【IT168 技术】 第一部分 另类的MVC架构JVPL架构

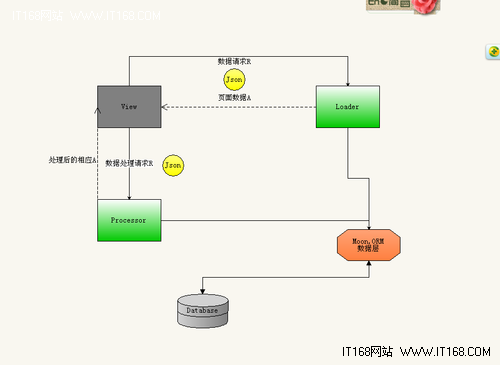
(JVPL模式的系统结构图)
1.JVPL模式(JSON+视图+处理器+加载器)
1)定义:
JVPL和mvc设计模式类似,一个变种的MVC设计模式.
2)MVC的优弱点:
MVC让开发从原来的 webform中解脱出来,解决了层次清晰逻辑与UI的隔离以及服务端控件的一些瑕疵等诸多问题,但是MVC的弱点同时也存在.在MVC中我们的Model时常变动,我们必须手动创建Model类和Model的变动修改.同时对于 Model的Action控制操作也需要一定程度上的变动.(由实体框架等生成的实体(Model)是无法满足现行逻辑需求的).
其次因为实际开发中没有银弹,只有平衡点.V,C之间的逻辑紧密,然而实际的前台实现和效果需求是变化莫测的, 更加导致美工决定VC的局面,从而VC的重用性很低很低.如果一个页面存在多个视图,那么其逻辑就相对不易(我们需要维护多个VC组,我们需要处理VC组 的一定逻辑次序,构造不同的Model).
3)JVPL设计模式的优势
1)JVPL(json-视图-处理器--加载器),如上图所示.如果我要视图重用我只要载入所需视图和加载器即可.var 新的视图=get("加载器","视图"); 且Moon.net架构会接着脚本引擎帮助我们生成后台所需代码.
2)整个JVPL模式建立建立在Ajax的机制上,它具有Ajax所有的优缺点.(但我认为Ajax的优点>>缺点,且我们可以 通过手段解决这些缺点).正如有人说Ajax不安全,因为暴露了系统服务接口,这完全废话,难道纯的form提交就没有暴露?这些都是门外汉说的话,因为 根本的权限机制都没有建立.接着说,正如前面文章提到的视图数据的加载.如果我前台的逻辑变动系统的逻辑变动,这是Moon.Web会辅助我们生产新的后台代码. 如果一个页面存在多个视图,那么这多个视图的加载,我们通过加载器直接调度即可.因为脚本引擎的存在,它会帮助我们生成后台代码和数据分配及数据转 发.Moon.NET中最为精华的部分就是脚本引擎.它也是我们提高开发效率的关键.
3)在我们的开发中,前端展现的标准是由策划及美工定的,所以作为一个开发者还是架构师必须紧密结合实际进行架构或开发.这样才能提高开发效率. Moon.Web主要对复杂的UI控件诸如:编辑器,分页,异步文件上传...等控件进行了封装且提供了美工可控制接口.因为MVC的控件方法也是一样 的.
2.JVPL设计模式的demo实例
说明:JVPL设计模式与传统的ASP.NET开发完全兼容,且符合MVC的设计理念.
实例一:程序配置
-------------------------------------配置文件设置--------------------------------------
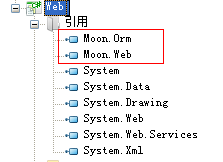
//--------------------------------------库文件引用----------------------

引用Moon.Orm和Moon.Web库
//-------------------------------------加入脚本库到根目录

//-----------------------------------页面开发
html结构
View Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>model加载和数据更新</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="Scripts/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="Scripts/Qin.Engine.js"></script
<script>
var pID=-1;
$(function () {
Qin_LoadDataToDom2("Web.UserInfoAction", "GetUserInfo", {}, "form_UserInfo",function(data){
alert(data.A);
pID=data.A;
});
});
function AjaxUpdateUserInfo() {
var ID =pID;
_TableName="PersonSet";
Qin_AjaxUpdate("Web.UserInfoAction", "AjaxUpdateUserInfo", "form_UserInfo", "ID", ID, { }, function (data) {
alert("主键为"+data+" update success");
});
}
</script>
</head>
<body>
<form id="form_UserInfo" >
<input id="keyID" class="Key" field="ID" type="hidden" />
<table style="width: 100%;">
<tr>
<td>
姓名:
</td>
<td>
<input field="UserName" type="text" />
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input name="Sex" field="Sex" value="true" type="radio" />男<input name="Sex" field="Sex"
value="false" type="radio" />女
</td>
</tr>
<tr>
<td>
年龄
</td>
<td>
<input field="Age" type="text" />
</td>
</tr>
<tr>
<td>
北京户口
</td>
<td>
<input field="IsBeiJing" type="checkbox" />
</td>
</tr>
<tr>
<td>
年龄段
</td>
<td>
<select field="AgePeriod"><option value="1">老年人</option><option value="2">中年人</option><option value="3">年轻人</option></select>
</td>
</tr>
</table>
<input type="button" onclick="AjaxUpdateUserInfo();" value="更新用户数据" />
</form>
</body>
</html>
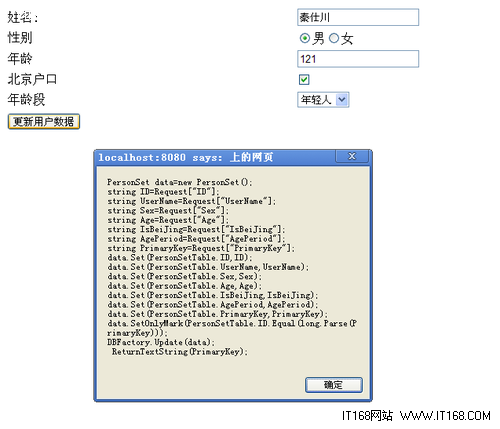
两处黄色部分,表示的数据的加载和数据提交.
public static void GetUserInfo()
{
PersonSet data= DBFactory.GetEntity(PersonSetTable.ID.Equal(1));
CustomData cus=new CustomData();
cus.A=1;
ReturnJSONString(data,cus);
}
[Log()]//更新部分的代码(代码生成器会自动生成)
public static void AjaxUpdateUserInfo()
{
PersonSet data=new PersonSet();
string UserName=Request["UserName"];
string Sex=Request["Sex"];
string Age=Request["Age"];
string IsBeiJing=Request["IsBeiJing"];
string AgePeriod=Request["AgePeriod"];
string otherData=Request["otherData"];
string PrimaryKey=Request["PrimaryKey"];
data.Set(PersonSetTable.UserName,UserName);
data.Set(PersonSetTable.Sex,Sex);
data.Set(PersonSetTable.Age,Age);
data.Set(PersonSetTable.IsBeiJing,IsBeiJing);
data.Set(PersonSetTable.AgePeriod,AgePeriod);
data.SetOnlyMark(PersonSetTable.ID.Equal(long.Parse(PrimaryKey)));
DBFactory.Update(data);
ReturnTextString(PrimaryKey);
}
//-----------------------页面效果及代码生成效果