三、文字(SPRITEFONT)
在游戏开发中,一般首先碰到的是文字,对于文字又需要字体的支持,在XNA中,如果要使用文字,就需要先指定字体,对于字体XNA使用了SpriteFont和 SpriteFontTexture两种方式来指定字体。
SpriteFont
这个字体文件实际上是一个XML的配置文件,用来配置字体、字体大小、字体样式、字体编码范围。然后在编译时会按这个配置,将字体编译成.xnb二进制文件。
<XnaContent xmlns:Graphics=”Microsoft.Xna.Framework.Content.Pipeline.Graphics”>
<Asset Type=”Graphics:FontDescription”>
<FontName>Courier New</FontName>
<Size>32</Size>
<Spacing>2</Spacing>
<Style>Bold</Style>
<CharacterRegions>
<CharacterRegion>
<Start> </Start>
<End>~</End>
</CharacterRegion>
</CharacterRegions>
</Asset>
</XnaContent>
▲
XNA也支持中文,其配置方法是一样的。
<XnaContent xmlns:Graphics=”Microsoft.Xna.Framework.Content.Pipeline.Graphics”>
<Asset Type=”Graphics:FontDescription”>
<FontName>宋体</FontName>
<Size>32</Size>
<Spacing>2</Spacing>
<Style>Bold</Style>
<CharacterRegions>
<CharacterRegion>
<Start>一</Start>
<End>龥</End>
</CharacterRegion>
</CharacterRegions>
</Asset>
</XnaContent>
▲
上面看到的图看起来很奇怪,为什么要输入这样的中文,这是因为中文是用unicode来表示的(这是unicode编码表中的前几个汉字),其编码区间是4E00(19968)—9FA5(40869),也就是说有2万多字,所以编译起来特别的慢,有时还会让vs2010无响应。由此看来,要开发XNA中文版的游戏,机器一定要好,要不然连编译都过不去。
第一个XNA程序 Hello World!
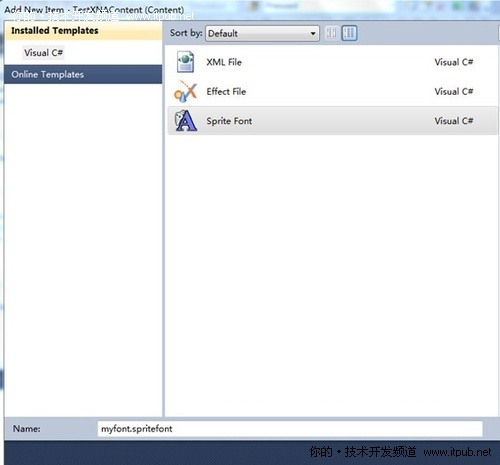
一. 创建XNA工程,在Content工程下加入spritefont字体文件,并配置好所要用的字体。

▲
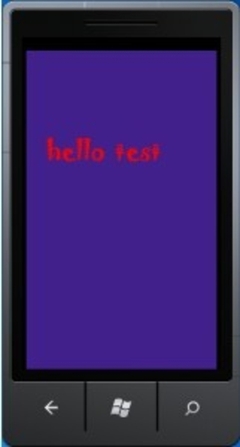
一. 在Game1.cs文件中,加入代码:
{
base.Draw(gameTime);
SpriteBatch.Begin();
SpriteBatch.DrawString(Font, “Hello World!”, new Vector2(100, 200), Color.Red);
SpriteBatch.End();
}
protected override void LoadContent()
{
base.LoadContent();
ContentManager cm = this.Content;
Font = cm.Load(“gamefont”);
}
三.二 SPRITE TEXTURE FONT
对于XNA的字体,除了之前的SpriteFont外还有一种是SpriteTextureFont,其实就是生成的字体bitmap图片,也就是说可以用bitmap类型的字库来当作XNA的字体集,这样就等于扩充了字体库,使手机里没有的字体库也可以使用。其使用方法和SpriteFont是一样的,都是以SpriteFont加载,然后通过DrawString方法画出来。
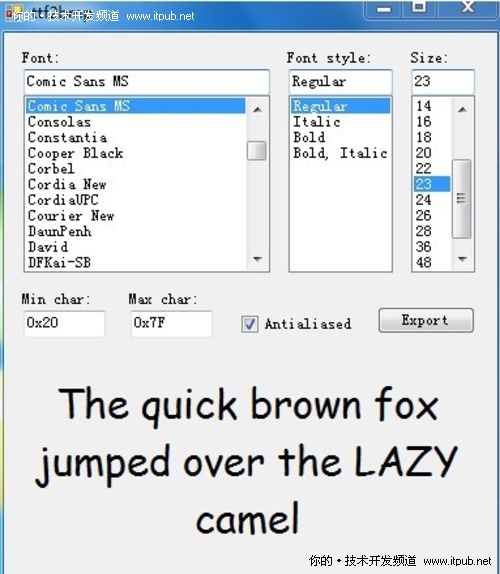
要使用图片字库,那首先就要制作字体图片。在http://www.daisy123.com/?page_id=427 ttf2bmp就可以直接生成字体图片了,这是一个开源工程。

▲
这样看起来似乎很好,使用中文看起来也就没有问题了!但事实上却没有这么完美,因为如果要生成两万多个汉字,图片会非常大,这就造成了无法加载,因为WP7对图片的限制是2048K,而只生成几千字的图片库就有十几M了。看来如果要用汉字还要费很大的力气来处理字库。
这是用工具生成的字体库图片文件:


▲




