【IT168 评论】最近一个月,自己利用业余时间开发一个基于ASP.NET MVC快速开发平台。现在勉强算个原型,但是感觉不是那么回事,把实现的过程写出来,欢迎大家拍砖。
开发思想:利用Asp.Net MVC的思想,实现自己的一套开发平台。
定位
1、基本无需程序员写代码,通过配置的方式实现项目。
2、在特定领域,提高ASP.NET MVC开发效率。
3、不同的程序员写出同样的代码。
4、提供一套可视化开发和代码生成的解决方案。
实现思路:
利用三个辅助开发工具生成Model、View、Controller的代码。
Model:三层架构代码生成器。
View:简易的表单设计器。我对表单的要求不是太高,通过几个封装好的控件组合成一个页面就行了。
Controller :自定义函数,可视化的编程。
通过三层架构代码生成器材生成Model。利用WPF或者SL实现一个可视化的表单设计器,通过反射Model,生成基本的操作页面,可以在设计器上拖拽和修改属性。使用WF4.0来处理业务逻辑,WF4.0的流程设计器非常强大,可以胜任复杂的业务逻辑处理。
步骤很简单:先生成Model,在根据Model反射出表单,然后在表单上关联和定义相应Action。
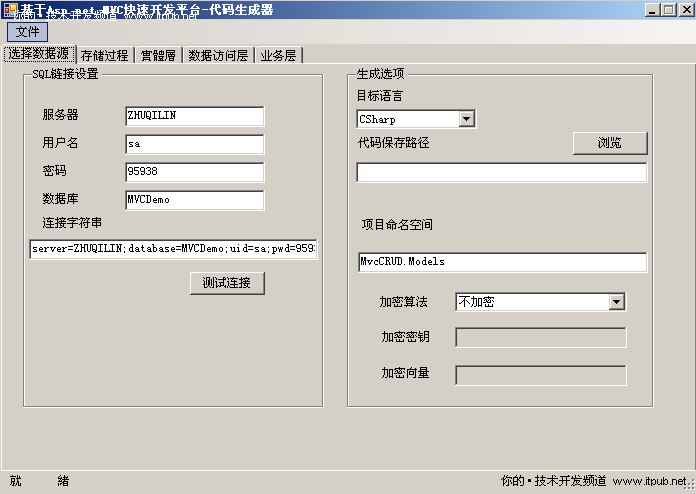
三层架构代码生成器:主要生成Model层的代码,用于数据的持久化。

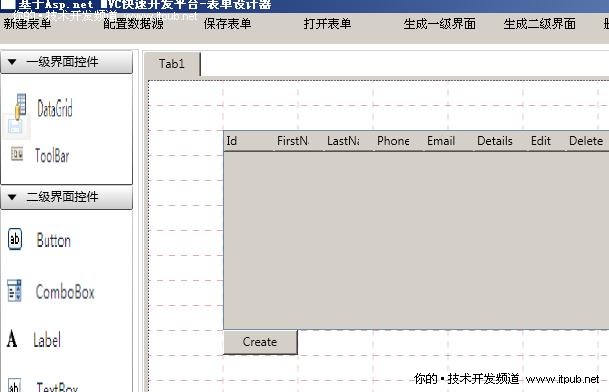
表单设计器:设计View,和生成View代码,通过控件组合的方式生成UI,界面要求统一和简单。

