【IT168技术】在处理比较耗时的请求的时候,我们总希望先让用户先看到部分内容,让用户知道系统正在进行处理,而不是无响应。一般大家在处理这种情况,都使用ajax,先把html输出到客户端,然后再用ajax取加载比较耗时的资源。用ajax麻烦的地方是增加了请求数,而且需要写额外的js代码、和js调用的请求接口。
正对这种情况,还有一种处理方法,就是让response分块编码进行传输。response分块编码,可以先传输一部分不需要处理的html代码到客户端,等其他耗时代码执行完毕后再传输另外的html代码。
分块编码(chunked encoding)
chunked encoding 是http1.1 才支持编码格式(当然目前没有哪个浏览器不支持1.1了),chunked encoding 与一般的响应区别如下:
正常的响应:
HTTP/1.1 200 OK
Cache-Control: private, max-age=60
Content-Length: 75785
Content-Type: text/html; charset=utf-8
..其他response headers
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
HTTP/1.1 200 OK
Cache-Control: private, max-age=60
Content-Length: 75785
Content-Type: text/html; charset=utf-8
..其他response headers
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
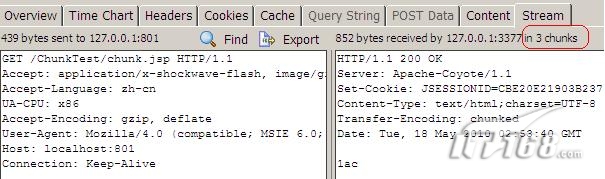
chunked encoding 响应:
HTTP/1.1 200 OK
Cache-Control: private, max-age=60
Content-Length: 75785
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
..其他response headers
chunk #1(这里通常是16进制的数字,标志这个块的大小)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"....
chunk #2
<div .....
chunk #3
....</body></html>
HTTP/1.1 200 OK
Cache-Control: private, max-age=60
Content-Length: 75785
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
..其他response headers
chunk #1(这里通常是16进制的数字,标志这个块的大小)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"....
chunk #2
<div .....
chunk #3
....</body></html>
实例(JSP)
一个简单的页面,分为头部(header)和内容(部分),假设内容部分需要读取数据库,花费3秒时间,然后显示csdn的logo。header部分显示cnblogs的logo。代码如下:
body>
02 <div id="head" style="border:1px solid #ccc;">
03 cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" />
04 </div>
05 <br />
06 <div id="content" style="border:1px solid blue;">
07 <%
08 // 睡眠3秒
09 Thread.currentThread().sleep(3000);
10 %>
11 csdn logo<br />
12 <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
13 </div>
14 </body>
02 <div id="head" style="border:1px solid #ccc;">
03 cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" />
04 </div>
05 <br />
06 <div id="content" style="border:1px solid blue;">
07 <%
08 // 睡眠3秒
09 Thread.currentThread().sleep(3000);
10 %>
11 csdn logo<br />
12 <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
13 </div>
14 </body>
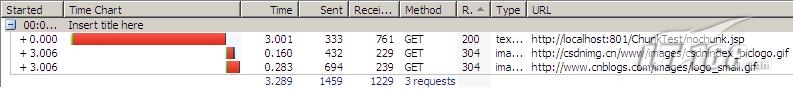
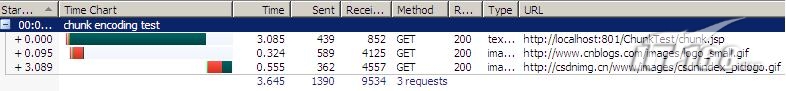
打开这个演示地址,是不是发现cnblogs logo先下载显示出来,3秒后csdn logo才显示,资源加载图如下:
从这个图发现,cnblogs的logo在jsp页面还没执行完就开始下载了,这就是分块输出的效果。
<div id="head" style="border:1px solid #ccc;">
view sourceprint?01 cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" />
02 </div>
03 <%
04 out.flush(); // flush response,分块输出
05 %>
06 <br />
07 <div id="content" style="border:1px solid blue;">
08 <%
09 // 睡眠3秒
10 Thread.currentThread().sleep(3000);
11 %>
12 csdn logo<br />
13 <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
14 </div>
view sourceprint?01 cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" />
02 </div>
03 <%
04 out.flush(); // flush response,分块输出
05 %>
06 <br />
07 <div id="content" style="border:1px solid blue;">
08 <%
09 // 睡眠3秒
10 Thread.currentThread().sleep(3000);
11 %>
12 csdn logo<br />
13 <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
14 </div>