【IT168 文档】Eclipse 4.0计划刚出现的时候从事Eclipse各个项目的团队和开发者就Eclipse未来下一步该怎么走进行了激烈讨论,而随着Eclipse 4.0 SDK中的CSS主题功能得到明显改善,Eclipse RCP技术越来越成熟,特别是我们进行动态主题转换时更为简单方便,这些讨论渐渐地平息了。本文载自一个外国专家Kai的blog,全文如下:
如果你想要实现一个CSS主题转换,只需扩展你的Eclipse,路径如下: org.eclipse.e4.ui.css.swt.theme.
这里有一个在Eclispe 4下进行双模板声明的示例可以参考
<extension
point="org.eclipse.e4.ui.css.swt.theme">
<theme
basestylesheeturi="css/dark-gradient.css"
id="org.eclipse.e4.demo.contacts.themes.darkgradient"
label="Dark Gradient Theme">
theme>
<theme
basestylesheeturi="css/bright-gradient.css"
id="org.eclipse.e4.demo.contacts.themes.brightgradient"
label="Bright Gradient Theme">
theme>
extension>
point="org.eclipse.e4.ui.css.swt.theme">
<theme
basestylesheeturi="css/dark-gradient.css"
id="org.eclipse.e4.demo.contacts.themes.darkgradient"
label="Dark Gradient Theme">
theme>
<theme
basestylesheeturi="css/bright-gradient.css"
id="org.eclipse.e4.demo.contacts.themes.brightgradient"
label="Bright Gradient Theme">
theme>
extension>
然后需要做的就是指定一个程序来切换实际的主题。这里是选择dark gradient主题的全部代码
public class DarkThemeHandler {
@Execute
public void execute(IThemeEngine engine) {
engine.setTheme("org.eclipse.e4.demo.contacts.themes.darkgradient");
}
}
@Execute
public void execute(IThemeEngine engine) {
engine.setTheme("org.eclipse.e4.demo.contacts.themes.darkgradient");
}
}
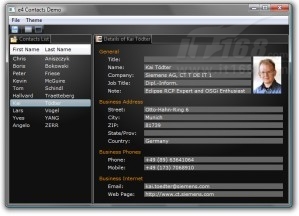
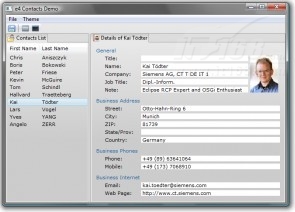
使用工作台模型来将我们的转换程序绑定到目录或工具栏,下面的两幅效果图就展示了黑色主题和明朗主题之间的动态转换。

黑色主题

明亮主题
Contact只是Eclipse 4的一种操作方式,详细可以参考 http://www.toedter.com/blog/?p=64


