【IT168 技术】阅读本文,你可能会发现网页设计趋势难以捉摸,或许你已洞察些许,虽然以下10种设计应用不一定会在2012年成为主流,也很可能会被不断改进,但这些概念都很值得学习。

1.响应式网页设计
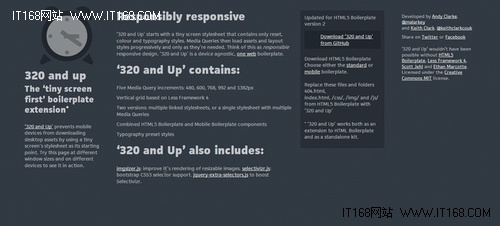
我始终相信,总有一天我们会停止谈论响应式网页设计这一话题,倒不是因为它不再起作用,而是因为它是必然之趋,人们都想用。但是,我认为2012年还不会普及,毕竟现在这还是个新概念,而且很多网页设计师对它还不熟。

URL: http://stuffandnonsense.co.uk/projects/320andup/
倒是越来越多的移动终端将会在2012年把响应式网页设计推向主流。网页设计师和开发人员会启用流式布局,不再局限于固定布局,媒体查询将被用于更多网页样式表——使各种尺寸的屏幕及移动终端可以访问到更多站点。
2.固定导航
大部分个人网站或博客会使用固定导航。2010年至2011年间,这项设计经历过滑铁卢,而就从前几个月开始,又悄然复苏了。如果你的网站无需很多主导航,只要设几个小链接就可以。那为何不尝试固定导航呢?这绝对可以大大改善网站性能,而且能与整个页面布局完美契合。当访客滚动网站页面时,运用这项设计就可以锁定导航栏及网页内部连接/logo。
现在使用一些jQuery(图片放大效果插件)原型即可快速达到固定导航的效果。甚至不用JavaScript,你也可以使用酷炫的CSS复制出相同的效果。2011年大部分网页都使用了固定导航栏,访客可以逐页逐页浏览。而Simon Wuyts可谓将固定导航应用到了更高境界。

图为由Simon Wuyts创建的netontwerp网站
过去你可能从不会考虑幻灯片风格的网页设计。然而这种风格不仅能消除分辨率兼容问题,而且导航栏也更易于使用,还可以完美兼容移动浏览器。在即将来临的2012年里我建议你重新考虑这种设计,来个布局大翻新吧。
3. 圆形元素
其实现在的网页设计中圆形要素挺多见,但近几年势头略减。受Web2.0热潮影响,设计师更注重基于台式机的网页设计,如阴影和圆角元素。如今使用CSS3,不仅可以轻松实现花俏的方块效果,还能不借助任何图片设计出圆形及其他图形的图案。正是受到CSS3的启发,设计师开始从另一个角度考虑图片问题。一直以来我都有留意设计师的各种设计,发现圆形元素的使用频率越来越高。这些圆形设计可以用于导航链接、页脚图标,甚至可以展示个人作品等。

URL: http://dotmick.com/
圆形可以让图片看起来更加光滑舒服,更容易吸引访客的目光和关注。使用圆形元素作为特别标注来突出设计亮点,例如罗列有用的资源和主要的页面时,就可以使用圆形元素的图标。这里同样是度的问题,过犹不及。切勿为了形状本身而忽略效果,否则适得其反。

URL: http://columnfivemedia.com/
4. 大幅矢量图
可以在网站中使用超大的吉祥物打造品牌。几年前很难在网络品牌中找到使用大量矢量图的案例。但随着设计师水平的逐步提升,应用可爱的动画矢量图来营销品牌这一设计概念越发常见。
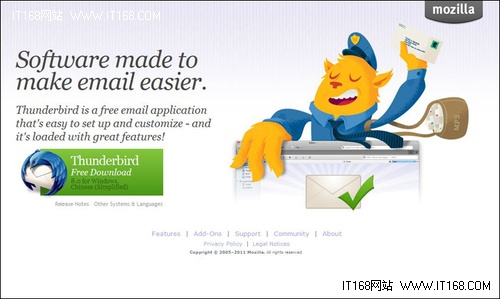
Mozilla和Firefox的动物形象矢量图就是不错的例子。MailChimp则又是一个优秀的案例,品牌形象图就更大了。无论是网站还是使用iOS、Android app都能清晰看到那只有趣的猴子邮递员。

此外Freelance Switch网站的小帅哥另我印象非常深刻。你可以在他们的网站布局中发现各种不错的吉祥物矢量图。这种做法已达到了网站美学的新境界,我有理由相信2012年你将会看到更多可爱的矢量logo设计。
5. 多列式菜单
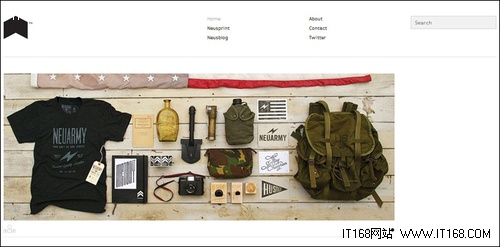
不同于前面的例子,有时候有的网站需要建很多链接。若按照网页标准型导航排列会显得过于凌乱和拥挤,除非你将链接放置到边栏。但经验告诉我们,链接放置在页面顶部,更有利于用户体验。

URL: http://neuarmy.com/
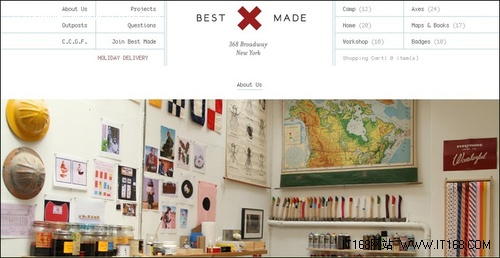
接下来的一年可是设计师重建页面导航的较好时机。能一直想出好的Idea不容易,但我们就需要不断挖掘自己。多列式菜单布局更美,让人看起来更舒服,通过这种设计方式你可以在logo周围放置更多链接以便用户访问。

