【IT168技术】在上一讲中,我们假设读者已经对jQuery或者jQuery Mobile有一定的认识,而且讲述了如何开发jQuery Mobile记事本应用。其中jQuery Mobile框架在http://jquerymobile.com 可以获得下载。如果读者对jQuery Mobile基础知识不大了解,可以参考如下的几篇文章:
统一接口工具JQuery Mobile简介
http://tech.it168.com/a2010/1210/1136/000001136835.shtml
使用JQuery Mobile实现手机新闻浏览器
http://tech.it168.com/a2011/0321/1168/000001168231.shtml
JQuery Mobile实现手机新闻浏览器(2)
http://tech.it168.com/a2011/0323/1169/000001169682.shtml
使用jQuery Mobile实现新闻浏览器(3)
http://tech.it168.com/a2011/0324/1170/000001170077.shtml
在本讲中,将会实现如下的几个目标:
1、当用户在新增记事时,如果记事内容不完整,系统应给予用户友好的提示。
2、实现删除按钮的功能。
3、创建自定义的样式,改变系统默认的对话框的样式。
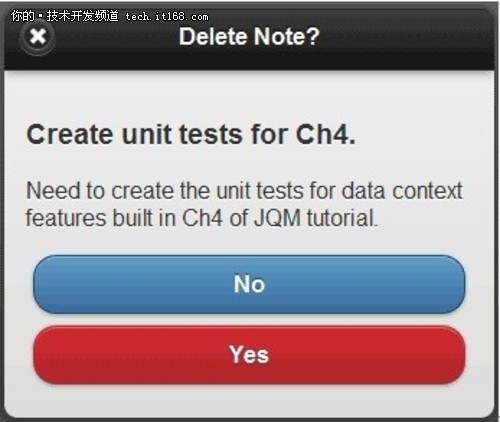
我们能期望达到如下的效果:


验证输入记事的合法性
在上一讲中,当我们要新保存新的记事时,只是针对标题和内容在保存前进行了是否为空的校验,回忆下相关代码如下:
"use strict";
if (this.title && this.title.length > 0) {
return true;
}
return false;
};
并且在onSaveNoteButtonTapped的方法中,我们上一讲并没有对校验失败时,应该如何提示通知用户,所以这里我们使用jQuery mobile框架中的对话框,其中有一个标题和内容文本提示即可,如下图: