【IT168技术】开发网站几乎都做过上传图片并截图,做个无刷新Asp.Net上传并截图示例
实现功能:
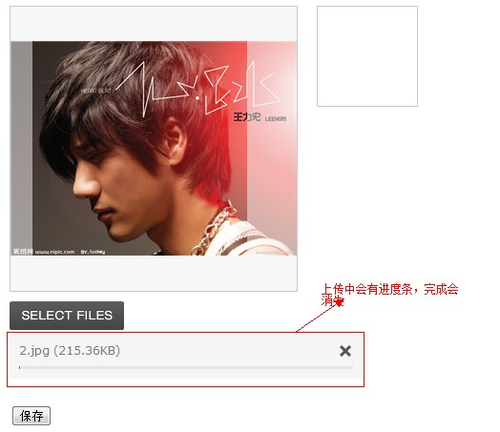
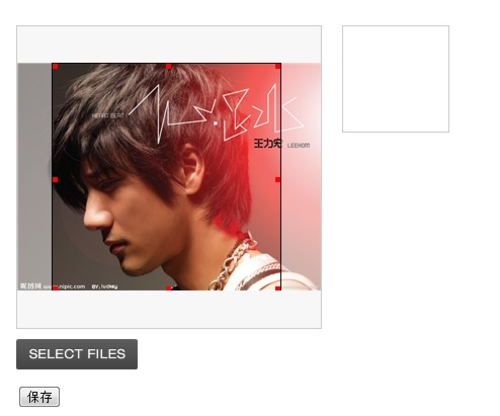
选择文件,自动上传并生成缩放图(上传带进度条),形成预览图
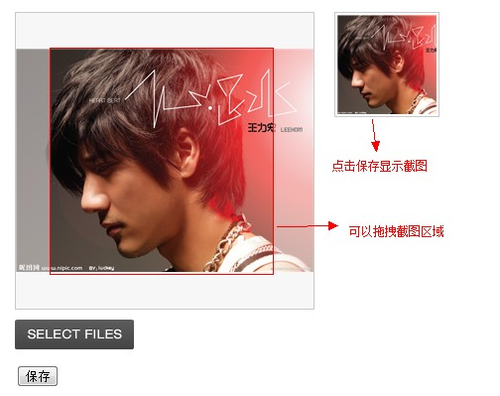
在预览区,实现鼠标拖拽截图区,截取图片(示例截图区按缩放图小边为截图正方形长度,可扩展为截图区可变形式)
点击保存,截取小图,保存截取图并显示在页面上,并删除原缩略图
示例截图:


准备工作,认识一些必要的东西
无刷新上传借助于Uploadify这个基于Flash的支持多文件上传的Jquery插件,很多人估计都用过了,我也在不同的项目中用过很多次,简单易用且功能强大
(美中不足,插件本身对session使用有一点BUG,不过能解决,chrome&FireFox里上传如果代码中有用Session,获取不到)
没用过这个插件的可以去它的官网认识一下这个插件
Uploadify官网:
http://www.uploadify.com/
uploadify下载: (本示例用:Uploadify-v2.1.4.zip)
http://www.uploadify.com/download/
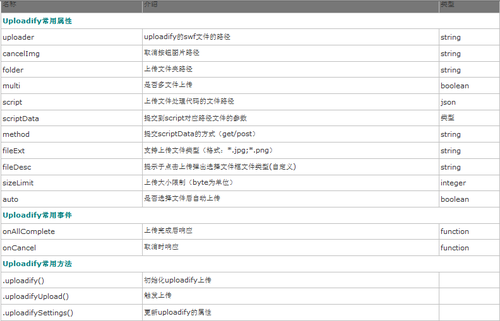
uploady全属性、事件、方法介绍:
http://www.uploadify.com/documentation/
这里对一些常用介绍一下:

裁剪图片使用CutPic.js (这个JS文件如果各位要用,要自己用心看看,注释很详细了)
源码太长,这里不贴出来,后面会提供下载
显示图片也用的CutPic里的方法
JS代码显示
var imgPath = imagePath != "" ? imagePath : "!images/ef_pic.jpg";
var ic = new ImgCropper("bgDiv", "dragDiv", imgPath, imgWidth, imgHeight, null);
}
HTML显示部分布局(一个嵌套层级关系,外面是显示图片,里面dragDiv是拖拽层)
<div id="dragDiv">
</div>
</div>
引用资源,开始编写
Default.aspx页
用了三个隐藏域去存截图区的左上角X坐标,Y坐禁,以及截图框的大小;
这个要修改CutPic里设置切割要用到,CutPic.js里己经做了注释;
Uploadify中参数如果动态改变的,可以写在像我下面写的这样去更新参数
$("#uploadify").uploadifySettings('scriptData',{'LastImgUrl':$('#hidImageUrl').val()}); //更新参数

上传图片Hander代码(UploadAvatarHandler.ashx)

切割图片Hander代码(CutAvatarHandler.ashx)

