【IT168 文档】当我们的Rails应用程序需要对某些数据进行各种分析的时候,这时生成图表就成为该程序的一项重要的功能。Open Flash Charts为图形化展示我们的应用程序的数据提供了一个良好的接口,此外,对于Rails应用程序来说,还可以通过一些Ruby on Rails插件方便地将Open Flash Charts集成到我们的应用中来。 本文中,我们将为读者详细介绍如何使用稳定的、简单的PullMonkey插件在Rails应用程序集成Open Flash Charts。
一、Open Flash Charts简介
Open Flash Chart是一个免费、开源的优秀Flash统计图表库,可以提供各种图表来展示你的数据,其统计数据可以来自php, perl, python, java, asp, asp.net或直接就是文本文件甚至数据库。Open Flash Chart使用flash展示报表能够很好的做到与浏览器进行集成,因为目前浏览器基本都能很好的支持flash。
当我们的Rails应用程序需要对某些数据进行各种分析的时候,生成图表就成为该程序的一项重要的功能。Open Flash Charts为图形化展示我们的应用程序的数据提供了一个良好的接口,这里向大家介绍如何在Rails应用程序中使用Open Flash Charts。
通过一些Ruby on Rails插件,我们可以在Rails应用程序中方便地应用Open Flash Charts。在这些插件中,PullMonkey可算得上是最为稳定的一个,并且它用起来也非常简单。对于Java来说,我们可以使用Open Flash Charts来展示数据,并且通过Java插件将数据传递给Open Flash Chart。在本文中,我们使用的插件为PullMonkey。
二、安装PullMonkey
首先,我们创建一个空白Ruby on Rails应用程序,并安装Open Flash Charts插件PullMonkey。
safew@ltsp:~/ofc$ script/plugin install http://github.com/pullmonkey/open_flash_chart.git
从plugin目录下将javascripts和SWF对象拷贝至application目录。下面是这些文件的清单:
open-flash-chart-bar-clicking.swf
open-flash-chart.swf
safew@ltsp:~/ofc/vendor/plugins/open_flash_chart/assets$ sudo cp -r * /home/safew/ofc/public/
三、生成静态图表
现在,我们已经为生成静态图表做好了准备。接下来,我们首先需要生成一个控制器。
exists app/controllers/
exists app/helpers/
create app/views/graphs
exists test/functional/
create test/unit/helpers/
create app/controllers/graphs_controller.rb
create test/functional/graphs_controller_test.rb
create app/helpers/graphs_helper.rb
create test/unit/helpers/graphs_helper_test.rb
为了生成图表,我们需要添加一个名为get_graph的方法,并定义如下所示的参数:
*图表的标题
*图表类型
*需要以图形化形式呈现的值
在本例中,我们将要生成一个柱状图表。
@graph = open_flash_chart_object(600,300,"/graphs/get_graph")
end
def get_graph
title = Title.new("Bar Graph")
bar = BarGlass.new
bar.set_values([5,2,9,10,1,4])
chart = OpenFlashChart.new
chart.set_title(title)
chart.add_element(bar)
render :text => chart.to_s
end
现在,我们把它放入我们的视图中。命令@_graph只是从控制器中获取对象,并在视图中呈现出来。
<%= @graph %>
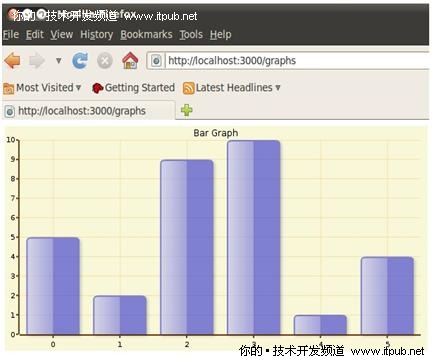
这样,当我们导航到localhost:3000/graphs时,就会看到我们的输出效果了,具体请见图1。
图1 Open Flash Charts生成的柱状图表
四、以图形化方式展现数据库中的数据
现在,我们将介绍如何使用数据库中的数据来生成图表。
exists app/models/
exists test/unit/
exists test/fixtures/
create app/models/appraisal.rb
create test/unit/appraisal_test.rb
create test/fixtures/appraisals.yml
create db/migrate
create db/migrate/20100623060411_create_appraisals.rb
为此,我们创建一个表,然后利用下面的命令随意输入一些日期数据:
def self.up
create_table ::appraisals do |t|
t.string :name
t.string :metric
t.integer :rating
t.timestamps
end
end
def self.down
drop_table :graphs
end
end
railosmith@garage:~/ofc1/db$ nano seeds.rb
Appraisal.create(:name => "Saurabh", :metric => "Hardwork", :rating => 97)
Appraisal.create(:name => "Saurabh", :metric => "Dedication", :rating => 89)
Appraisal.create(:name => "Sudhir", :metric => "Hardwork", :rating => 95)
Appraisal.create(:name => "Sudhir", :metric => "Dedication", :rating => 65)
railosmith@garage:~/ofc1$ rake db:seed
(in /home/railosmith/ofc1)
railosmith@garage:~/ofc1$
现在,该数据库已经填上了数据,下面我们用图表表示这些数据。为此,我们必须先创建一个控制器。这里,我们将这个控制器命名为Graphs。
方法index将加载swf对象,并按照定义在graph_code方法中的参数来显示它们。
def index
@graph = open_flash_chart_object(600,300,"/graphs/graph_code")
end
我们的图表展示的是雇员评价报告,因此首先要初始化一个名为bars的空数组,它将按照雇员数量来生成条形图。
#According to the Number of Employees
bars = []
为该图表的条形图选择颜色。
搜索数据库中的评价记录,并按照评分进行分组。 评分将成为该图表的键。
appraisals.group_by(&:metric).each do |metric, rating|
# 3d bar graph, could be any bar graph though
bar = Bar3d.new
bar.set_key(metric, 3)
bar.colour = colours[bars.size]
bar.values = appraisals.map(&:rating)
bars << bar
end
定义该图表的标题和名称,以及各轴的范围。
x_axis = XAxis.new
x_axis.labels = ["Saurabh", "Sudhir"]
y_axis = YAxis.new
y_axis.set_range(0, 100, 10)
最后,创建一个图表对象,并给它的各种属性赋值。
graph.bg_colour = '#ffffcc'
graph.title = title
graph.x_axis = x_axis
graph.y_axis = y_axis
graph.elements = bars
render :text => graph.to_s
end
end
方法render graph.to_s将为该图表生成一个JSON,并将其发送给该插件。 然后,该插件根据JSON的值生成一个SWF对象,并生成图表。
现在,将会在视图的graphs文件夹内创建一个名为index.html.erb的视图。
<%= @graph %>
启动服务器,并转到本地主机的graphs目录下。 这样就可以看到图 2所示的图表了。
图2 通过数据库生成的三维图表
好了,我们已经用填充到数据库的值生产了一个图表。
五、结束语
当我们的Rails应用程序需要对某些数据进行各种分析的时候,生成图表就成为该程序的一项重要的功能。Open Flash Charts为图形化展示我们的应用程序的数据提供了一个良好的接口,此外,对于Rails应用程序来说,还可以通过一些Ruby on Rails插件方便地将Open Flash Charts集成到我们的应用中来。 本文中,我们为读者详细介绍了如何使用稳定的、简单的PullMonkey插件在Rails应用程序集成Open Flash Charts,希望本文能够对您有所帮助。