步骤3、设计CSS
将CSS的名称命名为demo.css,代码如下:
 body,h1,h2,h3,p,td,quote,small,form,input,ul,li,ol,label{
body,h1,h2,h3,p,td,quote,small,form,input,ul,li,ol,label{ /* 为某些浏览器兼容性而设计 */
/* 为某些浏览器兼容性而设计 */ margin:0px;
margin:0px; padding:0px;
padding:0px; font-family:Arial, Helvetica, sans-serif;
font-family:Arial, Helvetica, sans-serif; }
}
 body{
body{ color:#555555;
color:#555555; font-size:13px;
font-size:13px; background-color:#282828;
background-color:#282828; }
}
 .clear{
.clear{  clear:both;
clear:both; }
}
 #main-container{ /* 页面中主层的宽度和边距设置*/
#main-container{ /* 页面中主层的宽度和边距设置*/ width:700px;
width:700px; margin:20px auto;
margin:20px auto; }
}
 .container{ /* 商品列表层和购物车区域的div设置 */
.container{ /* 商品列表层和购物车区域的div设置 */ margin-bottom:40px;
margin-bottom:40px; }
}
 .top-label{ /* 这是页面上部products的样式*/
.top-label{ /* 这是页面上部products的样式*/ background:url(img/label_bg.png) no-repeat;
background:url(img/label_bg.png) no-repeat;  display:inline-block;
display:inline-block; margin-left:20px;
margin-left:20px; position:relative;
position:relative; margin-bottom:-15px;
margin-bottom:-15px;  }
}
 .label-txt{
.label-txt{  background:url(img/label_bg.png) no-repeat top right;
background:url(img/label_bg.png) no-repeat top right;  display:inline-block;
display:inline-block; font-size:10px;
font-size:10px; height:36px;
height:36px; margin-left:10px;
margin-left:10px;  padding:12px 15px 0 5px;
padding:12px 15px 0 5px; text-transform:uppercase;
text-transform:uppercase; }
}
 .content-area{ /* content-area区域的样式 */
.content-area{ /* content-area区域的样式 */ background:url(img/container_top.png) no-repeat #fcfcfc;
background:url(img/container_top.png) no-repeat #fcfcfc; padding:15px 20px 0 20px;
padding:15px 20px 0 20px; }
}
 .content{
.content{  padding:10px;
padding:10px; }
}
 .drag-desired{ /* 商品列表区域的样式*/
.drag-desired{ /* 商品列表区域的样式*/ background:url(img/drag_desired_label.png) no-repeat top right;
background:url(img/drag_desired_label.png) no-repeat top right; padding:30px;
padding:30px; }
}
 .drop-here{ /*购物车区域的样式 */
.drop-here{ /*购物车区域的样式 */ background:url(img/drop_here_label.png) no-repeat top right;
background:url(img/drop_here_label.png) no-repeat top right; }
}
 .bottom-container-border{
.bottom-container-border{  background:url(img/container_bottom.png) no-repeat;
background:url(img/container_bottom.png) no-repeat; height:14px;
height:14px; }
}
 .product{ /* 商品的样式 */
.product{ /* 商品的样式 */ border:2px solid #F5F5F5;
border:2px solid #F5F5F5; float:left;
float:left; margin:15px;
margin:15px; padding:10px;
padding:10px; }
}
 .product img{
.product img{ cursor:move;
cursor:move; }
}
 p.descr{
p.descr{ padding:5px 0;
padding:5px 0; }
}
 small{
small{ display:block;
display:block; margin-top:4px;
margin-top:4px; }
}
 .tooltip{ /* 商品的简单介绍用到的样式,这个样式jQuery 的simpletip plugin插件会用到 */
.tooltip{ /* 商品的简单介绍用到的样式,这个样式jQuery 的simpletip plugin插件会用到 */ position: absolute;
position: absolute; top: 0;
top: 0; left: 0;
