*/ 1px /*{f-bup-shadow-y}*/ 1px /*{f-bup-shadow-radius}*/ #444444 /*{f-bup-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #D42A31 /*{f-bup-background-start}*/), to( #AD2328 /*{f-bup-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* IE10 */
background-image: -o-linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient(top, #D42A31 /*{f-bup-background-start}*/, #AD2328 /*{f-bup-background-end}*/);
}
.ui-btn-up-f a.ui-link-inherit {
color: #ffffff /*{f-bup-color}*/;
}
.ui-btn-hover-f {
border: 1px solid #DD2C33 /*{f-bhover-border}*/;
background: #DD2C33 /*{f-bhover-background-color}*/;
font-weight: bold;
color: #ffffff /*{f-bhover-color}*/;
text-shadow: 0 /*{f-bhover-shadow-x}*/ 1px /*{f-bhover-shadow-y}*/ 1px /*{f-bhover-shadow-radius}*/ #444444 /*{f-bhover-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #F33038 /*{f-bhover-background-start}*/), to( #C6272D /*{f-bhover-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* IE10 */
background-image: -o-linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient(top, #F33038 /*{f-bhover-background-start}*/, #C6272D /*{f-bhover-background-end}*/);
}
.ui-btn-hover-f a.ui-link-inherit {
color: #ffffff /*{f-bhover-color}*/;
}
.ui-btn-down-f {
border: 1px solid #DD2C33 /*{f-bdown-border}*/;
background: #DD2C33 /*{f-bdown-background-color}*/;
font-weight: bold;
color: #ffffff /*{f-bdown-color}*/;
text-shadow: 0 /*{f-bdown-shadow-x}*/ 1px /*{f-bdown-shadow-y}*/ 1px /*{f-bdown-shadow-radius}*/ #444444 /*{f-bdown-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #C6272D /*{f-bdown-background-start}*/), to( #F33038 /*{f-bdown-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* IE10 */
background-image: -o-linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient(top, #C6272D /*{f-bdown-background-start}*/, #F33038 /*{f-bdown-background-end}*/);
}
.ui-btn-down-f a.ui-link-inherit {
color: #ffffff /*{f-bdown-color}*/;
}
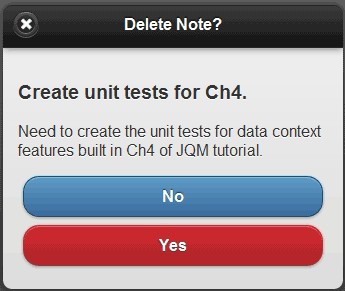
最后,可以看到效果为下图,实现了样式的变更

小结
在本文中,实现了对记事的删除的相关操作,介绍了如何在jQuery Mobile中实现对话框的功能,
本文的相关代码在
http://miamicoder.com/wp-content/uploads/2012/01/Building-a-jQuery-Mobile-App-Part-4-Src.zip可以下载。至此,本系列教程结束,希望读者举一反三,领会jQuery Mobile的开发技巧。


