view中的显示

2.4其他一些常用写法
VIEW中
<fieldset>
页面上的变量 use view variable: @@variable=@variable
<br />
来自控制器的 use Controller variable:@View.variable
<br />
循环嵌套HTML Loops and Nested HTML Sample
@foreach (var p in words) {
<big>@p ..</big>
}
<br />
使用if else
@if (IsTrue) {
<b>@@IsTrue is @IsTrue</b>
} else {
<b>@@IsTrue is @IsTrue</b>
}
<br />
多行代码
@{
var number = 1;
var num2 = 2;
}
Multi-Token Statements 变量和字符串拼凑的语句 @(number + "number is " + number);
<br />
HTML Encoding
<br />
@*以下没弄懂-望指教*@
@if (true) {
<text>
hi it's razor<br />
follow me ! I'm facingwaller
</text>
<br />
<span>hi it's razor<br />
follow me ! I'm facingwaller </span>
} else {
}
<br />
Declarative HTML Helpers声明帮助方法
@helper WordInText(string text) {
foreach (var p in text) {
<li>@p </li>
}
}
调用 @WordInText("ender")
</fieldset>
页面上的变量 use view variable: @@variable=@variable
<br />
来自控制器的 use Controller variable:@View.variable
<br />
循环嵌套HTML Loops and Nested HTML Sample
@foreach (var p in words) {
<big>@p ..</big>
}
<br />
使用if else
@if (IsTrue) {
<b>@@IsTrue is @IsTrue</b>
} else {
<b>@@IsTrue is @IsTrue</b>
}
<br />
多行代码
@{
var number = 1;
var num2 = 2;
}
Multi-Token Statements 变量和字符串拼凑的语句 @(number + "number is " + number);
<br />
HTML Encoding
<br />
@*以下没弄懂-望指教*@
@if (true) {
<text>
hi it's razor<br />
follow me ! I'm facingwaller
</text>
<br />
<span>hi it's razor<br />
follow me ! I'm facingwaller </span>
} else {
}
<br />
Declarative HTML Helpers声明帮助方法
@helper WordInText(string text) {
foreach (var p in text) {
<li>@p </li>
}
}
调用 @WordInText("ender")
</fieldset>
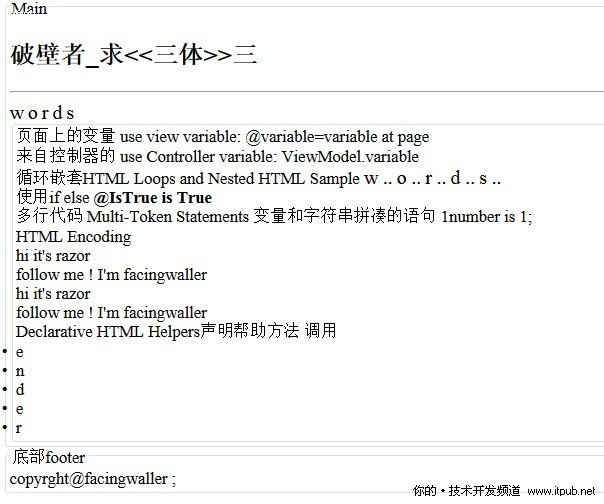
最终效果

3. 激动人心的RAZOR
尝鲜RAZOR这个页面引擎,感觉挺不错。
1 用@ 代替 该死的显然<,%,>都是非常难敲到的键位。
2 单行的@+变量的方式更加简洁。
3 提供了静态大量的helper方法。
4 其Chart和grid的辅助方法让图表和表格更加容易生成比之前的contrib开源的那个表格生产类库更加来得人性化。
WebImage帮助创建图像,也包括基本的图像操作方法。这些以后我会继续体验和比较然后和大家分享。。。
4 . 欢迎讨论其他的页面引擎
还有话要说。目前我还没有看过RAZOR的源码也没有体验过其他的(除了webpages)页面引擎。
说的不好的地方请大家帮指出,也欢迎大家说说其他的页面引擎,特别是说说易用性,设计思想,开发效率和性能,让偶开开眼界。
源码http://files.cnblogs.com/facingwaller/learn2UseRazor1-2.rar