left: 0; z-index: 3;
z-index: 3; display: none;
display: none;
 background-color:#666666;
background-color:#666666; border:1px solid #666666;
border:1px solid #666666; color:#fcfcfc;
color:#fcfcfc;
 padding:10px;
padding:10px;
 -moz-border-radius:12px; /* 圆角效果*/
-moz-border-radius:12px; /* 圆角效果*/ -khtml-border-radius: 12px;
-khtml-border-radius: 12px; -webkit-border-radius: 12px;
-webkit-border-radius: 12px; border-radius:12px;
border-radius:12px; }
}以上的样式中给出了关键部分的注释,其中注意的是使用了CSS3中的圆角效果样式border-radius,接下来再看剩余的其他样式部分:
 #cart-icon{ /* 购物篮的样式 */
#cart-icon{ /* 购物篮的样式 */ width:128px;
width:128px; float:left;
float:left; position:relative;
position:relative;  }
}
 #ajax-loader{
#ajax-loader{ position:absolute; /* 这是等待加载的图标的样式*/
position:absolute; /* 这是等待加载的图标的样式*/ top:0px;
top:0px; left:0px;
left:0px; visibility:hidden;
visibility:hidden; }
}
 #item-list{ /* 购物篮中已放置的商品的样式*/
#item-list{ /* 购物篮中已放置的商品的样式*/ float:left;
float:left; width:490px;
width:490px; margin-left:20px;
margin-left:20px; padding-top:15px;
padding-top:15px; }
}
 a.remove,a.remove:visited{ /* 移除购物车中商品的链接的样式 */
a.remove,a.remove:visited{ /* 移除购物车中商品的链接的样式 */ color:red;
color:red; font-size:10px;
font-size:10px; text-transform:uppercase;
text-transform:uppercase; }
}
 #total{ /* 总计的样式*/
#total{ /* 总计的样式*/ clear:both;
clear:both; float:right;
float:right; font-size:10px;
font-size:10px; font-weight:bold;
font-weight:bold; padding:10px 12px;
padding:10px 12px; text-transform:uppercase;
text-transform:uppercase; }
}
 #item-list table{
#item-list table{  background-color:#F7F7F7;
background-color:#F7F7F7; border:1px solid #EFEFEF;
border:1px solid #EFEFEF; margin-top:5px;
margin-top:5px; padding:4px;
padding:4px; }
}
 a.button,a.button:visited{ /* 结算按钮*/
a.button,a.button:visited{ /* 结算按钮*/ display:none;
display:none;
 height:29px;
height:29px; width:136px;
width:136px;
 padding-top:15px;
padding-top:15px; margin:0 auto;
margin:0 auto; overflow:hidden;
overflow:hidden;
 color:white;
color:white; font-size:12px;
font-size:12px; font-weight:bold;
font-weight:bold; text-align:center;
text-align:center; text-transform:uppercase;
text-transform:uppercase;
 background:url(img/button.png) no-repeat center top;
background:url(img/button.png) no-repeat center top;  }
}
 a.button:hover{
a.button:hover{ background-position:bottom;
background-position:bottom;  text-decoration:none;
text-decoration:none; }
}为了兼容IE 6浏览器,我们特别添加如下的CSS样式代码,以让IE 6支持PNG下背景透明的特性:
 <!--[if lt IE 7]>
<!--[if lt IE 7]> <style type="text/css">
<style type="text/css"> .pngfix { behavior: url(pngfix/iepngfix.htc);}
.pngfix { behavior: url(pngfix/iepngfix.htc);}  .tooltip{width:200px;}; /*为商品的介绍设置默认的宽度 */
.tooltip{width:200px;}; /*为商品的介绍设置默认的宽度 */ </style>
</style> <![endif]-->
<![endif]-->将其中的iepngfix.htc和blank.gif解压缩到合适的目录内,.htc即Html Components,该文件需要在CSS中被调用;blank.gif是一个1×1像素的透明GIF图片。
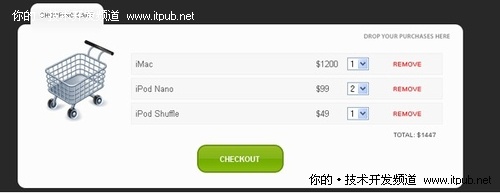
最后,我们的页面效果做出来应该是这样的: