【IT168现场报道】随着互联网和移动互联网技术的发展,基于网页编程的模式有了更多的市场机会,这种新机会的背后正是HTML5技术的推动。
为什么选择HTML5
1、技术:简单易用,跨平台,快捷的框架库,本地存储,Web Socket。你有没有可能从技术上驾驭HTML5?
简单能够保证你能够将你的想法实现,确保你的创业想法能够持续进行下去。跨平台,你的投资需要理性,而不是感性。通过技术确保足够的受众,因此移植性非常重要。目前iOS和Android 1500元以上的手机都开始支持GPU加速。Windows phone8已经实现了GPU的加速,对游戏的性能提升非常有帮助。如果你没有接触过游戏开发的话,使用Google的SDK只需要15天就可以实现移植,IOS需要20天左右完成移植。
HTML5中有非常多的本地框架,有很多团队获得了成功。游戏不太可能在本地加上一个DB,因此本地存储很重要。要进入点对点的PK,只能通过HTML5的Web Socket。
从9月底,苹果的iOS6升级之后,审核和算法改动非常大需要3-4周时间完成审核,游戏无法接受这样的审核。对于联网的内置付费的游戏是一个灭顶之灾。HTML5可以自己建立一个更新机制,对于游戏开发者来讲非常重要。
2、非技术:维护方便,更新快捷,未来的趋势,历旧,保护投资。非技术方面对你的阻力是否能客服?
历旧用来保证原来PC上的投资回报。
3、适用类型:对性能要求不是很高,开发性进度比较紧张,有较多的服务器端交互。明确HTML5有哪些优势和劣势?
HTML5 3D的游戏最大的问题是性能。3D需要设计和建模,建立通讯机制。使用HTML5的话有一些组建非常方便,你只需要编写本地C#和HTML5代码表现层的东西。
对于Windows phone 7开发HTML5是什么?
要想在微软WIndows phone平台上使用HTML5技术,必须要保证的版本是Windows phone Version >7392(Mango),7329以后内置了IE9 mobile浏览器,支持了很多HTML5的特性,之前是IE7内核精简版的浏览器,不支持HTML5。
要想在windows phone平台开发HTML5游戏,建议的四步:
1、构建Build->2、壳的编写->3、云端开发->4、整合。
构建Build:一个可以运行的包,建一个目录取名Build,移动开发后PC上没问题。
壳的编写:用C#调用浏览器的控件,简称壳的编写。
云端开发:本地的单机游戏没问题,联网游戏需要云端的开发,便于用户分享。
整合:程序运行起来之后和潜在的投资人接触,或者转到第一桶金的话,需要整合发布。
目前Windows 8和Windows phone 8支持3D变换,转换和动画,文本阴影和和儿子阴影,渐变。同时支持了IE10,对HTML5有非常好的支持。
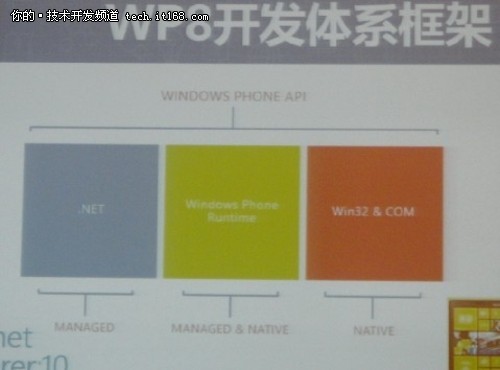
Windows phone 8的开发体系框架
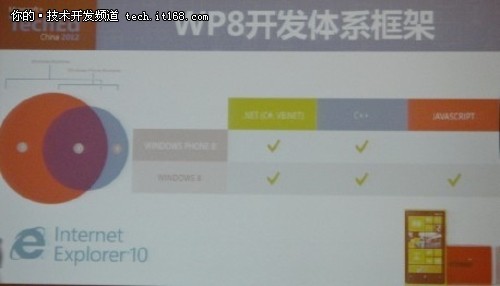
Windows API在Windows phone 8中进行了封装,Windows 8和Windows phone8公用内核,但是两个不同的团队,两个不同的产品。WP有独特的功能,GPS、导航,Win8没有封装,WP进行了封装。Win8和Windows phone 8的API发布一个全新的SDK,让开发者了解哪些是WIN8的API,哪些是WP8的API,哪些是公用的API
如上图所示,大的圆圈显示有3600个API全部是Win8,蓝色的圆圈2700个是Windows phone 8。中间共有的是2000个API,1100个API是Win8独有,600个API是WP独有,GPS和通讯录等等。
使用HTML5的话,不需要关注这些,你可以通过写一个壳子进行封装。VS2012不能编写WP8的应用直接运行,VS2012可以编写Win8的应用直接运行
HTML5 Build的开发
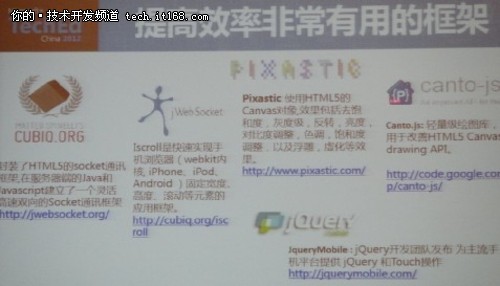
今年JQuery mobile可以支持后PC时代,类Pad向各种手机的移植。
如何选择Native App还是Web App参考图