对于程序员来说,GitHub 再熟悉不过了。实际上,除了程序员之外的很多人也都知道它的名字,有人称 GitHub 是全球最大同性交友网站。作为程序员的交友社区, GitHub 的使用效率和使用体验,非常重要。
今天就来分享几个提高 GitHub 颜值和使用效率的浏览器插件,都是小编亲身体验,非常不错。
1.Octotree
我们平常在 GitHub 上都会有直接浏览代码的需求,如果有的项目层级比较多,浏览代码就很不方便,每次点击一个项目文件后,整个项目列表就会隐藏,想看其他文件只能会退到后再次进入,这就很蛋疼。
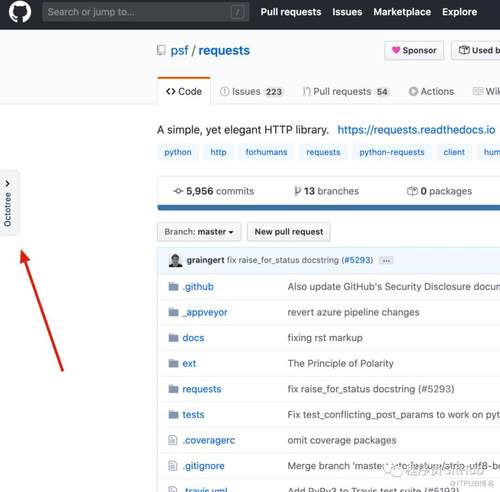
Octotree 插件就很好的解决了上面的问题,当你安装好这个插件后,浏览 GitHub 上某个项目的代码时,左侧会有个按钮,如下图:
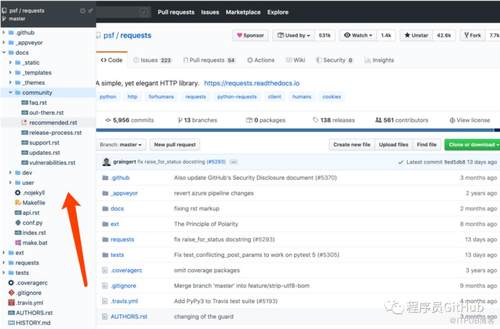
点击之后会出现一个菜单,展示当前项目的目录结构,你就可以快速浏览整个项目的文件了。
2.Sourcegraph
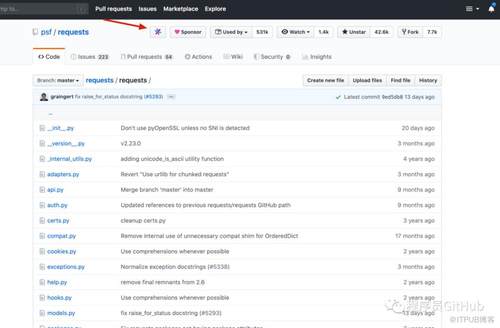
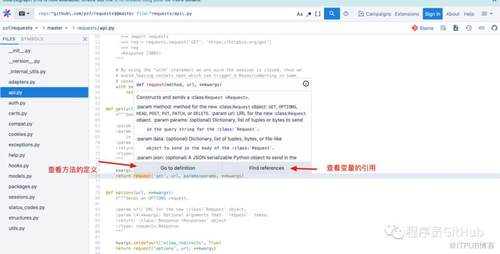
使用 GitHub 原生页面浏览代码时想看一下某个变量的引用情况或者一些方法的定义很不方便,Sourcegraph 可以解决上面遇到的问题。这个插件安装完成后,随便打开一个 GitHub 项目,会发现多了一个新图标,这样的:
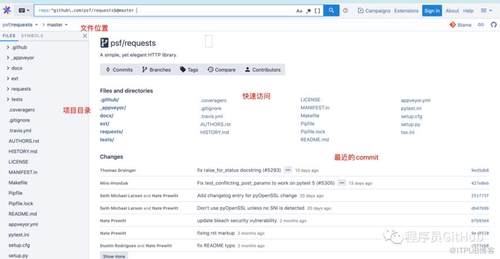
点击这个图标,会跳转到项目的浏览页面:
查看某个文件,点击你了解的某个代码,显示如下:
这个插件可以作为 web IDE 使用,不用将项目的代码 clone 到本地,就可以很方便的浏览代码。
3.Enhanced GitHub
