【IT168 评论】前不久2010年非常好的jQuery插件新鲜出炉。在2010年,JavaScript框架继续日渐普及,这使得大量的插件被开发出来。满目琳琅,难以选择心头之好。WDL的作者从大量的优秀jQuery插件精心筛选出一些对Web Designers有帮助的和具备非常不错的视觉效果的Best of the best。

2010年非常好的jQuery插件(排名不分先后):
Nivo Slider

一个加载设置拥有9种过度效果的超级smooth slider,它还支持如链接图像和键盘导航等内容。
下载地址:http://nivo.dev7studios.com/
Quicksand

通过一个非常不错的洗牌动画实现选项内容重新排序,只需要指定源容器和替换源的目标collection。新元素将会以奇特缩放+阿尔法效果出现,消失的元素(non-existant in destination collection)平滑地消失或重新排位,移动到它们的目标位置。
下载地址:http://razorjack.net/quicksand/
Spritely

Spritely是一个由Artlogic开发的jQuery插件,用于使用纯HTML和JavaScript创建动态物体和背景动画。
Lettering.js

Lettering.js是一个轻量经的、易于使用的jQuery插件,可创造出极具个性的网页排版。
Colortip

Colortip可转换你的页面元素的标题属性为一系列色彩丰富的提示(当你的鼠标移动到不同的标题上会出现不同颜色的字体文本提示)。支持六种色彩主题,这样你可更加容易融合到你的个人网页中去。
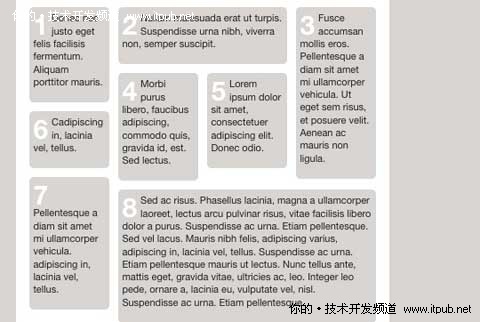
Masonry

Masonry是一个jQuery布局插件. 你可以将它看作CSS floats的另一面。浮动元素的排列是先水平后垂直,Masonry排列内容是根据一个网格先垂直后水平的。
gvChart

gvChart是一个使用Google Charts了的jQuery插件,可通过HTML table tag的数据实现交互可视化。它非常容易上手,此外它支持创建五种风格的图标。
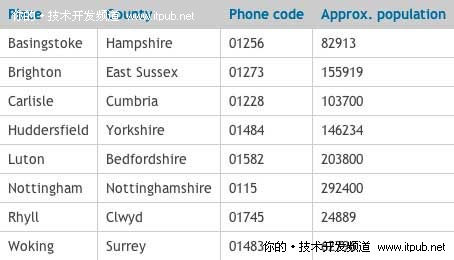
Animated table sort

这是一个用于创建表格的jQuery插件,所创建的表格可以根据不同的列项目进行A-Z,升序排列,切换效果非常不错。
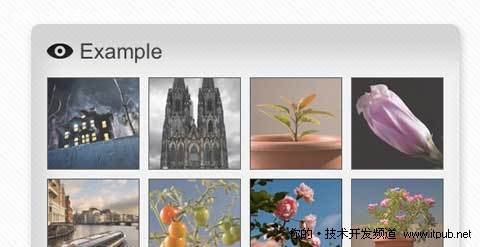
jQuery Image Scale Carousel

网站图片保持完整的纵横比比什么都重要。这个jQuery插件可以完美地在slider展示你所有的图片,而不需担心产生变形。jQuery Image Scale Carousel插件自动改变你所有图片到适合大小,一切都是那么的简单。
YoxView

YoxView是一个免费的多媒体播放jQuery插件。它易于使用,功能丰富。你可以用它来展示各种媒体,如图像,视频,内嵌的内容,iframes,Flash等等。


