实例分析
我将利用HTML5新的表单系统, 做一个简单的用户注册的界面,包括用户名,密码,出生日期,保密问题等内容,代码如下:
<! doctype html>
<html>
<head>
<style>
p label {
width: 180px;
float: left;
text-align: right;
padding-right: 10px
}
table {
margin-left: 80px
}
table td {
border-bottom: 1px solid #CCCCCC
}
input.submit {
margin-left: 80px
}
</style>
</head>
<body>
<form action='/register' enctype="application/x-www-form+xml" method="post">
<p>
<label for='name'>ID(请使用Email注册)</label>
<input name='name' required type='email'></input>
</p>
<p>
<label for='password'>密码</label>
<input name='password' required type='password'></input>
</p>
<p>
<label for='birthday'>出生日期</label>
<input type='date' name='birthday' />
</p>
<p>
<label for='gender'>国籍</label>
<select name='country' data='countries.xml'></select>
</p>
<p>
<label for='photo'>个性头像</label>
<input type='file' name='photo' accept='image/*' />
</p>
<table>
<thead>
<td><button type="add" template="questionId">+</button> 保密问题</td>
<td>答案</td>
<td></td>
</thead>
<tr id="questionId" repeat="template" repeat-start="1" repeat-min="1" repeat-max="3">
<td><input type="text" name="questions[questionId].q"></td>
<td><input type="text" name="questions[questionId].a"></td>
<td><button type="remove">删除</button></td>
</tr>
</table>
<p>
<input type='submit' value='send' class='submit' />
</p>
</form>
</body>
</html>
<html>
<head>
<style>
p label {
width: 180px;
float: left;
text-align: right;
padding-right: 10px
}
table {
margin-left: 80px
}
table td {
border-bottom: 1px solid #CCCCCC
}
input.submit {
margin-left: 80px
}
</style>
</head>
<body>
<form action='/register' enctype="application/x-www-form+xml" method="post">
<p>
<label for='name'>ID(请使用Email注册)</label>
<input name='name' required type='email'></input>
</p>
<p>
<label for='password'>密码</label>
<input name='password' required type='password'></input>
</p>
<p>
<label for='birthday'>出生日期</label>
<input type='date' name='birthday' />
</p>
<p>
<label for='gender'>国籍</label>
<select name='country' data='countries.xml'></select>
</p>
<p>
<label for='photo'>个性头像</label>
<input type='file' name='photo' accept='image/*' />
</p>
<table>
<thead>
<td><button type="add" template="questionId">+</button> 保密问题</td>
<td>答案</td>
<td></td>
</thead>
<tr id="questionId" repeat="template" repeat-start="1" repeat-min="1" repeat-max="3">
<td><input type="text" name="questions[questionId].q"></td>
<td><input type="text" name="questions[questionId].a"></td>
<td><button type="remove">删除</button></td>
</tr>
</table>
<p>
<input type='submit' value='send' class='submit' />
</p>
</form>
</body>
</html>
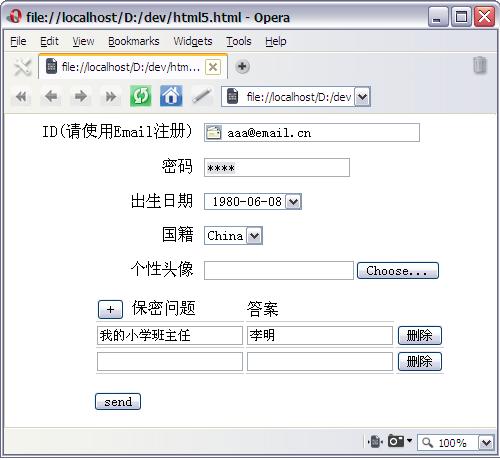
由于目前HTML5标准仍然在开发中,不同的浏览器对HTML5特性的支持都相当有限。其中Opera在表单方面支持得比较好,本实例在Opera9上运行一切正常,效果图如下:

这个实例运用了一些HTML5的新的表单元素,比如email类型的输入框(ID),日期类型的输入框(出生日期)。并且使用了重复模型来引导用户填写保密问题,而在个性头像的上传中,通过限制文件类型,方便用户选择图片进行合乎规范的内容上传。而用户选择国籍的下拉选择输入框中,采用的是外联数据源的形式,外联数据源使用coutries.xml,内容如下:
<select xmlns="http://www.w3.org/1999/xhtml">
<option>China</option>
<option>Japan</option>
<option>Korea</option>
</select>
<option>China</option>
<option>Japan</option>
<option>Korea</option>
</select>
并且form的enctype是application/x-www-form+xml,也就是HTML5的XML提交。所以一旦form校验通过,form的内容将会以XML的形式提交。你还会发现,在ID输入框如果没有值,或者输入了非email类型的字符串时,一旦试图提交表单,就会有提示错误的信息出现,而这都是浏览器内置的。


