【IT168技术文档】Web 应用程序日渐复杂,对它们的测试工作也变得越来越重要。有很多测试技术可供你选择使用。例如,在 2005 年 4 月份的 MSDN 杂志的某篇文章中,描述了一个基于 JScript 的简单系统,它使用 IE 的文档对象模型(Internet Explorer Document Model)来完整地测试某个 Web 应用程序的用户界面。这个技术很有效,但是在几个方面存在着缺陷。一些同事问我是否能使用 .Net 框架编写功能更强,但仍然是轻量级的 Web 应用程序用户界面自动化测试程序。在本文章中,我将向你们展示怎样达到这个目的。这个低层技术要求直接调用 fmshtml.dll 和 shdocvw.dll 动态链接库来访问和操纵 IE 浏览器客户区中的 HTML 对象。
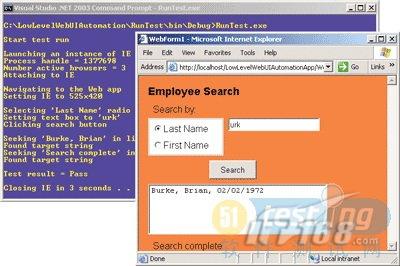
让我们从一个屏幕截图开始,如图1所示。图1表明我正在测试一个虚构的 Web 应用程序,它搜索一个雇员信息数据仓库。用户能通过雇员的姓和名进行搜索。应用程序显示雇员的姓、名,如果大小写都匹配,那么显示相应的生日。通过手工测试这个 Web 应用程序的用户界面是非常沉闷的、低效的,并且可能错误百出。更好的一种方法是通过测试自动化。该自动化启动一个IE实例,装载正在进行的测试,操纵应用程序,并检查应用程序的正确性状态。

图1 测试执行例子
当然,一个实际的 Web 应用程序肯定比这更加复杂,但是我向你们展示的技术能够用来测试基于 IE 的 Web 应用程序。在接下来的一节中,我将简要介绍正进行测试的 Web 应用程序,这样你就能理解我在测什么和怎么测。我也会详细解释产生图1的测试场景代码,也会描述怎样改编和扩展这里描述的技术。
被测试的 Web 应用程序
我的 Web 应用程序,WebForm1.aspx,是一个ASP.NET程序,但是本专栏描述的技术能够应用于任何类型的 Web 应用程序中。我的程序包括:两个单选按钮控件来告诉应用程序的控制逻辑要搜索的是哪一种字段;一个文字输入控件来接受用户的搜索项;一个按钮控件来启动搜索;以及一个文本区,用来显示结果。在文本区的下方,有一个标志栏,它显示“搜索完成”,它的初始状态是隐藏。我这里阐述的技术的两个优点是:我不用对该Web应用程序进行插装,也不需要接触应用程序的源代码。但是,我需要知道Web应用程序中各种HTML元素的ID号,通过View/Source,我能轻易做到这一点(不过要求ID必须是静态的,不能是动态的)。例如,按钮控件有ID号“Button1”,而“Last Name单选按钮”控件有ID号“RadioButtonList1_0”。当然,如果你能够接触程序的源代码,你肯定已经有了这些控件的ID信息。
我使用Visual Studio.NET来创建这个用来测试的虚构的Web应用程序。从Visual Studio.NET的设计角度来看,我添加了三个标签控件、一个单选按钮、一个文本区、一个按钮控件和一个列表框控件。为简化起见,我使用了控件的默认名称“Label1”、“TetBox1”等。相关代码列在图2中。我声明了一个Employee类和一个ArrayList对象来存放Employee 对象。在方法Page_Load中,我向ArrayList中增加了虚构的雇员数据。在实际的应用程序中,你的数据可能来自于SQL Server数据库或XML文件。但就用户界面测试自动化来说,数据来自哪里是无关紧要的。
方法Button1_Click中清空列表框控件,从文本框控件中获取过滤子串,检查单选按钮以便确定是搜索姓还是搜索名,在内存数据中搜索相匹配的,并把匹配的雇员信息显示出来。我得强调一下,为了使应用程序例子简单,我在这里可能用了一些不好的编码技术。这与你可能遇到的某种情况非常类似——你所处理的应用程序是发布前的,代码可能并没有经过优化。我的Web应用程序显然是虚构的,但是通过用户界面来测试任何Web应用程序的基本要素是应用程序随着每一个HTTP请求-应答对的状态转换。换句话说,就算你打算测的Web应用程序要求访问SQL Server数据库或者进行了非常复杂的处理,它只是一种状态转换,并且这种转换会在HTTP应答和用户界面中显示出来。