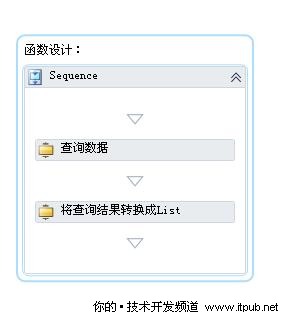
函数设计器:实现可视化的编程。用于可视化的书写复杂的业务逻辑代码。

示例:
下面我一步一步使用这三个工具,开发一个数据展示的应用程序Demo。
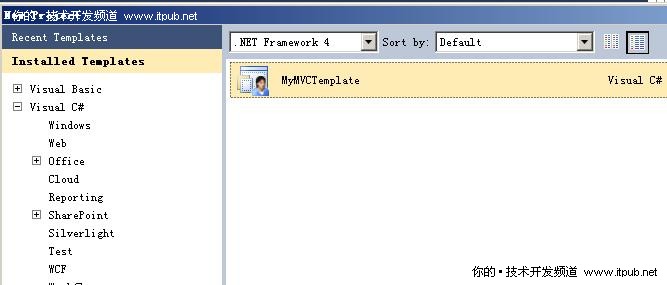
第一步:新建一个自定义的MVC模板项目,这个是我自己封装的一个项目模板,包括一些常用的dll、js、css等等。

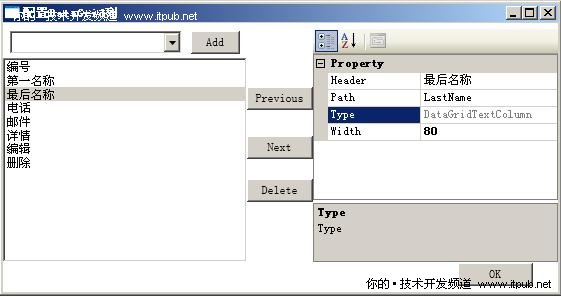
第二步:配置一级表单:

第三步:配置一级表单动作点函数

第四步:生成Action代码和保存WF代码
{
[HandleError]
[HttpGet]
public ActionResult Index()
{
IDictionary<string, object> inputs = new Dictionary<string, object>();
IDictionary<string, object> results = WorkflowInvoker.Invoke(new IndexWF(), inputs);
return View(results["result"]);
}
}
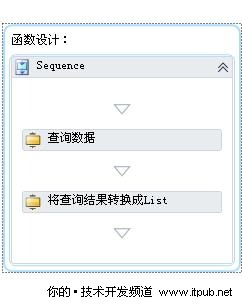
WF代码:

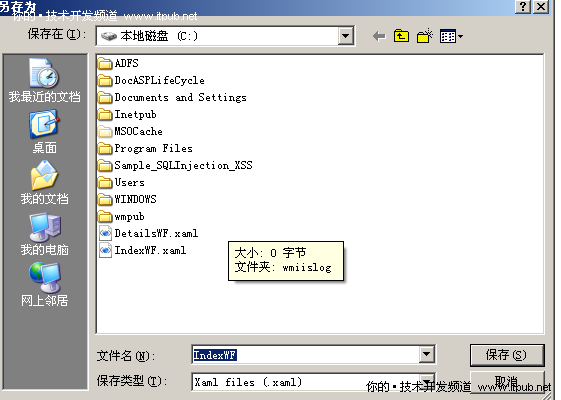
第六步:生成View:Index.aspx代码

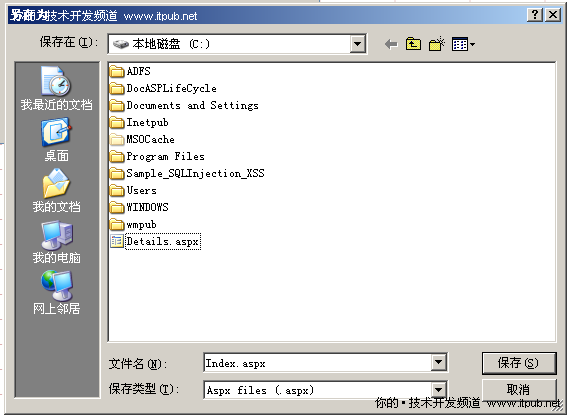
第七步:将生成好的东西放到第一步创建的项目中
运行:

定义展示的详情页面:

定义Action:

详情页面运行效果:

总结:文本是对我用一个月业余时间走火入魔般的写的一个开发工具的总结。虽然没有达到我想要的结果,但是还是对MVC有了更进一步的了解。如果你也有这方面的想法和思考,欢迎加入QQ群96378091讨论,或者直接在我blog给我留言,谢谢。


