有时候我们需要在Flex应用中嵌入HTML代码,根据嵌入HTML要求的不同有以下两种方法:
1、Flex文本组件(Label、Text、TextArea)的htmlText属性支持一些基本的HTML代码,例如:
<mx:htmlText>
<![CDATA[
<p align="center"><font size="15" color="#3399ff">this is a html code</font></p>
]]>
</mx:htmlText>
</mx:TextArea>
2、我们可以将Flex应用嵌入到HTML页面中,然后通过Flex2中的ExternalInterface(Flex1.5使用getURL
("javascript:javascriptMethod"))
来实现Flex与HTML javascript的相互交互,进一步的,如果要在Flex应用中嵌入完整的HTML呢?
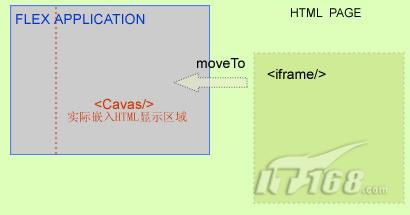
其实实现的方法很简单,只需要使用HTML的Iframe标签来导入需嵌入的HTML页面,然后使用ExternalInterface调用相应的javasript将该Iframe移动到我们Flex页面需要嵌入HTML页面的部分之上就可以了,示意图如下:

也 就是说,我们包含Flex SWF文件的HTML页面主要有三个部分:
1、Flex swf 插件容器,FlexBuilder自动生成部分
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="IFrameDemo" width="100%" height="100%"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab">
<param name="movie" value="IFrameDemo.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<embed src="IFrameDemo.swf" quality="high" bgcolor="#869ca7"
width="100%" height="100%" name="detectiontest" aligh="middle"
play="true" loop="false" quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
wmode="opaque"
swLiveConnect="true"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</object>
2、HTML Iframe标签,绝对定位,用来导入HTML页面
<iframe id="myFrame" name="myFrame" frameborder="0"
style="position:absolute;background-color:transparent;border:0px;visibility:hidden;" />
3、移动Iframe和在Iframe中导入需嵌入FLEX中的HTML页面的脚本
<script>
function moveIFrame(x,y,w,h) {
var frameRef=document.getElementById("myFrame");
frameRef.style.left=x;
frameRef.style.top=y;
frameRef.width=w;
frameRef.height=h;
}
function loadIFrame(url){
top.frames["myFrame"].location.href=url;
}
</script>
Flex中的导入Iframe页面和移动Iframe的代码如下:
import flash.external.ExternalInterface;
import flash.geom.Point;
import flash.net.navigateToURL;
private var __source: String;
private function moveIFrame(): void {
var localPt:Point = new Point(0, 0);
var globalPt:Point = this.localToGlobal(localPt);
ExternalInterface.call("moveIFrame", globalPt.x, globalPt.y, this.width, this.height);
}
public function set source(source: String): void {
if (source) {
if (! ExternalInterface.available)
{
// TODO: determine if this Error is actually needed. The debugger
// build gives the error below. Assuming that this error will not show
// up in the release build but haven’t checked.
throw new Error("The ExternalInterface is not available in this container. Internet Explorer ActiveX,
Firefox, Mozilla 1.7.5 and greater, or other browsers that support NPRuntime are required.");
}
__source = source;
ExternalInterface.call("loadIFrame", source);
}
}


