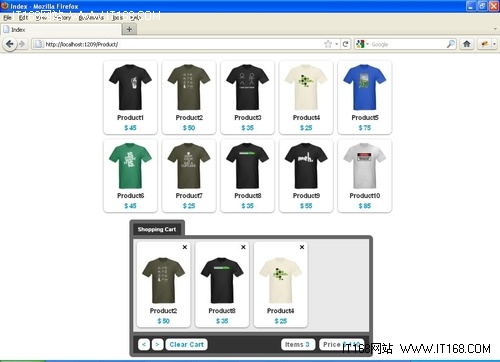
【IT168 技术】在大多数电子商务Web应用程序中,他们设计的“将产品添加至购物车”的特性主要通过使用按钮或者链接之类的UI界面来将产品添加至购物车中。在偶然的机会中,我看到了JQuery Shopping Cart Plug-in 的示例。在这个例子中,产品添加至购物车实现的功能更为强大,你只需要将产品拖拽至购物车即可。
这个示例给了我很大的启发,我意识到了对于电子商务Web应用程序,可以在添加至购物车的功能模块中新增更多的交互性。所以我决定使用Asp.net MVC插件。
为了让应用程序变得简单,我只用了一张数据库表,来显示产品列表,至于其它的特性,包括新增产品数据表等,我一概都没有提及。
配置
要实现这些功能,我们需要安装两个JQuery文件。
1.JQuery-1.6.2
2.JQuery-ui-1.8.11
你可以从Jquery.com网站上下载这个文件,如果你正在使用VS2010和MVC3或者MVC4的应用程序,那么脚本的文件夹中就已经包含了jQuery文件。
实现步骤:

第一步:在Visual Studio中创建一个新的MVC应用程序。检查一下脚本文件夹中是否存在两个Jquery文件。如果没有,下载该文件,并将文件添加至脚本文件夹中。
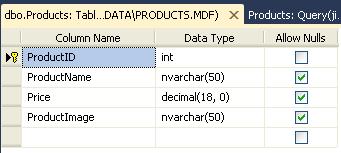
第二步:创建数据库,新增以下数据表并且命名为Products。

在新建products数据表后,在数据表中插入数据记录,将产品信息显示在列表页里。由于产品图片在数据表中只能存储图片名称,所以需要在项目的根目录下新建一个文件夹,命名为images,然后将所有的图片拷贝至文件夹中。最后,在webconfig文件中添加数据库连接字符串。
现在,为了从数据库中查询数据,我已经新建了一个类“Products”,声明代码如下:
{
public int ProductID ;
public string ProductName;
public decimal Price;
public string ProductImage;
}
在应用程序的根目录下创建一个新文件夹,命名为Data Access,在文件夹中新增一个类,命名为DALProducts.这个类主要用于数据库操作,具体代码如下:
{
public List<products> GetProductList()
{
SqlConnection _con = new SqlConnection(ConfigurationManager.ConnectionStrings["ProductDataBaseConnection"].ConnectionString);
try
{
if (_con.State != System.Data.ConnectionState.Open)
_con.Open();
SqlCommand _cmd = _con.CreateCommand();
_cmd.CommandText = "Select * From Products";
SqlDataReader _reader = _cmd.ExecuteReader();
List<products> _lstPoducts = new List<products>();
while (_reader.Read())
{
Products _Products = new Products();
_Products.ProductID =Convert.ToInt32(_reader["ProductID"]);
_Products.ProductImage = _reader["ProductImage"].ToString();
_Products.ProductName = _reader["ProductName"].ToString();
_Products.Price = Convert.ToDecimal(_reader["Price"]);
_lstPoducts.Add(_Products);
}
return _lstPoducts;
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (_con.State != System.Data.ConnectionState.Closed)
_con.Close();
}
}
}
</products></products></products>
以上的代码GetProductList方法返回产品列表。新增ProductController类,该类将继承Controller类,新增代码如下:
{
//
// GET: /Product/
public ActionResult Index()
{
DataAccess.DALProducts _obj = new DataAccess.DALProducts();
return View(_obj.GetProductList());
}
}
controller的Index函数会调用一个DALProduct类的GetproductList方法,并将产品信息列表传递给视图。
新增一个视图index.aspx,代码如下。
System.Web.Mvc.ViewPage<IEnumerable<EcommerceApplication.Models.Products>>" %>
<title>Index</title>
<script type="text/javascript" src="../../Scripts/jquery-1.6.2.min.js"> </script>
<script type="text/javascript" src="../../Scripts/jquery-ui-1.8.11.min.js"> </script>
<style type="text/css">
body
{
font-family: Arial, "Free Sans";
margin: 0;
padding: 0;
}
#main
{
background: #0099cc;
margin-top: 0;
padding: 2px 0 4px 0;
text-align: center;
}
#main a
{
color: #ffffff;
text-decoration: none;
font-size: 12px;
font-weight: bold;
font-family: Arial;
}
#main a:hover
{
text-decoration: underline;
}
#item_container
{
width: 610px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.item
{
background: #fff;
float: left;
padding: 5px;
margin: 5px;
cursor: move;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.5);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.5);
box-shadow: 0 1px 2px rgba(0,0,0,.5);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
z-index: 5;
}
.title, .price
{
display: block;
text-align: center;
font-size: 14px;
letter-spacing: -1px;
font-weight: bold;
cursor: move;
}
.title
{
color: #333;
}
.price
{
color: #0099cc;
margin-top: 5px;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
}
.icart, .icart label
{
cursor: e-resize;
}
.divrm
{
text-align: right;
}
.remove
{
text-decoration: none;
cursor: pointer;
font-weight: bold;
font-size: 20px;
position: relative;
top: -7px;
}
.remove:hover
{
color: #999;
}
.clear
{
clear: both;
}
#cart_container
{
margin: 0 auto;
width: 495px;
}
#cart_title span
{
border: 8px solid #666;
border-bottom-width: 0;
background: #333;
display: block;
float: left;
color: #fff;
font-size: 11px;
font-weight: bold;
padding: 5px 10px;
-webkit-border-radius: .5em .5em 0 0;
-moz-border-radius: .5em .5em 0 0;
border-radius: .5em .5em 0 0;
}
#cart_toolbar
{
overflow: hidden;
border: 8px solid #666;
height: 190px;
z-index: -2;
width: 483px;
