【IT168 技术文档】JavaScript已经流行好多年了,作为一门Web页面上客户端脚本语言,它获得了广泛的成功。对于每个Web开发者来说,它都是一门需要了解和使用的语言。这里总结的31个最实用的JavaScript工具可以级大地提高开发速度,减少调试和测试的时间,改善输出的质量。
下面提到的这些工具包括各种实用工具,优化器,测试和调试工具,它们可以提高开发者创建Web站点的效率。
1,JavaScript compressor and comparison tool

有许多工具可以帮助你压缩JavaScript代码,但是这个过程比较耗时,并且,对于某个特定的场景来说,很难分析出具体哪个工具表现的最好。这个应用程序可以对那些工具的常规压缩做一个汇总统计,它可以让开发者在不安装这些工具的情况下,对在自己的JavaScript代码上应用那些工具的情况进行比较。
具体可以参考:http://compressorrater.thruhere.net/
2,Regular expression validator tool

这个基于Web的JavaScript正则表达式验证器可以让你轻松地为JavaScript测试和编写正则表达式。这个工具可以帮助你检查语法方面的错误,此外,它还为你提供一个正则表达式库。
具体可以参考:http://tools.netshiftmedia.com/regexlibrary/
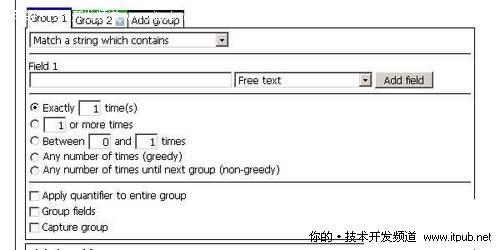
3,Regular expression generator

在IE中,这个脚本运行在 JDC 1.0.3 之上,这就是它在 Firefox,Opera 和 Safari 上运行的稍微快一些的原因。
具体可以参考:http://www.jslab.dk/tools.regex.php
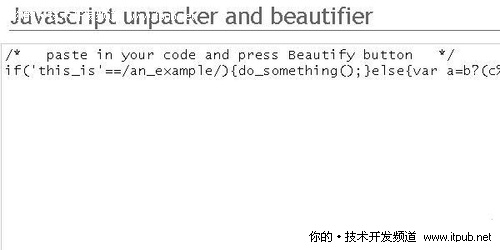
4,Jsbeautifier

这个微型的美化器可以重新调整 bookmarklet 和丑陋的JavaScript的格式和缩进,也可以对使用流行的 Dean Edward 的 Packer 打包的脚本进行拆包,对通过javascriptobfuscator.com 混淆的脚本进行反混淆。
具体可以参考:http://jsbeautifier.org/
5,Jsbin

JS Bin是一个开源的,协同的JavaScript调试工具。
具体可以参考:http://jsbin.com/
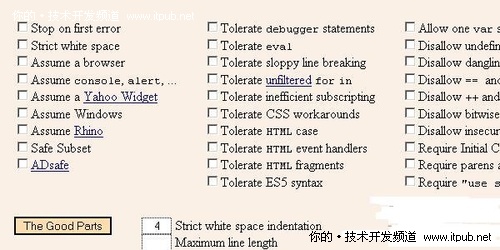
6,Jslint

JSlint会对JavaScript的源代码进行扫描。如果它发现了一个问题,会返回一个描述这个问题的消息和源代码中的大概位置。这个问题不一定是一个语法错误(虽然通常情况下,这个问题都是一个语法错误)。JSLint 会发现一些样式约定和结构问题。它无法证明你的程序是正确的。它只能帮助你发现一些问题。
具体可以参考:http://www.jslint.com/
7,Rockstarapps

