【IT168技术】当今的软件开发中,设计软件的服务并将其通过网络对外发布,让各种客户端去使用服务已经是十分普遍的做法。就.NET而言,目前提供了Remoting,WebService和WCF服务,这都能开发出功能十分强大的服务。然而,越来越多的互联网应用,希望将服务只是通过HTTP发布出去,而不是使用复杂的SOAP协议。为了解决这个问题,ASP.NET WebAPI就出现了。
ASP.NET API简单来说就是对REST协议进行了充分的支持,可以使用HTTP中的GET,POST,PUT和DELETE进行服务的发布。在本文中,将一步步教读者创建asp.net web api,并且讲解了如何构建一个windows 8 Metro 风格的客户端,能让这个客户端去连接这个asp.net web api。本文要求读者有一定的asp.net 的基础知识和开发经验。
软件需求
本文需要的开发工具为vs.net 2010或vs.net 2012的rc及以上的版本,其中本文选择了vs.net 2012 RC版本,并且要求下载asp.net mvc 4.0开发包进行开发(下载地址为:
步骤1 创建asp.net web api工程
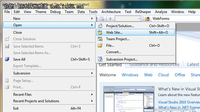
首先打开vs.net 2012,在新建立工程中,如下图,选择installed Templates并且选择使用c#语言,然后选择web,此时在右边的部分会出现一系列的选项可供选择,这个时候选择asp.net mvc 4 web project,并且将工程项目命名为SampleMvcWebApi。

当点ok按钮后,会出现如下的窗口,这个时候,选择web api template,我们这里使用web api的模版

这个时候,已经可以在工程的管理器中展开后,可以看到当前工程中已经默认为开发者建立了两个控制类,分别为:
1)HomeController:这个是mvc中固定的控制器了,它是继承了controller基类并且返回视图,这个和web api其实关系不大。
2) ValueController:这个控制器类继承了ApiController类,跟web api有关,并且返回数据而不是返回视图。

步骤2 接下来,我们先在模型类中创建一个pojo,名称为User.cs,做法为在model文件夹中鼠标右键点击,然后在弹出的菜单中选择add,并且选择class,如下图:

对pojo类命名为Users.cs,并且选择添加如下代码:
public int ID { get; set; }
public string userName { get; set; }
public string userAddress { get; set; }
public string phone { get; set; }
${PageNumber}步骤3 创建控制器类
在工程的controller文件夹中,鼠标右击文件夹,在弹出的菜单中增加一个controller,命名为UserController,并且选择Empty API controller,并且选择添加,如下图:


接下来,就可以在这个控制器类中,添加web api中的get,post,put和delete方法,本文因为只需要读取数据,因此只实现其中的get方法,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using SampleMvcWebAPI.Models;
namespace SampleMvcWebAPI.Controllers
{
public class UsersController : ApiController
{
User[] users = new User[]
{
new User { ID = 1, userName = "Manish", userAddress= "Noida", phone="1234566" },
new User { ID = 2, userName = "Nipun", userAddress = "Delhi", phone = "78845545"},
new User { ID = 3, userName = "Gaurav", userAddress = "Delhi", phone = "6456445" }
};
public IEnumerable GetAllUsers()
{
return users;
}
}
}
在上面的代码中,其中新建立了三个User对象的实例,并且在GetAllUsers()方法中,返回了所有的user对象实例。
这个时候,就可以运行程序了,运行程序后,可以看到如下的界面:

在浏览器中输入如下地址:http://localhost:1234/api/Users。则可以看到以JSON格式返回了user对象的列表了,如下图:

步骤4 创建Windows 8 Metro风格的客户端应用
现在,我们已经拥有了asp.net web api了,接下来需要创建一个Windows 8 Metro风格的客户端,这要求开发者有windows 8的操作系统了。目前,windows 8 Metro风格还不直接支持客户端的连接,但可以通过httpclient去访问asp.net web api达到目的。
我们先使用visual studio 2012 RC版本,新建立一个工程,然后在如下图打开的窗口中,在左侧选择installed template中,依次选择visual c#----metro style-àblank app,然后将工程命名为:FirstMetroStyleApp
接下来,打开MainPage.xaml,并编写如下代码:

x:Class="FirstMetroStyleApp.MainPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FirstMetroStyleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
Grid.Column="1" Margin="15,0,0,0">
打开MainPage.XAML.cs,并编写代码:
private HttpClient httpClient;
public MainPage()
{
this.InitializeComponent();
httpClient = new HttpClient();
httpClient.BaseAddress = new Uri("http://localhost:1234/");
httpClient.DefaultRequestHeaders.Accept.Add(newMediaTypeWithQualityHeaderValue("application/json"));
//限制缓冲区的数值大小
httpClient.MaxResponseContentBufferSize = 256000;
}
///
/// Invoked when this page is about to be displayed in a Frame.
///
/// Event data that describes how this page was reached. The Parameter
/// property is typically used to configure the page.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private async void GetUser(object sender, RoutedEventArgs e)
{
btnGetUsers.IsEnabled = false;
var response = await httpClient.GetAsync("api/users");
response.EnsureSuccessStatusCode();
var users = await response.Content.ReadAsStringAsync();
OutputView.Text = users;
}
在这里,通过在界面中设置一个按钮,然后通过HTTP CLIENT访问了asp.net web api,然后通过httpclient的ReadAsStringAsync()方法返回结果,结果输出如下图:

所以,可以通过使用http client的方式,实现Metro 风格的客户端访问asp.net web api。