URL: http://www.bestmadeco.com/
想要知道设计风格是否舒适,就必须实践。阅读相关文章以获取网页导航设计的最新趋势。作为设计师,想法要超前,并且勇于尝新。打破传统理应是每个设计师的菜。
6. jQuery/CSS3/HTML5动画
我经常推荐jQuery插件。网页设计必须兼顾用户体验、美学和动画等多方面因素。随着jQuery和CSS3的不断优化,现在用很少的代码就能制作出非常酷炫的效果。
过去的一年我不断地学习相关的网络教程。了解到jQuery特效是目前最优秀的web前端效果,但并不是所有浏览器都支持jQuery。因此,通过CSS来实现浏览器兼容或许是个好办法。临近2012年,相信网页开发者们又有了新动态,让我们拭目以待,期待jQuery/CSS3/HTML5时代的到来。

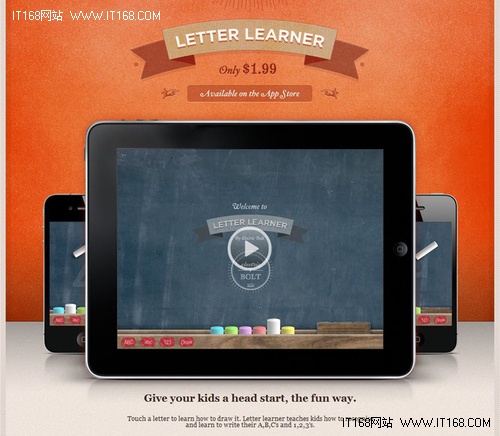
7.丝带及横幅图形
2011年我就开始密切注意到这样的设计元素。设计师们纷纷开始编写关于丝带风格页面、横幅、书签或其他类型图形的设计教程。大量免费教程的出现使得越来越多的设计师开始跟走丝带横幅风。

URL: http://letterlearner.com/
过去6个月,这种设计风格的网站如雨后春笋般冒出,对此你不必惊讶。勇于尝新的设计师们频繁将其应用于新的软件和app中。此外你会发现博客的免费下载内容或热门文章栏目都已开始使用这类横幅设计。我还专门收集了这类设计的PSD素材,有兴趣的朋友可以尝试下载来参看下:
Dark Slider with Featured Ribbon
8. 自定义字体外观
免费字体库Typekit为对此设计感兴趣的设计师提供了免费试用。有了这个工具你只需在网站中嵌入一小段JavaScript代码即可实现CSS效果中的任何字体式样。今年这种设计风格大热,尤其很多WordPress设计师已使用这种方法个性化自己的博客了。
几年前,Typekit还是一个不起眼的系统,如今Google Web Fonts提供资金支持后,Typekit一炮打响。操作很简便:字体库中的每种字体,Goole都会提供相应代码。

自定义字体最近已趋于主流,甚至开发人员专为此开发了免费插件,以简易化安装过程。不需要上传字体,没有服务器压力和几近零错误。因此,博主们应该关注这个趋势,使用一些适合自己博客的字体,绝对够个性。
9.信息图表
虽然这个趋势对网页设计大走向影响不大,但有利于用户体验及新媒体的发展。以前使用这种设计的网站并不多,即使你不太了解其中所展示的信息也无妨,这些图表给了读者足够多的想象空间,5岁小孩也能参与互动起来。

URL: http://www.adverblog.com/2011/08/18/some-fun-facts-about-instagram-infographic/
信息图表并不适用于对所有网站,而且制作这样的图表需要在Photoshop上花费大量时间。但如果你擅长做这个而自己的网站也有这样的需要,不妨尝试下,绝对会为你的访客带来全新体验。相比以前,现在的网络信息量大,我们可以从中获取各种信息,而使用信息图表恰能提升用户体验。此设计应用不仅能加快互联网发展,同时可以秉承互联网精神。
10. 简洁
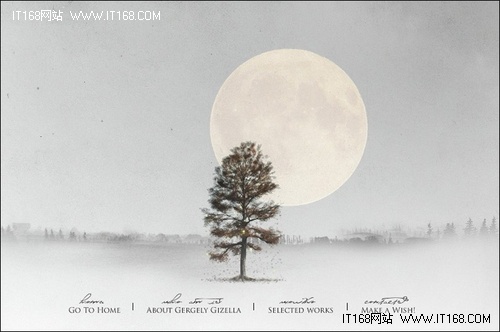
任何网站设计的最终目的就是让访客尽快从A点访问到B点。简单、直观的界面是最直接有效的方法。过去5年,简易风俨然成为了主流。道理很简单:页面元素少,访客自然容易将目光集中在网站内容和链接上。我们可以找到很多这样的例子。今年5月,我们就列举过一批非常优秀的案例,根据网站类型,你会需要各种界面元素来营造简易风。但重新布局一个简单的界面并不容易。你需要事先精心起草导航架构、页面层次结构、页眉、内容区域等。

URL: http://www.logartis.info/site2011/ (编者注:logartis网站做的简单却又非常不简单:整个loading画面是这棵树从发芽之后,开始日出日落长叶与落叶的循环flash,而且树上还暗藏玄机。)
结论
以上10大趋势仅仅是我们根据网页设计的发展历史及现阶段特征所预测的,未来到底会怎样是无法预知的,网页设计趋势会不断变化。但可以确定的是,相比以前任何时候,现在的网页设计师的学习能力是最强的,我们可以期许他们会不断创新,带领我们一起融入互联网黄金时代。


