5、ASP.NET MVC CRUD实现:脚手架可用性
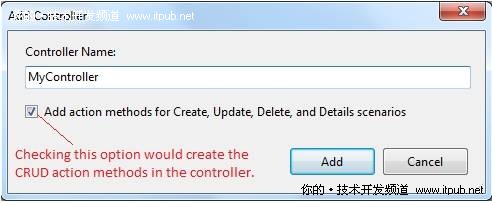
在日常的应用程序开发中,开发人员花在写代码上的时间是最多的,但大多数时候都是重复做数据项的创建(C)、读取(R)、更新(U)和删除(D)操作,ASP.NET MVC框架为CRUD操作提供了一个脚手架,当你创建控制器时,你可以选择让框架帮你创建好CRUD操作的行为方法,如图5所示。

图 5 为CRUD操作添加行为方法
下面是生成的代码示例:
public class MyController : Controller
{
//
// GET: /My/
public ActionResult Index()
{
return View();
}
//
// GET: /My/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /My/Create
public ActionResult Create()
{
return View();
}
//
// POST: /My/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /My/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /My/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /My/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /My/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
{
//
// GET: /My/
public ActionResult Index()
{
return View();
}
//
// GET: /My/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /My/Create
public ActionResult Create()
{
return View();
}
//
// POST: /My/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /My/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /My/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /My/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /My/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
6、模板功能
模板功能是ASP.NET MVC 2.0版本才引入的新功能,此功能允许你创建一个共享的局部视图,可以在其它视图中直接使用它,用于编辑模板功能的HTML辅助方法有:Html.EditorFor,Html.Editor和 Html.EditorForModel。
7、使用数据注释属性进行验证
ASP.NET MVC框架提供了一些数据注释属性用于数据验证,这些属性用来装饰模型暴露的字段,下面是其中一部分属性:
· Required
· DisplayName
· StringLength
· ScaffoldColumn
· Range等
小结
我希望这篇文章列举的ASP.NET MVC框架7个优异功能是实至名归的,其中模板和数据验证功能有点广泛,我将在以后的文章中进行详述,当然欢迎你在本文后面的评论中发表你的高见。


