【IT168 技术】在微博网站可以看到一个发表话题的应用,文章将介绍如何简易的实现一个微博话题发表程序——jQuery篇,后续还会有关于后台处理程序的讲解。
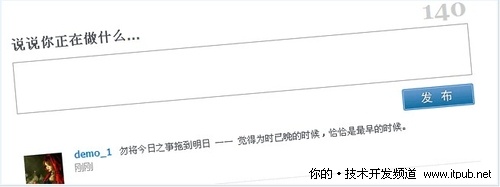
我们在QQ个人中心或者新浪微博等网站上可以看到一个发表话题的应用。该应用实现了即时统计输入字数,并且通过Ajax与后台交互,将输入内容插入到话题列表中。

XHTML代码
<h3><span class="counter">140</span>说说你正在做什么...</h3>
<textarea name="saytxt" id="saytxt" class="input" rows="2" cols="40"></textarea> <p>
<input type="image" src="images/btn.gif" class="sub_btn" alt="发布" />
<span id="msg"></span>
</p>
</form>
<div class="clear"></div>
<div id="saywrap">
<div class="saylist">
<a href="#"><img src="images/user.gif" alt="" /></a>
<div class="saytxt">
<p><strong><a href="#">Demo</a></strong>发布的内容...</p>
<div class="date"></div>
</div>
<div class="clear"></div>
</div>
</div>
XHTML是一个表单,里面有输入框textarea,发布按钮,还有一个统计输入字数的span#counter,和信息提示span#msg,在没有输入的情况下就提交则会提示用户要求输入内容。
CSS代码
h3 span{float:right; font-size:32px; font-family:Georgia,serif; color:#ccc; overflow:hidden}
.input{width:594px; height:58px; margin:5px 0 10px 0; padding:4px 2px;
border:1px solid #aaa; font-size:12px; line-height:18px; overflow:hidden}
.sub_btn{float:right; width:94px; height:28px;}
#msg{color:#f30}
.clear{clear:both}
.saylist{margin:8px auto; padding:4px 0; border-bottom:1px dotted #d3d3d3}
.saylist img{float:left; width:50px; margin:4px}
.saytxt{float:right; width:530px; overflow:hidden}
.saytxt p{line-height:18px}
.saytxt p strong{margin-right:6px}
.date{color:#999}
jQuery
先引入jquery库和global.js文件:
<script type="text/javascript" src="js/global.js"></script>
global.js要做的事有:
1、用户输入、鼠标离开输入框时,统计输入的字符数,并根据输入字数的不同而输出不同的样式(字体颜色)显示在页面上。
2、处理提交数据:当点击“发布”按钮时,显示等待图片,通过ajax想后台提交输入的数据,等待后台处理,并将处理结果输出给前端页面。
具体代码如下:
if(current<1 || current>maxlen){
$('.counter').css('color','#D40D12'); $('input.sub_btn').attr('disabled','disabled');
}
else $('input.sub_btn').removeAttr('disabled');
if(current<10) $('.counter').css('color','#D40D12');
else if(current<20) $('.counter').css('color','#5C0002'); else
$('.counter').css('color','#cccccc');
}
函数recount()完成了输入字符的统计,并根据输入的字符数,显示不同的字体颜色。
$('#saytxt').bind("blur focus keydown keypress keyup", function(){
recount();
});
$("#myform").submit(function(){
var saytxt = $("#saytxt").val();
if(saytxt==""){ $("#msg").show().html("你总得说点什么吧.").fadeOut(1200);;
return false;
}
$('.counter').html('<img style="padding:8px" src="images/load.gif" alt="正在处理..." />');
$.ajax({ type: "POST", url: "submit.php", data:"saytxt="+saytxt, dataType: "html", success: function(msg){
if(parseInt(msg)!=0){ $('#saywrap').prepend(msg); $('#saytxt').val(''); recount();
}
}
});
return false;
});
});
提交数据给后台后,由submit.php进行处理。
在上一篇文章中,我讲解了如何用jQuery实现输入表单的实时字数统计和Ajax提交数据到后台的功能。本文将重要介绍后台是如何处理前台提交的数据,并返回结果的。
先还是要说明本例的业务流程:
1、前端用户输入内容,并对输入的内容字数进行实时统计。
2、用户提交数据,jQuery实现通过Ajax向后台发送数据。
3、后台PHP接收提交表单的数据,并对数据进行必要的安全过滤。
4、后台PHP连接Mysql数据库,并将提交过来的表单数据写入到相应的数据表中。
5、后台向返回成功结果数据内容,并通过Ajax将返回的数据内容插入到前端页面中。
