把这个文件保存为demo.html,下面解析下这个文件:
首先,在head部分,要引入FusionCharts.js库,在body部分,在中将会是图表放置的地方。接下来是一段很短的javascript,其中:
a) Charts/Column3D.swf,指出了这里使用的是Column3D这个Flash类型的图表;
b) myChartId指定了图表的id,这是很有用的,特别是当有多个图表时,图表之间互相引用;
c) 而800和400则是指定了图片的宽度和高度;
而myChart.setXMLUrl("get-data.php?year=2010" )则指定了数据来源,这里我们告诉图表的数据将会以XML的形式加载,而get-data.php?year=2010这个脚本则会负责读取后端的数据。
步骤5 编写后端程序
FusionCharts需要XML或者JSON格式的数据源,本文使用XML。而我们编写后端程序的目的是能够从数据库中读取数据,并且产生XML格式的文件,生成的数据格式应该是如下样子的:
 <chart caption="Monthly New Users for the Year: 2010" xAxisName="Months" yAxisName="Users" showNames="1" bgColor="E6E6E6,F0F0F0" bgAlpha="100,50" bgRatio="50,100" bgAngle="270" showBorder="1" borderColor="AAAAAA" baseFontSize="12">
<chart caption="Monthly New Users for the Year: 2010" xAxisName="Months" yAxisName="Users" showNames="1" bgColor="E6E6E6,F0F0F0" bgAlpha="100,50" bgRatio="50,100" bgAngle="270" showBorder="1" borderColor="AAAAAA" baseFontSize="12"> <set value="486" name="1"/>
<set value="486" name="1"/> <set value="443" name="2"/>
<set value="443" name="2"/> <set value="553" name="3"/>
<set value="553" name="3"/> <set value="550" name="4"/>
<set value="550" name="4"/> <set value="634" name="5"/>
<set value="634" name="5"/> <set value="622" name="6"/>
<set value="622" name="6"/> <set value="710" name="7"/>
<set value="710" name="7"/> <set value="772" name="8"/>
<set value="772" name="8"/> <set value="850" name="9"/>
<set value="850" name="9"/> <set value="1044" name="10"/>
<set value="1044" name="10"/> <set value="1175" name="11"/>
<set value="1175" name="11"/> <set value="761" name="12"/>
<set value="761" name="12"/> </chart>
</chart> 我们解析上这个文件。首先,使用了chart标签指定了图表的一些显示属性,指定了SWF文件是如何显示数据的,这里我们指定了X轴和Y轴的文字说明,背景颜色和其他的一些属性,如透明度和字体大小等。而用<set value>
接下来我们编写get_data.php程序,从数据库中取出数据并将其解析成XML格式,程序如下:
 <?php
<?php //获得年份
//获得年份 $Year = intval($_GET['year']);
$Year = intval($_GET['year']);
 //获得指定月份的用户访客数
//获得指定月份的用户访客数 $Query = "SELECT MONTH(Time) AS Value, COUNT(*) AS Total FROM `users` WHERE YEAR(Time)={$Year} GROUP BY Value";
$Query = "SELECT MONTH(Time) AS Value, COUNT(*) AS Total FROM `users` WHERE YEAR(Time)={$Year} GROUP BY Value";
 // 初始化每个月份的数据为0
// 初始化每个月份的数据为0 $ResultArray = array_fill(1, 12, 0);
$ResultArray = array_fill(1, 12, 0);
 // 设置图表的标题和X轴标题
// 设置图表的标题和X轴标题 $ChartHeading = 'Monthly New Users for the Year: '.$Year;
$ChartHeading = 'Monthly New Users for the Year: '.$Year; $XaxisName = 'Months';
$XaxisName = 'Months';
 //连接数据库
//连接数据库 require 'connect-to-database.php';
require 'connect-to-database.php';
 //查询数据库
//查询数据库 $QueryResult = mysql_query($Query);
$QueryResult = mysql_query($Query);
 while($Row = mysql_fetch_assoc($QueryResult))
while($Row = mysql_fetch_assoc($QueryResult)) $ResultArray[$Row['Value']]=$Row['Total'];
$ResultArray[$Row['Value']]=$Row['Total'];
 //构造XML输出
//构造XML输出 $Output = '<chart caption="'.$ChartHeading.'" xAxisName="'.$XaxisName.'" yAxisName="Users" showNames="1" bgColor="E6E6E6,F0F0F0" bgAlpha="100,50" bgRatio="50,100" bgAngle="270" showBorder="1" borderColor="AAAAAA" baseFontSize="12">';
$Output = '<chart caption="'.$ChartHeading.'" xAxisName="'.$XaxisName.'" yAxisName="Users" showNames="1" bgColor="E6E6E6,F0F0F0" bgAlpha="100,50" bgRatio="50,100" bgAngle="270" showBorder="1" borderColor="AAAAAA" baseFontSize="12">';
 foreach($ResultArray as $key => $val)
foreach($ResultArray as $key => $val)  $Output .= '<set value="'.$val.'" name="'.$key.'"/>';
$Output .= '<set value="'.$val.'" name="'.$key.'"/>';
 //完成XML输出
//完成XML输出 $Output .= '</chart>';
$Output .= '</chart>';
 //向浏览器输出XML
//向浏览器输出XML header('Content-type: text/xml');
header('Content-type: text/xml');
 //Send output
//Send output echo $Output;
echo $Output; ?>
?>上文都有比较详细的注释了,这里稍微解析下:首先我们获得要查看的年份,保存在year年份中,接着获得指定月份的用户访客数,这里使用了函数year,只获取当年年份的数目,接着是连接数据库进行了查询,并将查询的每个月份的访问数组合成XML,最后向浏览器输出XML。最后访问http://localhost/fcdemo/get-data.php?year=2010.就可以看到XML格式输出的文件。
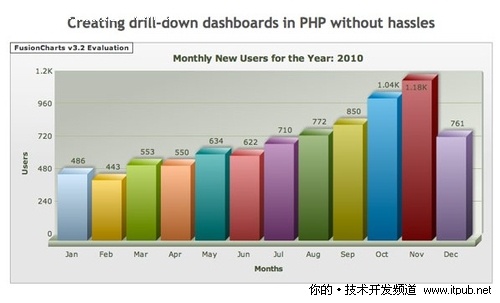
接下来我们测试下运行的效果,输入http://localhost/fcdemo/demo.html,运行后如下图所示: