【IT168 技术】今天一早到了office立马就去Qt官网,期待已久的4.7正式版还是没出来。但是已经迫不及待得将所了解到的4.7的新特征和大家分享一下了。以下内容是对官方多个文档的阅读理解和自己的实例认证结果。
Qt4.7新的特征有一下几点
1.全新的Qt quick UI开发工具
里面包括三个模块,下面会详细分享这三个部分分别如何工作,相互关系是什么,能为开发者带来哪些好处。
2.Qt质量的提升
这个嘛,是肯定有提升的。因为4.7采用新的Qt Continuous Integration系统开发出来的第一个版本。所谓Qt Continuous Integration系统。说白了就是性能测试实验做得多一点。当Qt新版本每加进或者更改一个功能的时候,这个系统可以对加进来的模块进行测试,如果它对Qt其他部分性能产生坏的影响,那么将取消这个行为。也就是可以保证我们接下来使用的更高版本的Qt肯定比以前的性能更加优化。
3.webkit的更新
Qt 4.7采用的更新了最新的webkit2.0模块。支持硬件加速CSS、3D动画。
4.Qt creator 2.0
creator2.0着重增加了mobile developers便利性。增加了对塞班和maemo开发环境的支持。
Qt quick工具包括三个部分。我们现在依次来了解这三个部分的内容和功能。
1、QML (Qt元对象解释性语言)它是用来解释和说明UI的。语言形式类似于CSS,功能类似于JavaScript。下面大家看一段QML代码应该就清楚了。甚至这串代码都不需要去解释的。文件以qml为后缀名。(qml文件只是一个界面,可以是静态的也可以是动态的。) qml可以实现很多复杂的ui动态交互。详情可以参见qt的demo。
id: rectangle1
x: 208
y: 31
width: 100
height: 100
color: "#2afd00"
radius: 50
border.width: 0
}
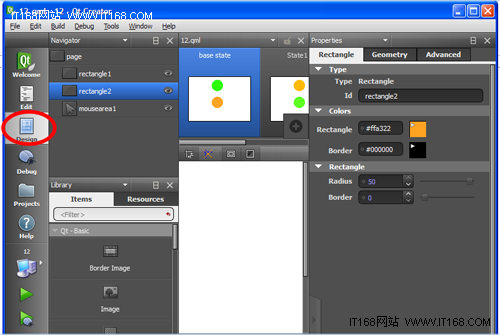
2、新的工具 Design 在creator2.0中。以图为证。


qml和design工具最大的优点在于可以实现qml脚本和ui的双向动态交互。这在以前版本的工具designer中是实现不了的。而且qml是解释性脚本语言,这个ui开发带来很大的便利。
那么如何将我们设计的qml文件添加进qt的project中呢?也就是如何在qt的application中使用qml。这里就自然进入第三个部分。
3、QtDeclarative
这个模块是用来装载ui的。还是看代码先。这是qt declarative的objectlistmodel的例子。
首先看一下objectlistmodel的pro文件
TARGET = objectlistmodel
QT += declarative
# Input
SOURCES += main.cpp \
dataobject.cpp
HEADERS += dataobject.h
RESOURCES += objectlistmodel.qrc
objectlistmodel的main.cpp文件:
#include <qdeclarativeengine.h>
#include <qdeclarativecontext.h>
#include <qdeclarative.h>
#include <qdeclarativeitem.h>
#include <qdeclarativeview.h>
#include “dataobject.h”
/*
This example illustrates exposing a QList<QObject*> as a
model in QML
*/
int main(int argc, char ** argv)
{
QApplication app(argc, argv);
QDeclarativeView view;
QList<QObject*> dataList;
dataList.append(new DataObject(“Item 1″, “red”));
dataList.append(new DataObject(“Item 2″, “green”));
dataList.append(new DataObject(“Item 3″, “blue”));
dataList.append(new DataObject(“Item 4″, “yellow”));
QDeclarativeContext *ctxt = view.rootContext();
ctxt->setContextProperty(“myModel”,
QVariant::fromValue(dataList));
view.setSource(QUrl(“qrc:view.qml”));
view.show();
return app.exec();
}
看到了吧,就是用QDeclarativeView这个类来装载ui的。
那下面我们就可以自己写个application,把图中的12.qml装载进去编译成一个exe文件了。
下面是我用到的main.cpp的代码:
QDeclarativeView vi;
vi.setSource(QUrl(“12.qml”));
vi.setResizeMode(QDeclarativeView::SizeRootObjectToView);
vi.show();
return a.exec();
ok,至此4.7的性能介绍完毕。通过这个介绍我们也知道了4.7开发app的基本流程。 如有bug欢迎指正。
参考内容来源于:
http://qt.nokia.com/developer/qt-qtcreator-prerelease
http://doc.qt.nokia.com/4.7-snapshot/ http://www.cuteqt.com/blog/?p=1588


