【IT168专稿】随着IE 10的即将发布正式版,标志者HTML5的时代已经越来离我们越来越近了,尽管HTML 5的最终标准草案还没最终敲定,但象Chrome,Firefox等浏览器对HTML5的标准已经支持的十分完善了,IE 10的预览版本也声称支持更多的HTML 5特性。在此情况下,无论作为CTO还是一般的前端页面开发者还是网站编程的开发人员,都应该开始给予HTML5相当的重视。而在HTML5中,其中最令开发者和用户值得留意的新特性,莫过于Canvas的功能了,它能在目前的IE 9,IE 10以及Chrome,FireFox等多种浏览器中使用,是目前HTML5中富客户端动画效果的实现方式,有了它,HTML5就有了跟Adobe Flash对抗的资本,用户以后只要使用支持HTML5的浏览器,就可以不用安装Flash插件了。那么,究竟什么是HTML 5中的Canvas功能呢?本文将带领初学者学习Canvas的入门知识。
走近Canvas 元素标签
官方对Canvas元素标签的定义为:Canvas(画布)可以用来进行绘制图形,绘制游戏的图案或者其他图形图案,允许使用脚本动态渲染点阵图像。简单来说,Canvas就是允许你在HTML5中,使用Javascript去绘制你喜欢的任何图形了,包括文字,图片、线、点、各种形状等。Canvas使用的是Canvas 2D API去绘制图形的,这个API功能十分强大,而且大部分的浏览器都支持 2D canvas ——包括 Opera, Firefox, Konqueror 和 Safari。而且某些版本的 Opera 还支持 3D canvas ,firefox 也可以通过插件形式支持 3D canvas 。下面马上来看Canvas的例子。
这个代码就会在浏览器中先绘画一张画布,宽度和高度都是300px,但这个时候页面上并不能显示什么效果,只是一个空的区域。
在一个页面中,可以有不同的canvas,不同的canvas都必须有自己的id属性以示区分。为了在canvas上绘制图形,必须引用canvas的上下文context变量。Context上下文能让你访问2D API中的属性和方法,这样就可以在画布元素中操作和绘画图形了,这个我们稍后再详细讲解。
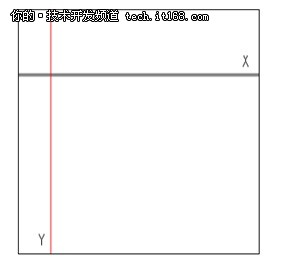
先来看下每一canvas元素标签中都有X和Y坐标,X坐标代表水平,Y坐标代表垂直,下图是其坐标系的图:

▲
Canvas和SVG的关系
开发者必须清楚SVG技术和canvas是不同的。SVG是基于XML的图形矢量显示技术,可以将其与CSS混搭使用,也可以使用SVG DOM动态向其添加行为。而canvas则允许使用Javascript去绘制各种图象和图形,下面是一些canvas胜过svg的优点:
1) canvas在绘制复杂图象时,绘画速度比SVG快不少。
2) 可以保存canvas绘制的图象,但SVG不能直接使用浏览器的保存功能保存。
3) 在canvas中所有东西都以象素形式存在。
4) svg需要在浏览器中使用插件显示。
但要同时注意到,svg也有自身的优势,比如:
1) svg的图形解析分辨率能适应不同大小尺寸。
2) svg由于使用XML,因此能定义很多不同的目标元素。
3) svg能绘制很复杂的动画效果。
那如何选择呢?建议如果你的网站的图象对分辨率要求高(矢量图要求),那么选择SVG,如果你的应用是网页游戏等对速度要求响应高的,也不想过多跟XML打交道的话,则选用canvas。更多关于如何选择SVG和Canvas,可以参考这篇文章的论述:http://blogs.msdn.com/b/ie/archive/2011/04/22/thoughts-on-when-to-use-canvas-and-svg.aspx