上述1、2步在前篇文章:jQuery篇已讲解了,本文将完成剩余的散步。
数据表
首先我们要准备一个数据表,表结构如下:
`id` int(11) NOT NULL auto_increment,
`userid` int(11) NOT NULL default '0',
`content` varchar(200) NOT NULL,
`addtime` int(10) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
注意,本例中将时间字段:addtime的类型设置为int,是为了后续的时间处理方便,在很多应用中(如Discuz论坛)都是将时间类型转成数字型。
时间轴处理函数和格式化输出列表函数:
时间轴处理函数,就是把时间转换成我们看到的诸如“5分钟前”,“昨天 10:21”等形式,代码如下:
function tranTime($time) {
$rtime = date("m-d H:i",$time);
$htime = date("H:i",$time);
$time = time() - $time;
if ($time < 60) {
$str = '刚刚';
}
elseif ($time < 60 * 60) {
$min = floor($time/60);
$str = $min.'分钟前';
}
elseif ($time < 60 * 60 * 24) {
$h = floor($time/(60*60));
$str = $h.'小时前 '.$htime;
}
elseif ($time < 60 * 60 * 24 * 3) {
$d = floor($time/(60*60*24));
if($d==1)
$str = '昨天 '.$rtime;
else
$str = '前天 '.$rtime;
}
else {
$str = $rtime;
}
return $str;
}
格式化输出函数是将得到的用户信息和发布内容及时间按照一定的格式输出到前端页面的函数,代码如下:
$say=htmlspecialchars(stripslashes($say));
return'
<div class="saylist"><a href="#"><img src="images/'.$uid.'.jpg" width="50" height="50"
alt="demo" /></a>
<div class="saytxt">
<p><strong><a href="#">demo_'.$uid.'</a></strong> '.
preg_replace('/((?:http|https|ftp)://(?:[A-Z0-9][A-Z0-9_-]*(?:.[A-Z0-9][A-Z0-9_-]*)+):
?(d+)?/?[^s"']+)/i','<a href="$1" rel="nofollow" target="blank">$1</a>',$say).'
</p><div class="date">'.tranTime($dt).'</div>
</div>
<div class="clear"></div>
</div>';
}
将以上两个函数都放入function.php中,准备随时被调用。
submit.php处理表单数据
在上篇文章中,我们知道jQuery将前端获得的数据以POST方式,通过Ajax提交给了后台的submit.php。那么submit就是要完成后续的所有一摊子任务。请看代码:
require_once('function.php'); //函数调用文件
$txt=stripslashes($_POST['saytxt']); //获取提交的数据
$txt=mysql_real_escape_string(strip_tags($txt),$link); //过滤HTML标签,并转义特殊字符
if(mb_strlen($txt)<1 || mb_strlen($txt)>140)
die("0"); //判断输入字符数是否符合要求
$time=time(); //获取当前时间
$userid=rand(0,4);
//插入数据到数据表中
$query=mysql_query("insert into say(userid,content,addtime)values('$userid','$txt','$time')");
if(mysql_affected_rows($link)!=1)
die("0");
echo formatSay($txt,$time,$userid); //调用函数输出结果
注意,本例中为了演示,将用户ID(userid)进行随机处理,实际的应用是获取当前用户的ID。另外数据库连接文件,大家可以自己写一个,在我提供的下载的DEMO里也有这个文件。
最后要回到前端页面index.php来。index.php主要除了提供输入的入口,还要承接后台处理返回的结果,并且要将数据库里已有的数据显示出来。代码如下:
define('INCLUDE_CHECK',1);
require_once('connect.php');
require_once('function.php');
$query=mysql_query("select * from say order by id desc limit 0,10");
while ($row=mysql_fetch_array($query)) {
$sayList.=formatSay($row[content],$row[addtime],$row[userid]);
}
?>
<form id="myform" action="say.php" method="post">
<h3><span class="counter">140</span>说说你正在做什么...</h3>
<textarea name="saytxt" id="saytxt" class="input" tabindex="1" rows="2" cols="40"></textarea>
<p>
<input type="submit" class="sub_btn" value="提 交" disabled="disabled" />
<span id="msg"></span>
</p>
</form>
<div class="clear"></div>
<div id="saywrap">
<?php echo $sayList;?>
</div>
至此,本例从前端交互到后台处理程序,全部完成,有兴趣的同学最好亲自动手,才能从中学到乐趣。


