【IT168 技术文档】前面一篇文章:ASP.NET MVC 3 Beta初体验之WebGrid介绍了WebGrid控件的使用,ASP.NET MVC 3 Beta中才内置Chart的。这篇文章中将介绍Chart的使用。包括Chart数据源的配置、Chart的显示、Chart保存三个方面。Chart是很多系统中使用,所以在ASP.NET MVC 3 Beta初体验之中介绍它是很有必要的。
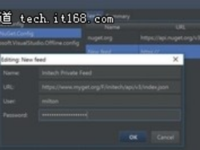
1、配置Chart的数据源
给Chart配置数据源大概有三种方式。
第一种:使用数组
示例:
Controller代码:
public ActionResult BasicChart()
{
return View();
}
{
return View();
}
BasicChart.cshtml代码:
<p>
@{
var key = new Chart(width: 600, height: 400)
.AddTitle("人员流动情况")
.AddSeries(name: "Employee",xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"})
.Write();
}
</p>
@{
var key = new Chart(width: 600, height: 400)
.AddTitle("人员流动情况")
.AddSeries(name: "Employee",xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"})
.Write();
}
</p>
从上面代码可以看到,我给 Chart的xValue配置了一个数组,相应的yValue也配置了一个相应的数组。
运行效果:

此时,我们发现这个图形是单独显示的,没有站点的样式和母版。下面实现将这个图形显示在一个页面中。
定义一个Action:
public ActionResult ShowBasicChart()
{
return View();
}
{
return View();
}
View代码:定义一个img标签,将src改成生成图片的action。
<p><img src="BasicChart" /> </p>
效果:有了站点样式和母板: