【IT168技术】最近将全部精力都放在由JavaScript驱动的Web应用程序开发上,JavaScript负责驱动前端和后端,这是一个很奇特的方法,特别是那些在传统服务器端技术(如PHP)沉浸了十多年的技术老人感觉有点不可思议,几个尖端技术的出现打开了构建真正身临其境的交互式Web应用程序的大门,这种Web应用程序和桌面应用程序在很多方面都有相似之处。
即使有这些很有潜力的新功能,但要忽视房间里的大象(iPad,以及不断增多的竞争对手,如XOOM)还是相当困难的,在不到三年的时间里,其应用程序销售额就超过了10亿美元,很明显,单纯通过浏览器访问网络内容的日子已经结束了。
iPad/iPhone应用程序开发和开发网站相比,需要完全不同的技巧,也许你过去多年的技术积累现在一点用场也派不上。但我们必须明白一个道理,只有接受改变才能获得成功,你可能会想,如果能使用现有的技能为iPad开发Web应用程序该多好,恩,这个真可以,不信的话请接着往下看。
向iPad图标菜单添加一个图标
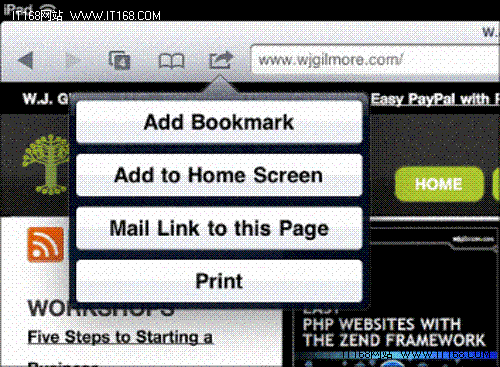
我想以一个本末倒置的方式开始,因为很多开发人员开始都喜欢问一个问题,如何将Web应用程序和iPad界面紧密集成?这个问题其实就是问,在应用程序菜单上,单击某个应用程序的图标,如何启动这个应用程序?不管你信不信,答案比你想象的要简单,因为iPad的Safari浏览器已经内置了这样的功能,如图1所示。

▲图 1 向iPad启动菜单添加一个Web应用程序
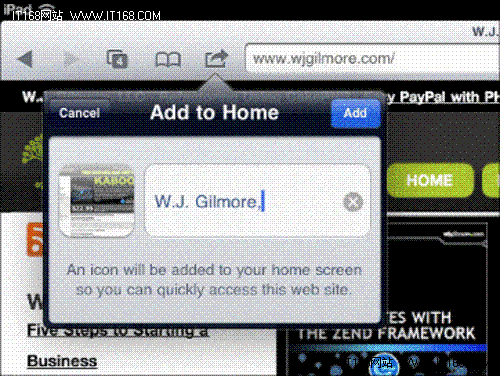
点击“Add to Home Screen(添加到主屏幕)”选项时,iPad将会为网站创建一个应用程序图标,使用当前页面的截屏,然后使用网站域名作为图标的标题,如图2所示。

▲图 2 在iPad上创建一个Web应用程序启动图标
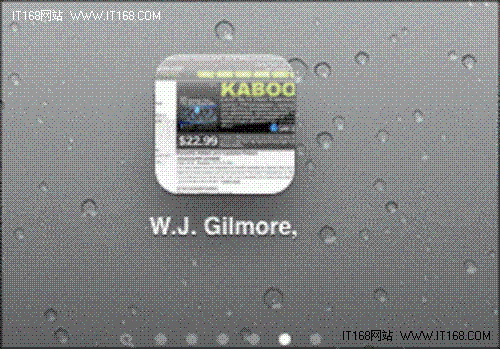
创建好图标后,它将会添加到应用程序菜单中,如图3所示。

▲图 3 iPad Web应用程序启动图标
从逻辑上讲,你可能希望给你的Web应用程序关联一个自定义启动图标,当然这也是可以办到的,通过apple-touch-ico链接元素,你可以指定一个自定义图标来覆盖iPad的默认行为,但这个功能只对Safari浏览器开放,例如,将下面的链接元素嵌入到WJGilmore.com布局模板将会导致使用名为wjgilmore.png的图标,不管用户是否决定将站点添加到他们的应用程序启动菜单。
顺便提一句,iPad标准图标大小是72x72像素。
由于安全原因,Web开发人员不能自动化这个过程,但是,你可以使用友好的提醒提示用户如何做。


