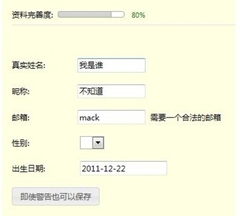
【IT168技术】本文讲述如何使用 jQuery Progressbar 显示用户资料完整度, 不是很复杂.

准备
请确保已经在 Download 下载资源中下载 JQueryElement 最新的版本.
请使用指令引用如下的命名空间:
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
除了命名空间, 还需要引用 jQueryUI 的脚本:
<link type="text/css" rel="stylesheet" href="[样式路径]/jquery-ui-<version>.custom.css" />
<script type="text/javascript" src="[脚本路径]/jquery-<version>.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery-ui-<version>.custom.min.js"></script>
进度
通过 Value 属性可以初始化 Progressbar 的进度, Value 应该在 0 到 100 之间.
也可以在客户端使用 javascript 来设置或获取 progressbar 的进度, 详细可以参考 http://docs.jquery.com/UI/Progressbar:
<je:Progressbar ID="pb" runat="server" ScriptPackageID="package" CssClass="info-bar" IsVariable="true">
</je:Progressbar>
<script type="text/javascript">
$(function () {
var p = progressbar('option', 'value');
p += 20;
pb.progressbar('option', 'value', p);
});
</script>
</je:Progressbar>
<script type="text/javascript">
$(function () {
var p = progressbar('option', 'value');
p += 20;
pb.progressbar('option', 'value', p);
});
</script>
在上面的示例中, 设置 Progressbar 的 IsVariable 属性为 true, 生成一个同名的 javascript 变量 pb. 然后通过 pb 来获取和设置 progressbar 的进度.