说到下载,github 的下载设定也是很蛋疼,仓库可以打包下载,但是没有提供仓库内单个文件的下载链接,好比如,我需要 GitHub 给我一根雪糕解暑,但是 GitHub 坚持把装有雪糕的冰柜一起送给我,这也太够意思了。
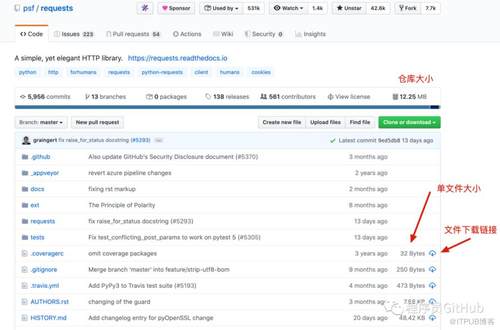
这个问题可以通过 Enhanced GitHub 插件解决。它可以显示仓库大小,每个文件的大小,下载链接和复制文件内容的选项。
安装之后随便打开一个 GitHub 上的项目,效果如下:
4.Widescreen for GitHub
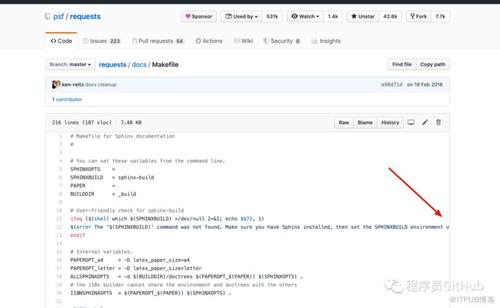
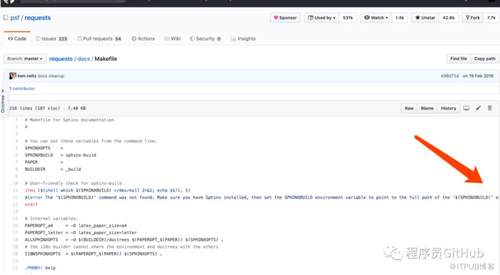
通常,GitHub 上的代码行太长,无法容纳在固定的 920px 宽度内。这个 Widescreen for GitHub 插件将充分利用你的屏幕,并以100%的宽度显示代码!它适用于Github上的所有内容:PR,commit,Gists等。无论何时需要,都可以轻松地打开/关闭宽度-甚至还带有一个不错的过渡。
不使用插件时是这样的:
代码看不到边,很不爽!使用插件之后,效果如下:
5.GitHub Dark Theme
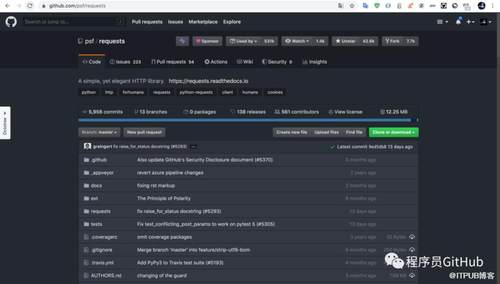
现在苹果手机,微信都支持暗黑模式,小编尝试了一下确实很酷。一个让 Github 也支持夜间模式的浏览器插件横空出世了,如果你喜欢暗色风格的 GitHub ,强烈推荐它,效果如下:
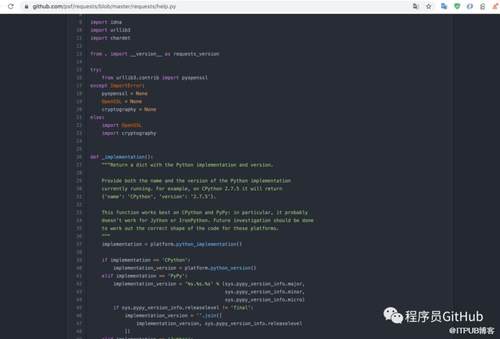
代码的配色样式也很棒:
小编费心整理的这5大神器,相信终有一款适合你,在你经常浏览Github的时候,应该对你有所帮助,都是非常实用的小工具。其实我个人非常喜欢最后一款。
作者:进击的Coder