Rockstarapps 的使命比较简单:给开发者提供一套工具,让他们可以在云中创建经过高度优化的Web应用程序。
具体可以参考:http://rockstarapps.com/joomla-1.5.8/home.html
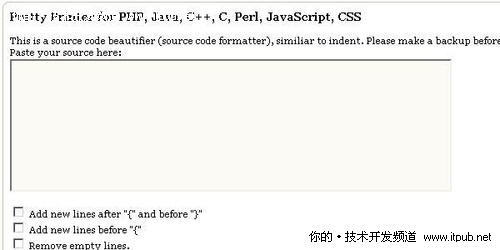
8,Prettyprinter

这是一个源代码美化器(源代码格式化器),和缩进的效果是类似的。
具体可以参考:http://www.prettyprinter.de/
9,Pixastic

Pixastic是一个实验性的库,使用这个库,你只需要一点点的 JavaScript 代码,就可以执行各种图像操作。它支持的效果包括淡化/灰度调整,倒置,翻转,亮度/对比度的调整,色调/饱和度,浮现,模糊,等等。
具体可以参考:http://www.pixastic.com/
10,Extjs

构建丰富的,可持续发展的Web应用程序比以往更加快捷了。许多著名的公司(Adobe, Amazon, CNN 等)都在使用extjs。
具体可以参考:http://www.sencha.com/
11,Slickspeed

各种测试在一个中立的环境中运行,在主要的JavaScript测试中,既不包括库也不包括框架,这样可以避免偏颇。
具体可以参考:http://mootools.net/slickspeed/
12,Scriptalizer

对于那些在互联网上部署和传输的解释性语言(例如:JavaScript)来说,对源代码进行最小化是很有帮助的,因为这可以减少需要传输的数据量。
具体可以参考:http://www.scriptalizer.com/
13,Yui compressor

YUI Compressor 是100%安全的 JavaScript 最小化器,它比大多数其他工具的压缩比都要高。在YUI库上的测试表明,和 JSMin 比起来,它可以节省超过20%的体积(在HTTP压缩以后,这个数字是10%)。
具体可以参考:http://developer.yahoo.com/yui/compressor/
14,Js minifier

具体可以参考:http://fmarcia.info/jsmin/test.html
15,Jslitmus

JSLitmus 是一个轻量级的工具,主要用于创建 ad-hoc JavaScript benchmark tests。
具体可以参考:http://broofa.com/Tools/JSLitmus/
16,Js regular expression tester

这个方便的实用程序可以在一个浏览器中,使用 JavaScript 来测试 JavaScript 正则表达式。它的界面和其他正则表达式测试工具类似,但是,和其他工具不同的是,它用JavaScript 测试正则表达式的 JavaScript 实现。
具体可以参考:http://www.codeproject.com/KB/scripting/regex2.aspx
17,Qooxdoo

qooxdoo是一个集综合性和创新性于一身的框架,它主要用于创建富互联网应用程序(RIA)。面向对象的 JavaScript 可以让开发者构建跨浏览器的应用程序。无须掌握HTML, CSS的知识,也无须掌握 DOM 知识。
具体可以参考:http://qooxdoo.org/
18,JavascriptMVC

JavascriptMVC是一个开源的框架,它融合了企业级的 JavaScript 开发方面的非常好的理念。它可以通过执行非常好的实践,增加可维护性,和推广约定优于配置的理念等方式来帮助你成功地完成项目。
具体可以参考:http://javascriptmvc.com/
19,GNUcitizen

为了把JavaScript攻击向量和其他的客户端和服务端技术组合在一起,AttackAPI提供了简单而直观的编程界面。
具体可以参考:http://www.gnucitizen.org/blog/attackapi/
20,Jsfuzzer

这个 fuzzing 工具支持事件,标签,样式和 HTML 属性的 fuzzing。你可以使用各种深度的不完整标签,也可以对所有参数进行随机排列。它还包含一个带有所有新的攻击向量的数据库。
具体可以参考:http://code.google.com/p/jsfuzzer/
21,J3unit