-webkit-border-radius: 0 .5em 0 0;
-moz-border-radius: 0 .5em 0 0;
border-radius: 0 .5em 0 0;
background: #ffffff;
}
#cart_items
{
height: 190px;
width: 483px;
position: relative;
padding: 0 0 0 2px;
z-index: 0;
cursor: e-resize;
border-width: 0 2px;
}
.back
{
background: #e9e9e9;
}
#navigate
{
width: 463px;
margin: 0 auto;
border: 8px solid #666;
border-top-width: 0;
-webkit-border-radius: 0 0 .5em .5em;
-moz-border-radius: 0 0 .5em .5em;
border-radius: 0 0 .5em .5em;
padding: 10px;
font-size: 14px;
background: #333;
font-weight: bold;
}
#nav_left
{
float: left;
}
#nav_left a
{
padding: 4px 8px;
background: #fff;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
text-decoration: none;
color: #0099cc;
}
#nav_left a:hover
{
background: #666;
color: #fff;
}
#nav_right
{
float: right;
}
.sptext
{
background: #ffffff;
padding: 4px 8px;
margin-left: 8px;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
color: #666;
}
.count
{
color: #0099cc;
}
.drop-active
{
background: #ffff99;
}
.drop-hover
{
background: #ffff66;
}
</style>
<script type="text/javascript">
var total_items = 0;
var total_price = 0;
$(document).ready(function () {
$(".item").draggable({
revert: true
});
$("#cart_items").draggable({
axis: "x"
});
$("#cart_items").droppable({
accept: ".item",
activeClass: "drop-active",
hoverClass: "drop-hover",
drop: function (event, ui) {
var item = ui.draggable.html();
var itemid = ui.draggable.attr("id");
var html = '<div class="item icart">';
html = html + '<div class="divrm">';
html = html + '<a onclick="remove(this)" class="remove ' + itemid + '">×</a>';
html = html + '<div/>' + item + '</div>';
$("#cart_items").append(html);
// update total items
total_items++;
$("#citem").html(total_items);
// update total price
var price = parseInt(ui.draggable.find(".price").html().replace("$ ", ""));
total_price = total_price + price;
$("#cprice").html("$ " + total_price);
// expand cart items
if (total_items > 4) {
$("#cart_items").animate({ width: "+=120" }, 'slow');
}
}
});
$("#btn_next").click(function () {
$("#cart_items").animate({ left: "-=100" }, 100);
return false;
});
$("#btn_prev").click(function () {
$("#cart_items").animate({ left: "+=100" }, 100);
return false;
});
$("#btn_clear").click(function () {
$("#cart_items").fadeOut("2000", function () {
$(this).html("").fadeIn("fast").css({ left: 0 });
});
$("#citem").html("0");
$("#cprice").html("$ 0");
total_items = 0;
total_price = 0;
return false;
});
});
function remove(el) {
$(el).hide();
$(el).parent().parent().effect("highlight", { color: "#ff0000" }, 1000);
$(el).parent().parent().fadeOut('1000');
setTimeout(function () {
$(el).parent().parent().remove();
// collapse cart items
if (total_items > 3) {
$("#cart_items").animate({ width: "-=120" }, 'slow');
}
}, 1100);
// update total item
total_items--;
$("#citem").html(total_items);
// update totl price
var price = parseInt($(el).parent().parent().find(".price").html().replace("$ ", ""));
total_price = total_price - price;
$("#cprice").html("$ " + total_price);
}
<div id="item_container">
<% foreach (var item in Model)
{ %>
<div id="i<%:item.ProductID %>" class="item">
<img src="%3C%:%20Url.Content%28" />"/>
<label class="title"><%:item.ProductName%></label>
<label class="price">$ <%:item.Price %></label>
</div>
<% } %>
<div class="clear"> </div>
</div>
<div id="cart_container">
<div id="cart_title">
<span>Shopping Cart </span>
<div class="clear"></div>
</div>
<div id="cart_toolbar">
<div class="back" id="cart_items"></div>
</div>
<div id="navigate">
<div id="nav_left">
<a id="btn_prev"><</a>
<a id="btn_next">></a>
<a id="btn_clear">Clear Cart</a>
</div>
<div id="nav_right">
<span class="sptext">
<label>Items </label><label id="citem" class="count">0</label>
</span>
<span class="sptext">
<label>Price </label><label id="cprice" class="count">$ 0</label>
</span>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>
在以上代码中,我们可以通过产品模型迭代来生成产品列表。它会显示产品名称、产品图片、以及产品价格。
运行以下程序,在浏览器中键入以下URL地址http://localhost/Product/,你会看到一个屏幕,从产品列表中将产品拖拽至购物车中。你会注意到当你将产品添加至购物车里,购买物品的总价会自动更新。你也可以使用清除购物车按钮来清除整个购物车的物品。你还可以通过选中指定产品的图片来取消单个产品的购买。当你取消购买单个产品的时候,总体价格会扣除取消购买产品的价格。购买产品的总体数量也会相应减少。
在电子商务的应用程序中,通过使用这个插件可以为终端用户提供更多的交互性。希望这篇文章对你也有所帮助。


