步骤3 开始设计自定义的Web控件
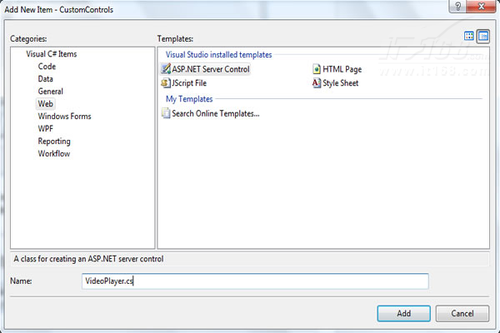
在资源管理器中,右键点CustomControls工程,选择“Add New Item”,再在弹出的菜单中选择Web的分类目录,然后在模版中选择ASP.NET Server Control选项,如下图:
▲
将控件命名为:VideoPlayer.cs,点确定,最后Visual Studio为我们生成了初步的代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:VideoPlayer runat=server>")]
public class VideoPlayer : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:VideoPlayer runat=server>")]
public class VideoPlayer : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
我们要来修改上面的代码,修改后的代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[ToolboxData("<{0}:VideoPlayer runat=server></{0}:VideoPlayer>")]
public class VideoPlayer : WebControl
{
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[ToolboxData("<{0}:VideoPlayer runat=server></{0}:VideoPlayer>")]
public class VideoPlayer : WebControl
{
}
}
注意的是,默认的代码中,为控件生成了Text属性,然而这里并不需要,因此我们把
[DefaultProperty("Text")]
这行删除掉。