这种就可以达到我文章开头的要求了
修复文件开头提到Uploadify用Session在Chrome和FireFox下的Bug(身份验证也一样有这个BUG,修复同理)
如果UploadAvatarHandler.ashx中要用到Session那就需求些额外的配置
在Global.asax中Application_BeginRequest加入下列代码
{
//为了Uploadify在谷歌和火狐下不能上传的BUG
try
{
string session_param_name = "ASPSESSID";
string session_cookie_name = "ASP.NET_SessionId";
if (HttpContext.Current.Request.Form[session_param_name] != null)
{
UpdateCookie(session_cookie_name,
HttpContext.Current.Request.Form[session_param_name]);
}
else if(HttpContext.Current.Request.QueryString[session_param_name] != null)
{
UpdateCookie(session_cookie_name, HttpContext.Current.Request.QueryString[session_param_name]);
}
}
catch
{
}
//此处是身份验证
try
{
string auth_param_name = "AUTHID";
string auth_cookie_name = FormsAuthentication.FormsCookieName;
if (HttpContext.Current.Request.Form[auth_param_name] != null)
{
UpdateCookie(auth_cookie_name, HttpContext.Current.Request.Form[auth_param_name]);
}
else if (HttpContext.Current.Request.QueryString[auth_param_name] != null)
{
UpdateCookie(auth_cookie_name, HttpContext.Current.Request.QueryString[auth_param_name]);
}
}
catch
{
}
}
页面中加入隐藏域
并在页面的Load事件中,把SessionID赋给隐藏域
Uploadify()方法scriptData属性在做修改
//....
'scriptData': { 'ASPSESSID': $('[id$=hdSessionId]').val() },
//.....
});
以上操作,用于修改身份验证也一样。。。
一些扩展
CutPic.js中有一些可以扩展
比如:有人要求截图区域自己要可以拖动

把CutPic.js图片显示,截图区HTML变成这样
<div id="dragDiv">
<div id="rRightDown" style="right: 0; bottom: 0;">
</div>
<div id="rLeftDown" style="left: 0; bottom: 0;">
</div>
<div id="rRightUp" style="right: 0; top: 0;">
</div>
<div id="rLeftUp" style="left: 0; top: 0;">
</div>
<div id="rRight" style="right: 0; top: 50%;">
</div>
<div id="rLeft" style="left: 0; top: 50%;">
</div>
<div id="rUp" style="top: 0; left: 50%;">
</div>
<div id="rDown" style="bottom: 0; left: 50%;">
</div>
</div>
</div>
再给这些新添DIV写些样式。。。^_^! 这里自己扩展吧
显示区的JS加上最后一个参数
var imgPath = imagePath != "" ? imagePath : "!images/ef_pic.jpg";
var ic = new ImgCropper("bgDiv", "dragDiv", imgPath, imgWidth, imgHeight, { Right: "rRight", Left: "rLeft", Up: "rUp", Down: "rDown", RightDown: "rRightDown", LeftDown: "rLeftDown", RightUp: "rRightUp", LeftUp: "rLeftUp"});
}
可能还有需求上传不要进度条,这个我没找到属性,有用过的可以指点一下,
不过这个问题没有属性也不是不可以解决的,可以在uploadify的JS文件中删除或注释掉append的这一段进度条HTML代码。
这样就做完了,Uploadify和这个CutPic.js几乎能做到所有现在能看到的上传截图功能,还有的自己扩展一下^-^!
PS:示例代码没有优化,请各位自己做做优化^_^!
Demo下载:VS08: http://files.cnblogs.com/zhongweiv/CutAvatarVS08.rar
VS10: http://files.cnblogs.com/zhongweiv/CutAvatarVS10.rar
(大家在看这个Demo时好像遇到不少问题,我帮大家转好了08和10的,各位可以下载,IIS的配置还是那样)
Demo友情提示:布署在IIS上,再看,因为示例路径全是从根目录开始
对于各位看管的疑问解答:
Demo相关(因为个人习惯,写东西喜欢布暑在IIS中,路径从根目录开始,所以直接看,带来了些不便^_^!)
如果没有显示出FLash上传的,那一定是路径有问题
对于Demo再加些操作提示,可能很多人没有用过自定义端服务器:
布暑在IIS里,设置好端口号,如果是4.0环境,应用程序连接池选择framework4.0
在VS中设置,选中网站项目,右键---->属性页---->启动选项---->选择自定义服务器---->基URL填入你在IIS里设置的,比如:http://localhost:XXXX/ (XXXX代表你在IIS里设置的端口号)
确实,运行页面
如果用VS10转化,在IIS里布暑点击保存出来error
那有两种可能
连接池framework的版本你还是没选对
ISAPI和GCI限制里asp.net4.0没有设置为允许。。。
如果这个Demo会出错。。那你转成4.0之后编译应该就会报targetFramework的错。。。。如果实在没有什么IIS的设置经验,建议自己搜索一下或者看看IIS方面的文章
onComplete事件方法中几个参数的解释:
event:名字就很明显了
queueId 就是个唯一标识
fileObj 这是指那个文件
比如:fileObj.name 就是文件名
fileObj.size 是文件大小
上传文件的相关信息都可以用这个获得,还有创建时间,文件类型 等
response:这是你返回的信息
data:有四个属性
filesUploaded :上传了多少个文件
errors :出现了多少个错误
allBytesLoaded :总共上传文件的大小(因为它可以多文件上传)
speed :这是上传速度


