【IT168 技术】今天我们分享一款使用jQuery和CSS3实现的3D环廊展示特效,这个3D特效使用CSS3的3D变化特性实现,简单而非常华丽,希望大家喜欢!

使用3D变化,通过将它们放置于一个三维空间,我们可以让很简单元素变得更加有活力,同时使用CSS的过渡效果,这些元素可以很容易的移动到3D空间中,并且创建一个非常真实的效果。
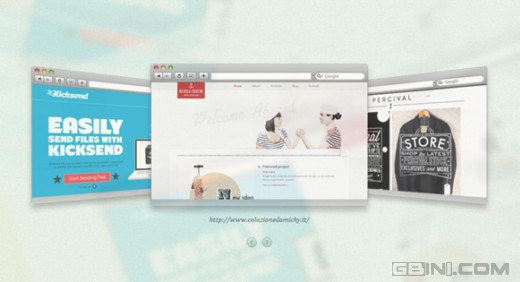
主要的想法是创建一个轮播式的画廊,我们可以将一个图片放置在中间,旁边放置两个图片。因为我们使用不同的角度,所以看起来两张旁边的图片好像被设置在一个3D空间中,然后我们旋转它们。
注意:这里的效果需要你的浏览器支持3D变化效果
如何工作
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#">
<img src="images/1.jpg" alt="image01">
<div>http://www.colazionedamichy.it/</div>
</a>
<a href="#">
<!-- ... -->
</a>
<!-- ... -->
</div>
<nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav>
</section>
<div class="dg-wrapper">
<a href="#">
<img src="images/1.jpg" alt="image01">
<div>http://www.colazionedamichy.it/</div>
</a>
<a href="#">
<!-- ... -->
</a>
<!-- ... -->
</div>
<nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav>
</section>
current : 0,
// index of current item
autoplay : false,
// slideshow on / off
interval : 2000
// time between transitions
// index of current item
autoplay : false,
// slideshow on / off
interval : 2000
// time between transitions
代码在线演示:http://www.gbin1.com/technology/jquerytutorial/20120223gallery3dwithcss3andjquery/demo1.html
本地下载:
http://www.gbin1.com/technology/jquerytutorial/20120223gallery3dwithcss3andjquery/download.html