J3Unit是一个面向对象的 JavaScript 单元测试框架。J3Unit可以直接在Web浏览器中运行JavaScript测试,也可以自动地运行 JUnit 和Jetty。J3Unit是建立在JSUnit 和 Script.aculo.us 基础之上的,它提供了一种更好的方式来自动化JavaScript单元测试。
具体可以参考:http://j3unit.sourceforge.net/
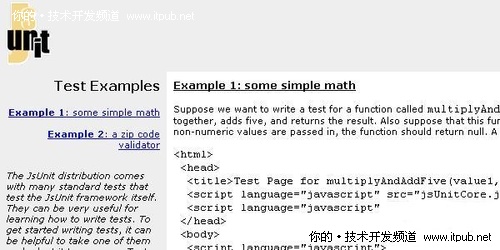
22,Jsunit

JsUnit是一个客户端(浏览器内)JavaScript单元测试框架。它实际上是JUnit到JavaScript的一个通道。此外,它还包括一个平台,这个平台可以自动地执行多个浏览器和运行不同的操作系统的多台机器上的测试。
具体可以参考:http://www.jsunit.net/
23,Firebug

Firebug是和 Firefox 集成在一起的,当你浏览页面的时候,你随时可以使用它提供的丰富的Web开发工具。在任何一个Web页面中,你都可以实时地编辑,调试和监控 CSS,HTML,和JavaScript。
具体可以参考:http://getfirebug.com/
24,Venkman

Venkman 是 Mozilla 的 JavaScript 调试器的代号。Venkman 旨在为基于 Gecko 的浏览器(即:Firefox 3.x,Netscape 7.x 系列的浏览器)提供一个强大的 JavaScript 调试环境。
具体可以参考:http://www.mozilla.org/projects/venkman/
25,Drosera

为了调试你的应用程序中的 JavaScript 代码,你需要为你的应用程序指定一个默认的“bundle identifier”。此外,你还需要使用 TOT WebKit 框架来发布你的应用程序。通过 WebKitTools/Scripts 内的 run-webkit-app 脚本,你可以轻松地完成这些工作,然后,你会发现你的应用程序已经显示在 Drosera 的窗口中了。
具体可以参考:http://webkit.org/blog/61/introducing-drosera/
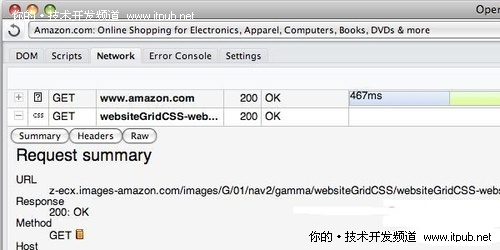
26,Dragonfly

欢迎 Opera Dragonfly 的 alpha版的到来,这是一个为基于 Presto 的 Opera 浏览器而提供的功能完备的调试环境。Opera Dragonfly 提供的那些工具可以让你更快速,更轻松地进行开发,它们可以调试你的 JavaScript 代码,也可以检查DOM,CSS,网络流量和数据存储。Opera Dragonfly 内置的远程调试功能让移动开发变得前所未有的轻松。
具体可以参考:http://www.opera.com/dragonfly/
27,Nitobibug

对于专家和新手来说,NitobiBug 都是一个实用的工具。它让 JavaScript 和 DOM 问题的调试变得更加快捷,更加简单。
具体可以参考:http://www.nitobibug.com/
28,Wavemaker

具体可以参考:http://www.wavemaker.com/
29,Jaxer

Jaxer是一个 Aptana Ajax Server,它内置在 Aptana Studio 中。Jaxer可以让你在提供那个页面以前或者是在回调期间,在服务器上执行 JavaScript 代码。
具体可以参考:http://jaxer.org/
30,Jxlib

一个 JavaScript 库,主要用于创建基于传说中的 MooTools 库的图形化的用户界面。
具体可以参考:http://jxlib.org/
31,Dojotoolkit

Dojo 可以节省你的时间,提供强大的性能,缩短你的开发过程。为了提供良好的Web体验,有经验的开发人员都会使用这个工具包。


